سئو فاکس | سئو سایت – سئو وب سایت – SEOFox.ir
تگهای سرفصل یکی از حیاتیترین ویژگیهای وبسایت شما هستند – و شاید بد فهمیدهترین آنها. بسیاری از مردم عناوین را تنها راه دیگری برای سازماندهی و تقسیم محتوا می دانند. درست است که سرفصلها میتوانند محتوای شما را راحتتر خوانا کنند، به خصوص اگر خوانندگان شما نیاز داشته باشند که به سرعت یک پست وبلاگ را مرور کنند. اما این تازه شروع چیزی است که عناوین برای آن خوب هستند.
به طور خاص، سئوی تگ عنوان روشی است که به بهینه سازی سایت شما برای رتبه بندی بهتر کمک می کند. عناوین منظم و خوب توزیع شده، کیفیت محتوای شما را بهبود می بخشد. همچنین ایده خوبی است که برای اهداف سئو، کلمات کلیدی تمرکز خود را در عناوین خود بگنجانید. (فقط نه خیلی وقت ها یا در قلمرو پر کردن کلمات کلیدی قرار می گیرید.)
علاوه بر این، داشتن محتوای خوب سازماندهی شده توجه بازدیدکنندگان را حفظ می کند. در نتیجه، سایت شما باید نرخ پرش پایین تری را تجربه کند، که به این معنی است که از نظر گوگل بسیار بهتر به نظر می رسید و در SERP ها جایگاه بالاتری خواهید داشت .
هنگامی که به درستی اعمال شود، تمرکز بر روی سئو تگ عنوان می تواند به محتوای شما رونق بیشتری بدهد. بیایید به آن بپریم.
تگ های عنوان چیست؟
تگ های عنوان HTML از H1 (بزرگترین و اصلی ترین عنوان در یک صفحه) تا H6 (برچسب کمیاب برای دیدن در طبیعت) متغیر است. این برچسب ها برای نشان دادن سلسله مراتب و جریان یک قطعه از محتوا، هم در اسناد پردازش کلمه و هم در کد وب سایت استفاده می شوند. برخی از برنامهها مانند Google Docs و Microsoft Word از سرفصلها برای ایجاد طرح کلی از نوشتههای شما استفاده میکنند و خزندههای جستجوی Google از آنها برای تعیین فهرست مطالب برای صفحاتی که فهرست میکنند استفاده میکنند.
با در نظر گرفتن این موضوع، بیایید به نحوه استفاده از هر تگ و مکان قرار دادن آن عمیق تر بپردازیم.
برچسب های H1
تگ های عنوان H1 ایده اصلی را در هر صفحه یا پست شما بیان می کنند. استفاده کم از آنها را در نظر بگیرید، زیرا تعداد زیاد H1 می تواند سلسله مراتب اطلاعاتی را که ارائه می کنید بر هم بزند. اگر در حال کدنویسی سایت خود هستید یا از پلتفرمی استفاده می کنید که به طور پیش فرض عنوان های شما را به H1 تبدیل نمی کند ، باید آنها را به صورت دستی ایجاد کنید.
هنگام ساخت یک صفحه یا پست در وردپرس، CMS در واقع عنوان شما را به صورت خودکار در تگ های H1 قرار می دهد. بنابراین، فقط در صورتی که H1 ها را فراتر از عنوان صفحه خود استفاده می کنید، باید به صورت دستی روی وب سایت خود تگ کنید. (به خاطر داشته باشید که اگرچه Divi این عملکرد اصلی را تغییر نمی دهد، برخی از تم ها ممکن است.)
در مورد اینکه آیا تگ های H1 متعدد واقعاً مانع رتبه بندی SEO می شوند، بحث کمی وجود دارد ، اما اگر به درستی با سلسله مراتب مناسب استفاده شوند، نباید. (وبسایتهای تک صفحهای نمونه خوبی از این کار برای جدا کردن کل بخشها با H1 هستند.) با این حال، همان قانون برای برچسبهای H1 مانند کاما اعمال میشود: در صورت شک، آن را کنار بگذارید.
برچسب های H2
مسلماً تگ های عنوان H2 بیش از هر تگ دیگری مورد استفاده قرار می گیرند. این همه کاره ترین عنوان در وردپرس است و استفاده از آن مانند H1 محدود نیست . این عناوین باعث شد محتوای شما از هم جدا شود و اسکن آن آسان شود. بهعلاوه، بهاندازه کافی زیرعنوان وجود دارد که میتوانید به تعداد مورد نیاز در زیر یک H2 موضوع قرار دهید، بدون اینکه جریان طبیعی قطع شود.
در اکثر پستهای ما در Elegant Themes، اکثر تگهای عنوان H2 هستند . ما دوست داریم سرفصل های H2 را سرفصل همه سرفصل ها بدانیم زیرا آنها بسیار مفید هستند. اگر محتوا ایجاد می کنید و آن را برای خوانایی به بخش هایی تقسیم می کنید - و باید - H2 برچسبی است که باید برای آن استفاده کنید.
برچسب های H3
تگهای عنوان H3 برای استفاده به عنوان زیرعنوان تحت عنوان H2 عالی هستند . در واقع، اگر به عنوان فرعی این بخش نگاه کنید، آن یک H3 است. زیرا تحت عنوان H2 قرار می گیرد . H3 به شما (و موتورهای جستجو) اجازه می دهد تا بدانید که بخشی از یک موضوع کلی است.
به طور کلی سرفصلهای H3 برای اهداف سازمانی به خوبی کار میکنند، به خصوص اگر میخواهید جریان یک محتوای بزرگ را از بین ببرید. به عنوان مثال، زمانی که در حال نوشتن مقالات پیچیده سنگ بنای هستید، می خواهید با H3 آشنا شوید . ممکن است متوجه شوید که تگ های عنوان کوچکتر به شما کنترل زیادی بر نحوه ارائه محتوای خود می دهد.
علاوه بر این، تگ های H3 برای ایجاد موضوعات فرعی عالی هستند. آنها همچنین به خوبی به عنوان آیتم های موجود در یک لیست مرتب یا نامرتب کار می کنند. استفاده از تگ های H3 در پست هایی که شامل لیست هستند می تواند به برجسته شدن هر مورد کمک کند. هنگامی که یک لیست گلولهای بیش از حد درهم است، اغلب میتوانید از H3 استفاده کنید تا نگاهی عمیقتر به هر عنصر داشته باشید، بدون اینکه دیواری از متن باشد.
در Elegant Themes، ما اغلب این کار را با شمارهگذاری سرفصلهای H3 انجام میدهیم، زمانی که اطلاعاتی به ارزش بیش از یک جمله برای هر ورودی در فهرست مرتب شده وجود دارد.
برچسب های H4، H5 و H6
در تجربه شخصیام، اغلب از تگهای عنوان H4 در مقالاتی که حاوی تعدادی زیرمجموعه هستند، مانند فهرستها یا آموزشها استفاده میکنم. و همانطور که در بالا گفتم، لیست های گلوله ای یا شماره گذاری شده که باید با جزئیات بیشتری مورد بررسی قرار گیرند.
با این حال، من هرگز از تگ های H5 یا H6 استفاده نکرده ام. اکثر فایل های CSS به طور کلی H6 را از یک ظاهر طراحی حذف می کنند. اگر با یک H5 یا H6 برخورد کردید که سبک منحصر به فرد دارد، تقریباً مطمئناً برای یک عنصر طراحی خاص است. این دو تگ عنوان اغلب هیچ استفاده ای ندارند، مگر برای موارد استفاده منحصر به فرد که باید یک سبک منحصر به فرد اعمال شود. آنها در اصل سرفصلهای مکاندار هستند.
حذف تگهای عنوان جزئی از پستها و صفحات شما احتمالاً بر سئوی سایت شما تأثیر نمیگذارد، مگر اینکه انجام این کار باعث ایجاد مشکلات سازمانی عمده در محتوای شما شود. در حالی که من شخصاً نیازی به استفاده از آنها در این مرحله ندیده ام، نویسندگان یا توسعه دهندگان دیگری هستند که به خوبی از آنها استفاده کرده اند. با سرفصلهای موجود در ویرایشگر وردپرس خود برای طراحی و آزمایش CSS، خلاق باشید.
تگ های عنوان چگونه بر سئو تاثیر می گذارند؟
وقتی صحبت از سئوی تگ عنوان می شود، به نظر می رسد قوانین (به عبارت دیگر ترجیحات گوگل) در طول زمان تغییر کرده اند. مانند هر برنامه یا الگوریتم دیگری، یک تغییر طبیعی از نظر تأثیر تگهای عنوان روی سئو ایجاد شده است.
در سالهای اخیر، گوگل به سمت محتوای باکیفیت که منطقی است و مملو از کلمات کلیدی نیست، گرایش پیدا کرده است. به گفته SEMRush ، گوگل بیشتر به جذاب بودن و کاربرپسند بودن محتوای شما اهمیت می دهد تا اینکه چند کلمه کلیدی را که توانسته اید در یک مقاله کار کنید. در اینجا چیزی است که SEMRush در مورد استفاده از تگ عنوان می گفت:
استفاده صحیح از زیرعنوان ها (H1، H2، H3) به گوگل کمک می کند محتوای شما را بهتر درک کند و متن شما را برای خوانندگان قابل دسترس تر می کند.
خوانایی پست شما یک عامل مهم است، درست مانند بهینه سازی کلمات کلیدی SEO شما. اگر از افزونه Yoast WordPress برای SEO استفاده می کنید، متوجه خواهید شد که امتیازدهی و نکاتی را برای بهبود خوانایی پست شما ارائه می دهد. اگر علاقه مند به یادگیری دقیق تر هستید، ما یک راهنمای مفصل در مورد آن نوشته ایم .
چندین برچسب H1: (از لحاظ فنی) دیگر A No-No
تا همین اواخر، گوگل پست ها و صفحاتی را که دارای بیش از یک تگ H1 بودند جریمه می کرد. به گفته SEMRush، دیگر لزوماً اینطور نیست. تا زمانی که محتوای شما تجربه رضایت بخشی را به کاربران ارائه می دهد، در صورت لزوم بهتر است از بیش از یک مورد استفاده کنید. (همانطور که در بالا ذکر کردیم، توصیه می کنیم به یکی بمانید. Yoast موضع ما را به اشتراک می گذارد .)
کلمه کلیدی تمرکز خود را در برخی از تگ های عنوان قرار دهید
وقتی گوگل صفحات وب سایت شما را می خزد، گنجاندن کلمه کلیدی تمرکز شما در برخی از تگ های عنوان شما ضرری ندارد. Yoast این را به عنوان بهترین تمرین توصیه می کند. اگر از این افزونه استفاده میکنید، متوجه خواهید شد که ترجیح میدهد در 30 تا 75 درصد مواقع از عبارت کلیدی خود در عنوانها و عنوانهای فرعی استفاده کنید.
هنگامی که کلمات کلیدی سئو را در تگهای عنوان و متن خود در جایی که به طور طبیعی مناسب هستند قرار دهید، کاربران را برای مدت طولانیتری در سایت خود نگه میدارید. ممکن است غیر منطقی به نظر برسد، اما استفاده صحیح از ادینگ ها می تواند پست شما را قابل بررسی تر کند و نیازی به خواندن کلمه به کلمه ندارد. این چیز خوبی است زیرا به خوانندگان شما امکان می دهد دقیقاً اطلاعات مورد نیاز خود را از محتوای شما پیدا کنند .
به همین دلیل، گوگل متوجه می شود که سایت شما نه تنها بسیار قابل درک است، بلکه برای بازدیدکنندگان نیز مفید است. با گنجاندن کلمات کلیدی خود در تگ های عنوان خود، به Google نشان می دهید که پست شما حول آن موضوع خاص متمرکز است. هرچه گوگل اطلاعات بیشتری درباره سایت شما داشته باشد، به احتمال زیاد شاهد بهبود رتبه آن خواهید بود – به شرط اینکه بهترین شیوه های سئو را در همه جا دنبال کنید.
نحوه استفاده از تگ های عنوان در وردپرس
اگر در وردپرس کار می کنید، به راحتی می توانید عنوان ها را در پست های خود قرار دهید. چند راه برای انجام آن وجود دارد، بسته به ویرایشگری که استفاده می کنید، بنابراین بیایید نگاهی بیندازیم.
ویرایشگر کلاسیک وردپرس
استفاده از سئوی تگ عنوان در ویرایشگر کلاسیک وردپرس ساده است. میتوانید سرفصلها را در هر دو نمای ویژوال و ویرایشگر متن بگنجانید.
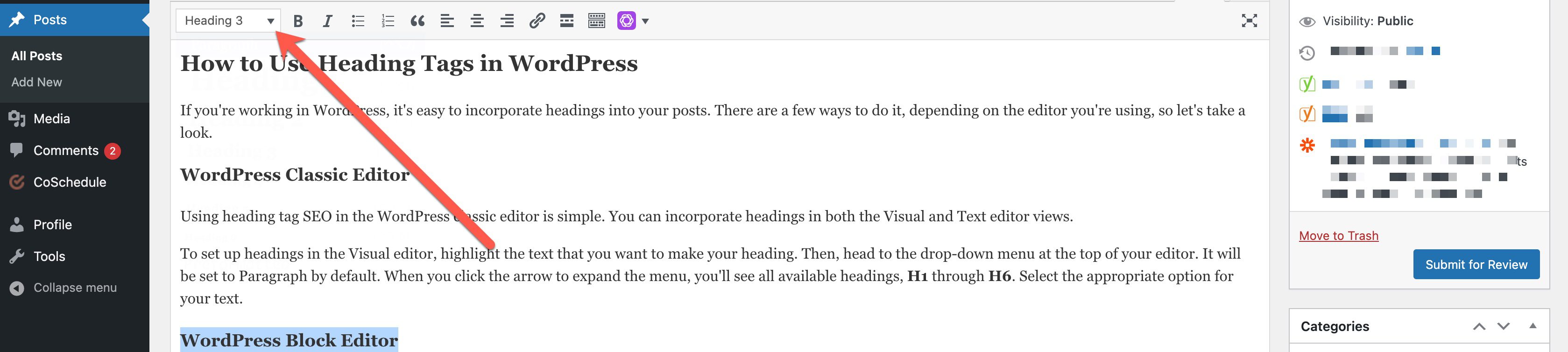
برای تنظیم سرفصل ها در ویرایشگر ویژوال، متنی را که می خواهید عنوان خود را ایجاد کنید برجسته کنید. سپس، به منوی کشویی در بالای ویرایشگر خود بروید. به طور پیش فرض روی Paragraph تنظیم می شود. وقتی روی فلش کلیک میکنید تا منو را بزرگ کنید، همه سرفصلهای موجود، H1 تا H6 را میبینید . گزینه مناسب برای متن خود را انتخاب کنید.

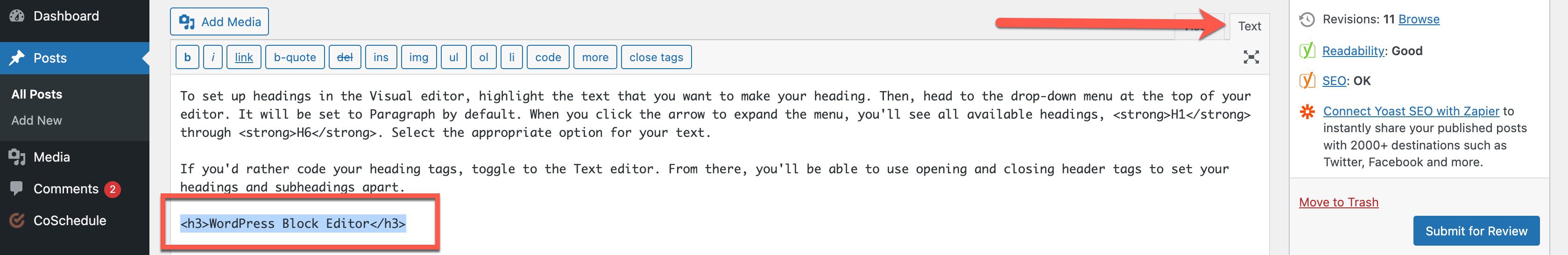
اگر ترجیح میدهید برچسبهای عنوان خود را کدنویسی کنید، به ویرایشگر متن بروید. از آنجا، میتوانید از تگهای هدر باز و بسته برای جداسازی سرفصلها و زیرعنوانها استفاده کنید.

ویرایشگر بلاک وردپرس
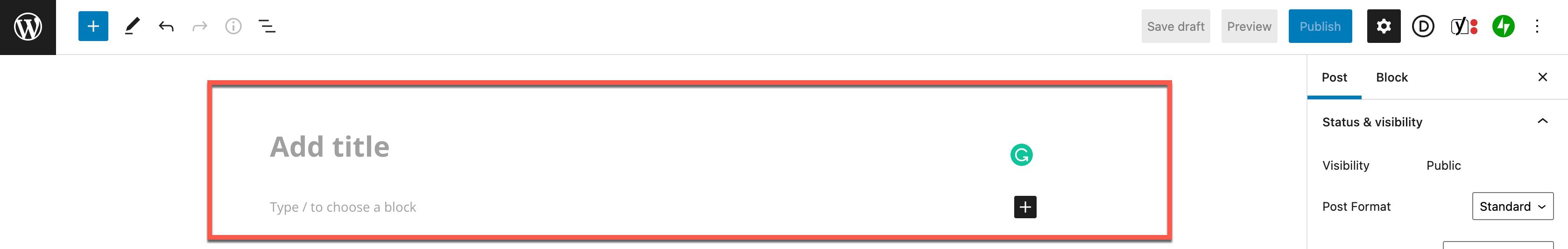
اگر از ویرایشگر بلاک وردپرس استفاده می کنید، متوجه خواهید شد که در هنگام شروع یک پست جدید، فضایی برای عنوان H1 شما وجود دارد. فقط آن را تایپ کنید و شما آماده هستید.

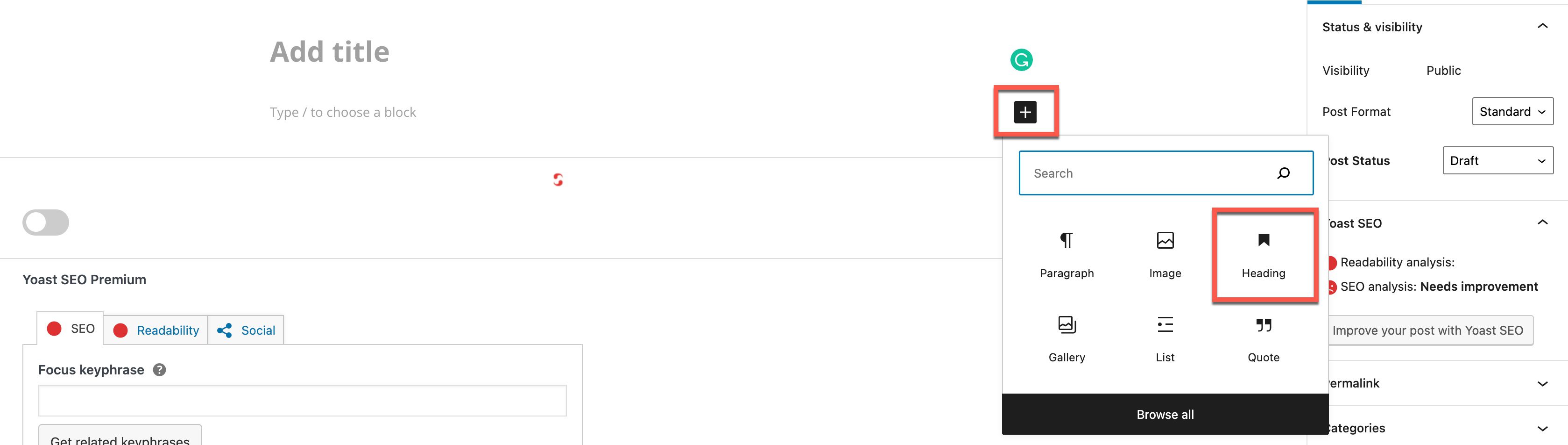
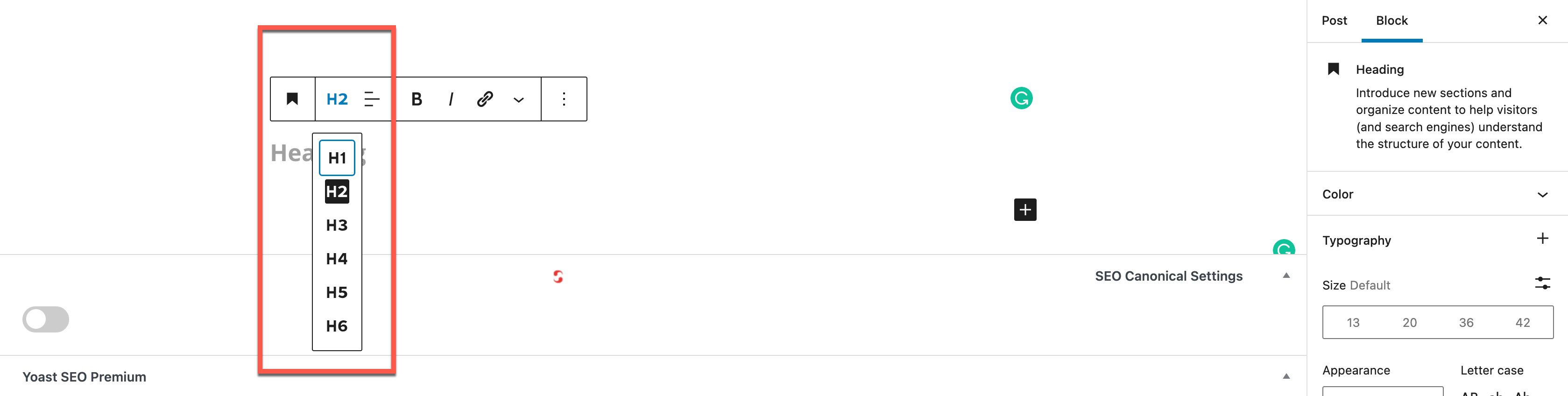
برای افزودن سرفصل های دیگر، روی علامت مثبت سیاه در ویرایشگر خود کلیک کنید. از آنجا، گزینه اضافه کردن عنوان را مشاهده خواهید کرد.

بعد، بلوک عنوان شما ظاهر می شود. از آنجا، یک ویرایشگر متن خواهید دید که به شما امکان می دهد اندازه عنوان مورد نظر خود را انتخاب کنید. باز هم، گزینه های شما از H1 تا H6 هستند. اندازه ای را که می خواهید برای تگ های عنوان خود استفاده کنید انتخاب کنید، و تمام!

برگه های سبک CSS
آیا می خواهید به عنوان های خود یک سبک CSS پیش فرض بدهید؟ هنگامی که تگ های عنوان خود را به شیوه نامه CSS خود اضافه می کنید، می توانید فونت، رنگ و سبک را برای هر اندازه عنوان تنظیم کنید. هنگامی که می خواهید ظاهری دلپذیر و سفارشی داشته باشید، این به کار می آید.
در اینجا قسمت تگ عنوان صفحه سبک شما باید به چه صورت باشد:
|
01 02 03 04 05 06 07 08 09 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 |
|
نتیجه
اکنون که بهترین شیوه های سئو تگ عنوان و نحوه استفاده از سرفصل ها را در سایت وردپرس خود درک کرده اید، آماده اید که آنها را در پست های خود بگنجانید. به یاد داشته باشید، عنوانهای شما باعث میشوند تا پستها و صفحات شما راحتتر و قابل فهمتر شوند. تخصص خود را به روشی کاملا سازماندهی شده و بهینه شده برای سئو نشان دهید و به احتمال زیاد در SERP ها رتبه بالاتری خواهید داشت.
مهمتر از همه، شما می خواهید که بازدیدکنندگان سایت شما ارتباط خوبی با محتوای شما داشته باشند. وقتی گوگل محتوای شما را هم از طریق سئو و هم از طریق نحوه تعامل بازدیدکنندگان با سایت شما درک می کند، در کل احتمال موفقیت شما بیشتر خواهد بود.
- ۰۱/۰۲/۰۷
