تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
سئو به معنی بهینه سازی وب سایت برای موتورهای جستجوگر وب می باشد.
با بهروزرسانی گزینههای شرط Divi ، کنترل بیشتری بر نحوه نمایش محتوای خود نسبت به همیشه دارید. میتوانید شرایطی را به بخشها، ردیفها و ماژولها اضافه کنید تا محتوای خود را فقط زمانی نشان دهید که معیارهای تعیینشده شما برآورده شده باشد. امروز، ما به شما نشان خواهیم داد که چگونه یک بنر تبلیغاتی تکراری را با استفاده از شرط تاریخ و زمان Divi به وب سایت خود اضافه کنید. به این ترتیب می توانید آن را تنظیم کنید و فراموش کنید، اما مشتریان و مشتریان شما به طور مداوم آن را یادآوری می کنند. بیایید شروع کنیم!
نحوه ایجاد یک بنر تبلیغاتی تکراری
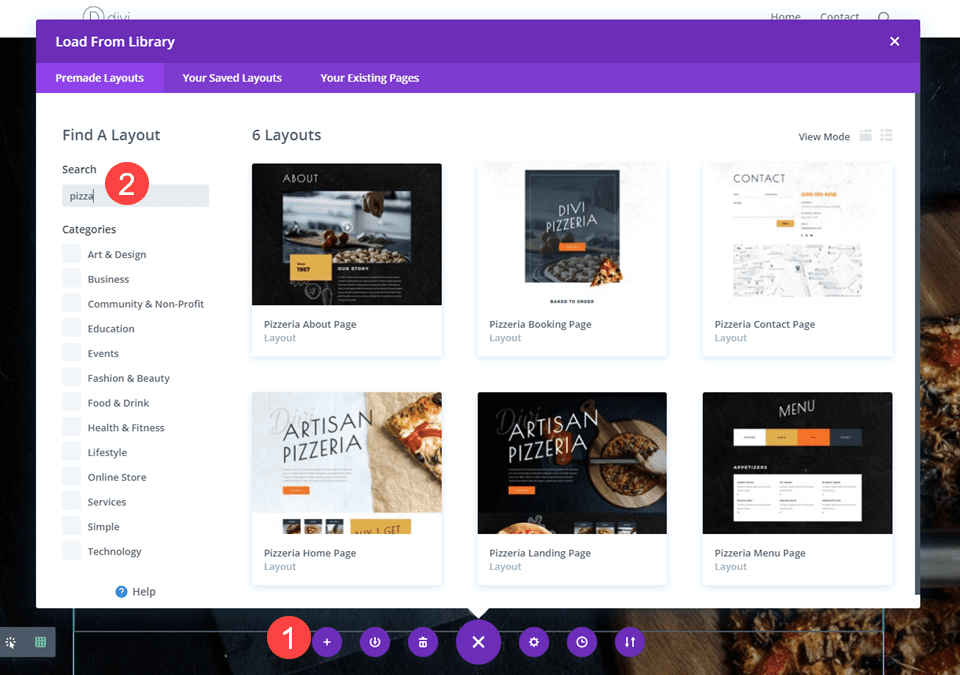
اولین قدم شما باید تصمیم گیری باشد که می خواهید بنر تکراری را در چه صفحه ای قرار دهید. برای این مثال، ما از صفحهای استفاده میکنیم که با بسته طرحبندی پیتزا فروشی صنعتگران بارگذاری شده است که میتوانید آن را در سازنده Divi بیابید. برای استفاده از یکی از طرحبندیهای از پیش ساخته شده، نماد + بنفش را در Divi Builder انتخاب کنید و طرحبندی مورد نظر خود را پیدا کنید.

شما می توانید این مراحل را بدون توجه به طرح بندی که استفاده می کنید دنبال کنید.
یک بخش جدید اضافه کنید
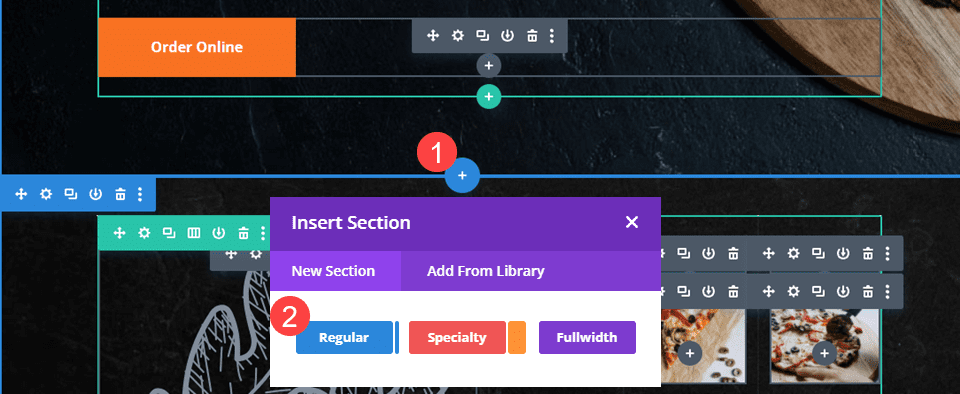
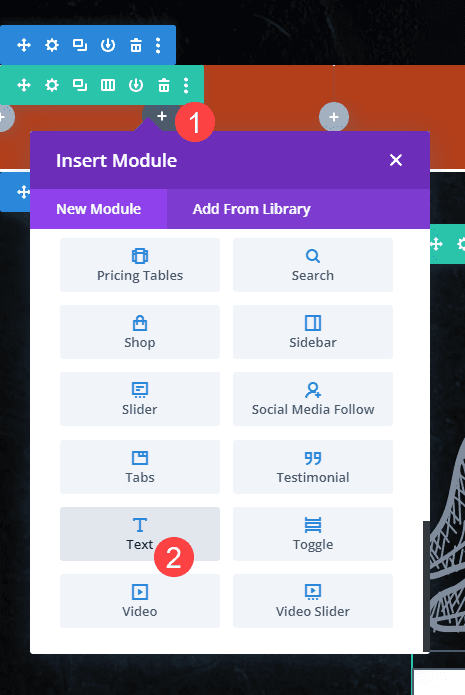
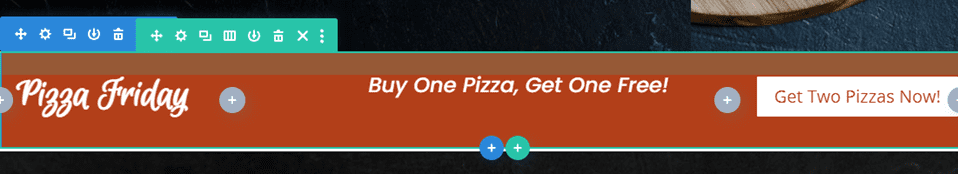
از آنجایی که این بنر فقط گاهی نشان داده می شود، نمی خواهید آن را به عنصر موجود در صفحه اضافه کنید. شما یک بخش کاملاً جدید برای آن می خواهید. روی نماد آبی + کلیک کنید تا بخش جدیدی به صفحه اضافه شود. در پنجره باز شده نوع بخش Regular را انتخاب کنید .

این بخش بنر تکراری شما خواهد بود.
طرح بندی ستون خود را انتخاب کنید
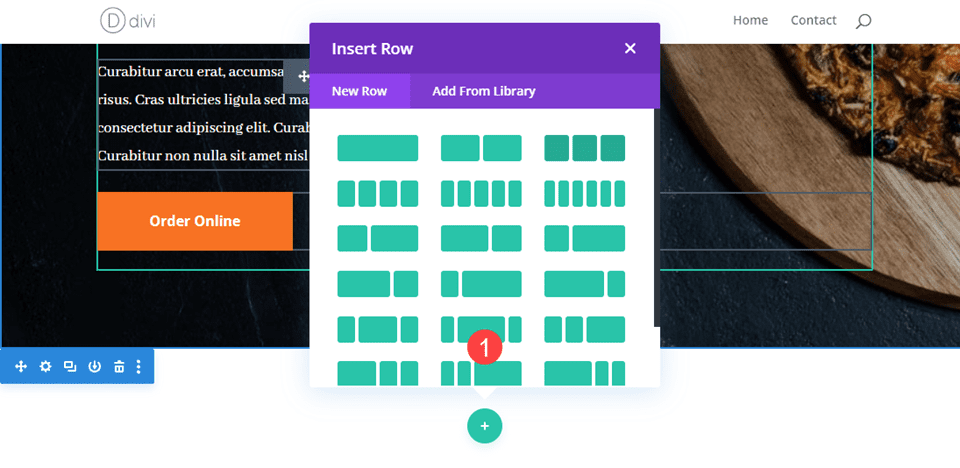
باز هم، هر چیدمانی که میخواهید بنر شما داشته باشد خوب است، اما ما با یک طرح 3 ستونی همراه هستیم که ستون مرکزی بزرگترین برای این مثال است.

بنر خود را طراحی کنید
این یک بنر تبلیغاتی است، بنابراین میخواهید زمان بگذارید و آن را چشمنواز کنید. ما میخواهیم پسزمینه را روی یک رنگ برجسته تنظیم کنیم، از برخی فونتهای قابل توجه استفاده کنیم و نحوه استفاده مشتری از پیشنهاد را برجسته کنیم.
رنگ پس زمینه را انتخاب کنید
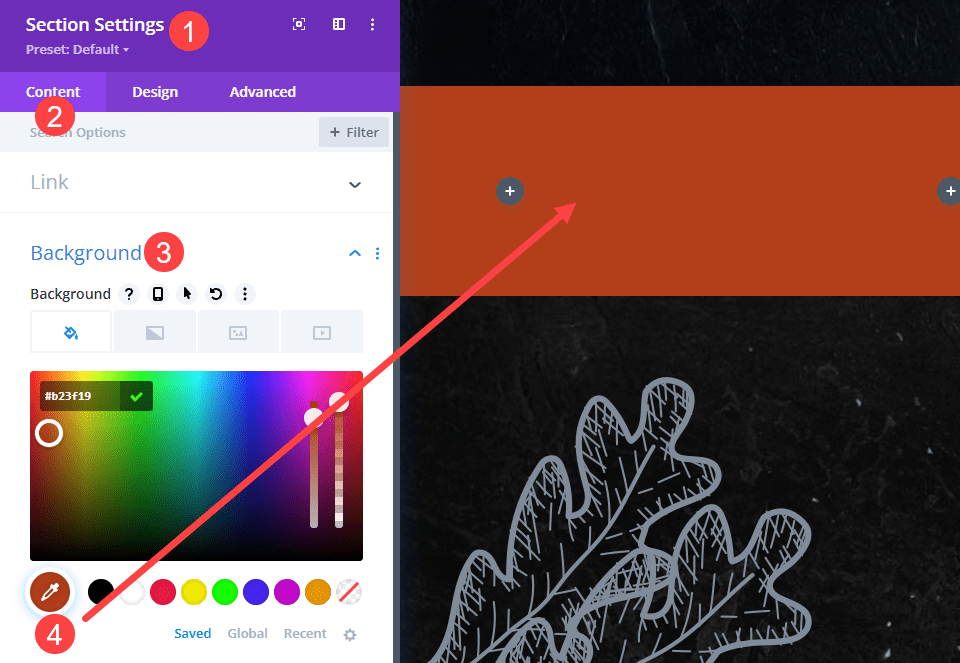
ابتدا به تنظیمات بخش بروید و در تب Content به Background بروید . ما از رنگ #B23F19 به عنوان پس زمینه استفاده می کنیم.

تنظیم فاصله ردیف
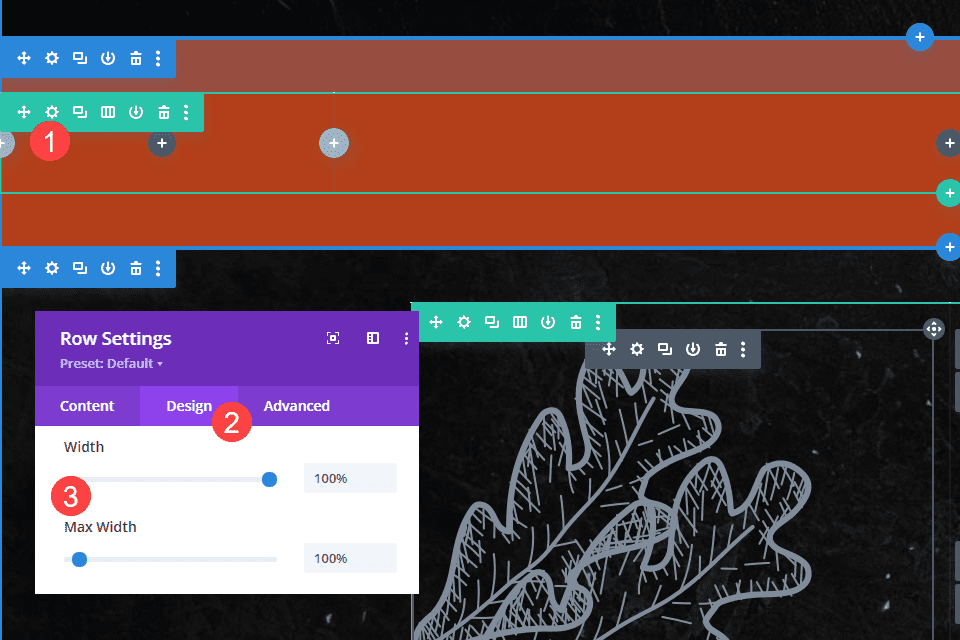
وقتی آن را ذخیره کردید، به تنظیمات ردیف بروید . از آنجا، روی تب Design و گزینه های Sizing کلیک کنید . Width و Max Width را روی 100% تنظیم کنید . با انجام این کار، مرز سبز ردیف تا لبه درگاه نمایش کشیده می شود.

اضافه کردن و استایل یک ماژول دکمه
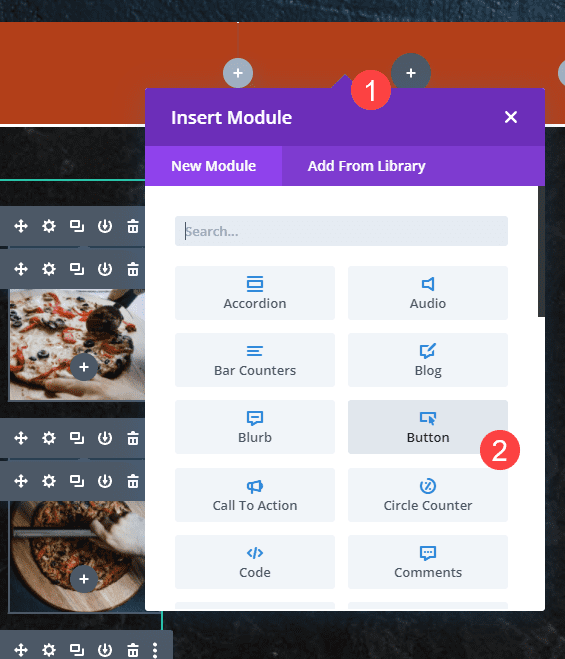
بعد، روی ستون سوم کلیک کنید و یک ماژول Button را با استفاده از نماد + سیاه اضافه کنید .

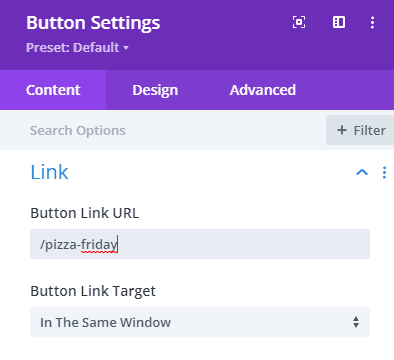
سپس روی تنظیمات دکمه کلیک کنید و URL پیوند دکمه را در زیر برگه محتوا تنظیم کنید . اینجا باید جایی باشد که مشتری میتواند هر گونه تبلیغاتی را که به صورت مکرر دارید بازخرید کند.

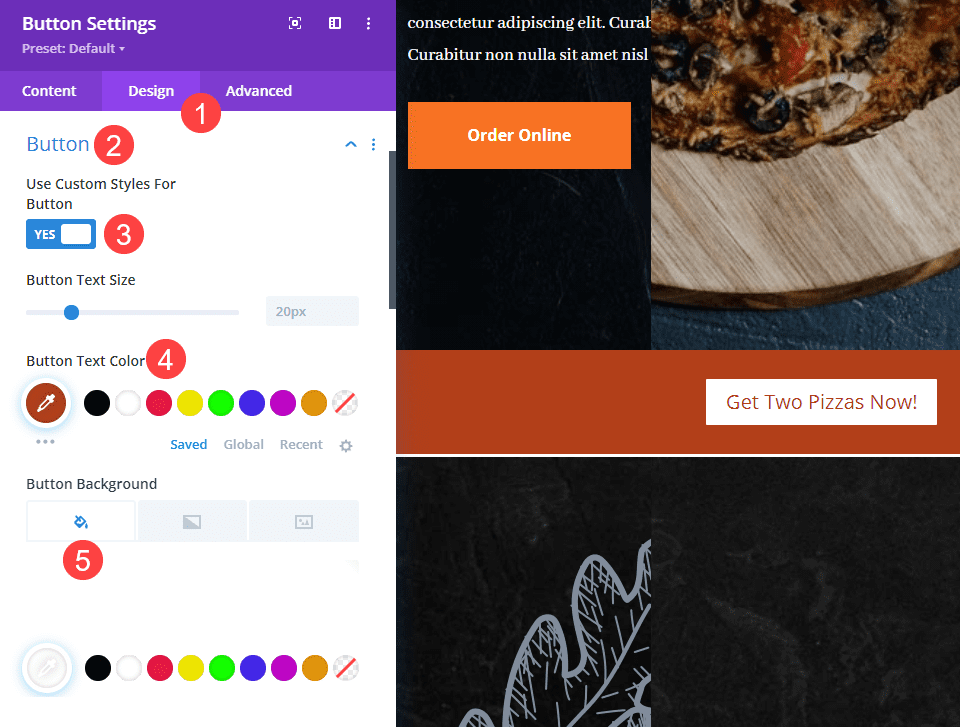
پس از آن، به تب Design بروید و گزینه Use Custom Styles for Button را انتخاب کنید . ممکن است مشخصات شما متفاوت باشد، اما برای این مقاله میخواهیم متن را از همان #B23F19 مانند پسزمینه بالا استفاده کنیم، و سپس رنگ پسزمینه را سفید قرار میدهیم.

متن را به ستون های دیگر اضافه کنید
دو ستون دیگر در طراحی، متن تبلیغاتی برای بنر تکراری خواهند بود و شما به سادگی از یک ماژول متن استاندارد برای انجام این کار استفاده خواهید کرد.

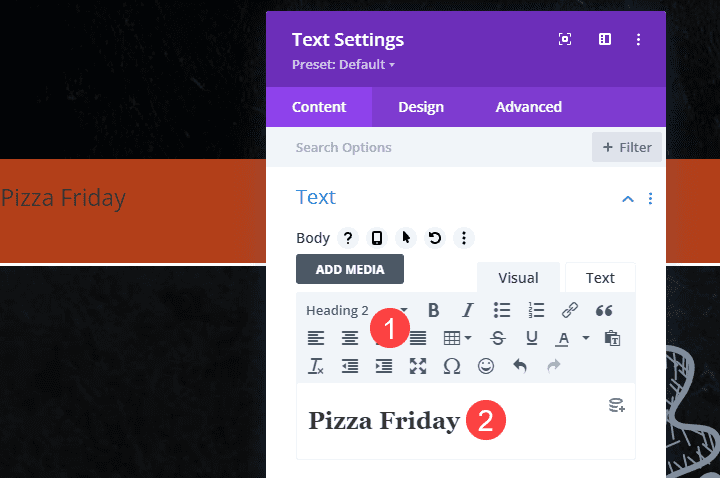
در ستون اول، متن هدر را اضافه می کنید که نام تبلیغ را نشان می دهد. در این مورد، پیتزا جمعه .

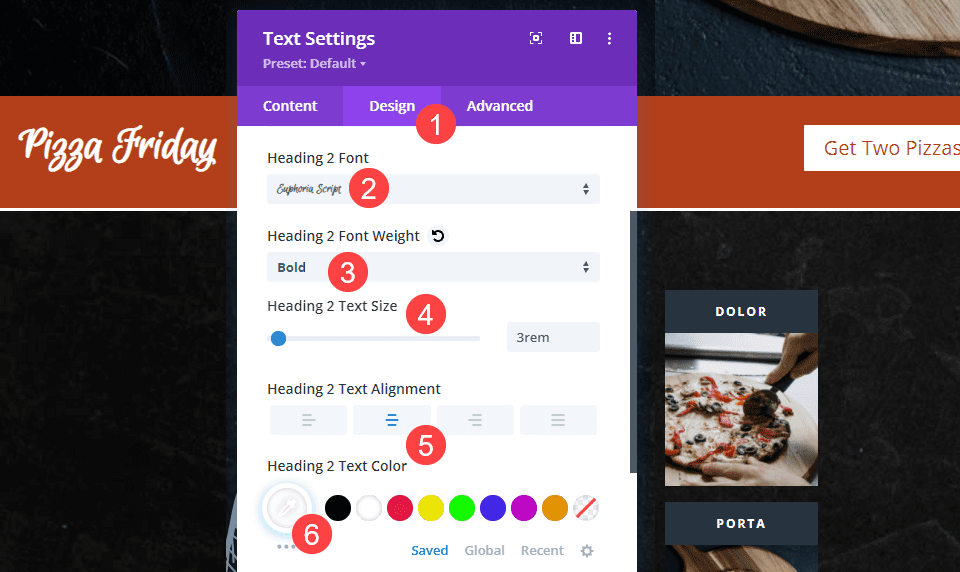
سپس وارد تب Design شوید . برای این طرح خاص، Eudora Script را به عنوان فونت عنوان ، وزن قلم Bold ، اندازه متن 3rem و رنگ متن سفید با تراز وسط را انتخاب کردیم .

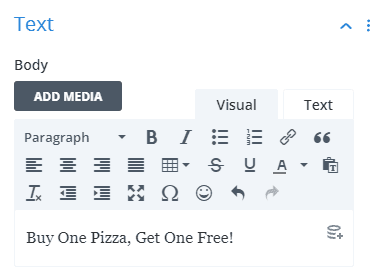
در ستون مرکزی، همان مراحل را تکرار کنید، فقط از متن معمولی برای محتوا استفاده کنید.

سپس، تنظیمات را برای آن تنظیم کنید، درست مانند آنچه در بالا انجام دادید. در این مثال، Poppins را بهعنوان فونت متن اصلی در اندازه فونت 1.5rem انتخاب کردیم ، اما بقیه را مانند متن تبلیغاتی قرار دادیم.

اکنون که خود بنر تبلیغاتی را داریم، بیایید به تنظیم مجدد آن بپردازیم!
اضافه کردن موقعیت ثابت به بخش بنر
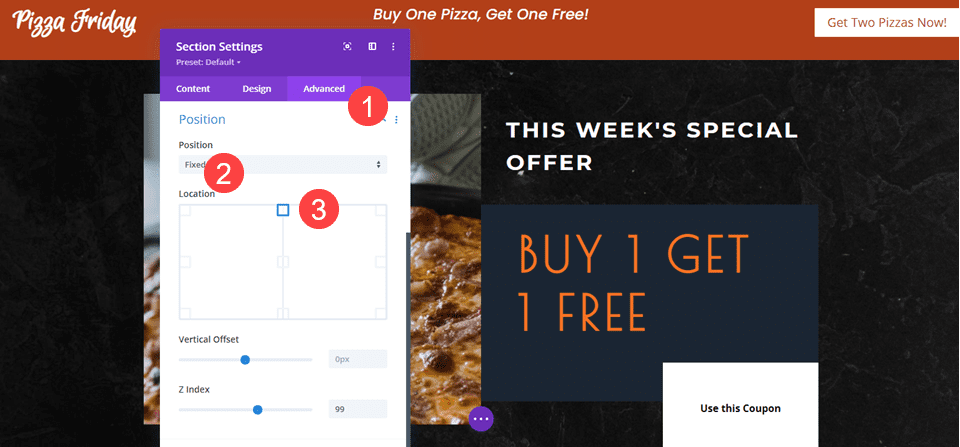
چون میخواهید مورد توجه قرار گیرد، میخواهید بخش را در بالای صفحه اصلاح کنید. می توانید این کار را با رفتن به تب Advanced در تنظیمات بخش انجام دهید . در قسمت Position ، Fixed را انتخاب کنید و سپس روی مربع مرکز بالا کلیک کنید تا مشخص شود که Divi باید قسمت را کجا قرار دهد. ما همچنین یک Z-index 99 را اضافه می کنیم تا اطمینان حاصل شود که بنر بالای سایر محتوای صفحه شناور است.

توجه داشته باشید که بخش به جای نمایش در بالا، در Divi Builder باقی می ماند. بنابراین وقتی صفحه را ویرایش می کنید، می توانید بخش را در هر کجا که می خواهید قرار دهید. با این حال، گزینه های موقعیت همیشه آن را در سایت زنده ثابت نشان می دهند.
بنر تکراری را متحرک کنید
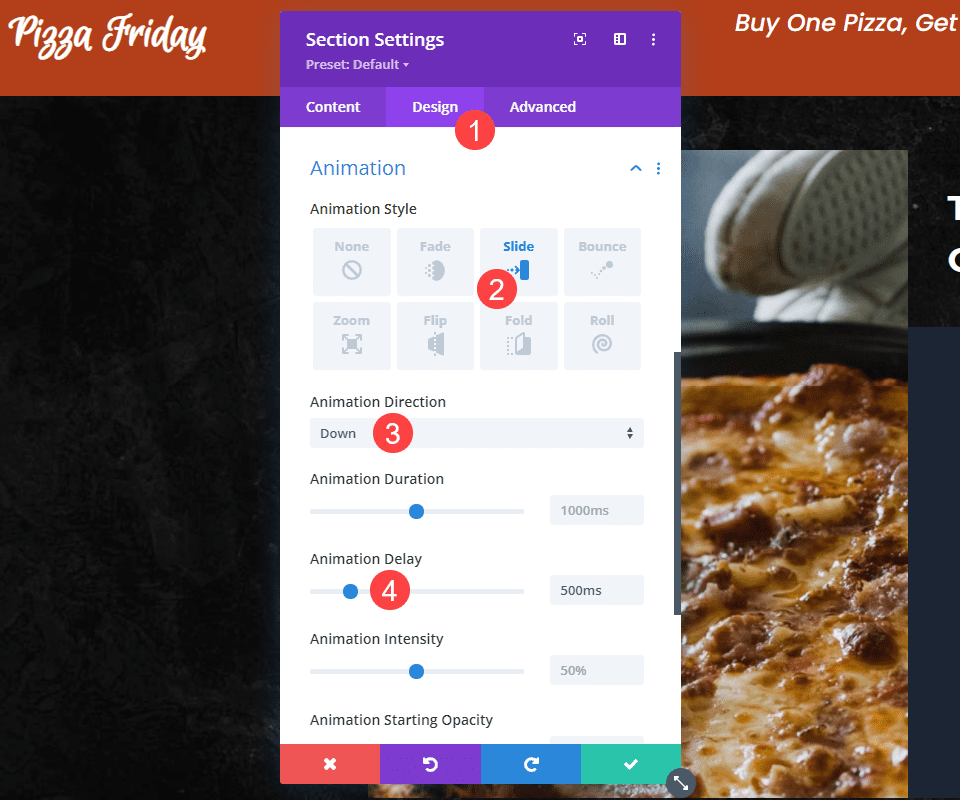
همچنین می توانید با استفاده از قابلیت انیمیشن داخلی Divi توجه مشتری را جلب کنید. به تب Design بروید و گزینه های Animation را پیدا کنید . برای یک بنر تکراری، می توانید کارهای زیادی با یک افکت اسلاید در ساده انجام دهید. بنابراین Slide را در قسمت Animation Style انتخاب کنید ، Animation Direction را روی Down قرار دهید ، و سپس Animation Delay را روی 500ms (نیم ثانیه) تنظیم کنید تا بلافاصله مانند هر محتوای دیگری ظاهر نشود. تاخیر به مشتری نشان می دهد که خاص است و باید توجه کند.

منطق شرطی را تنظیم کنید
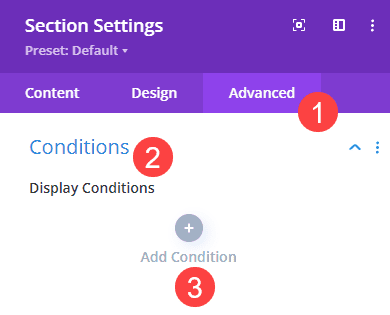
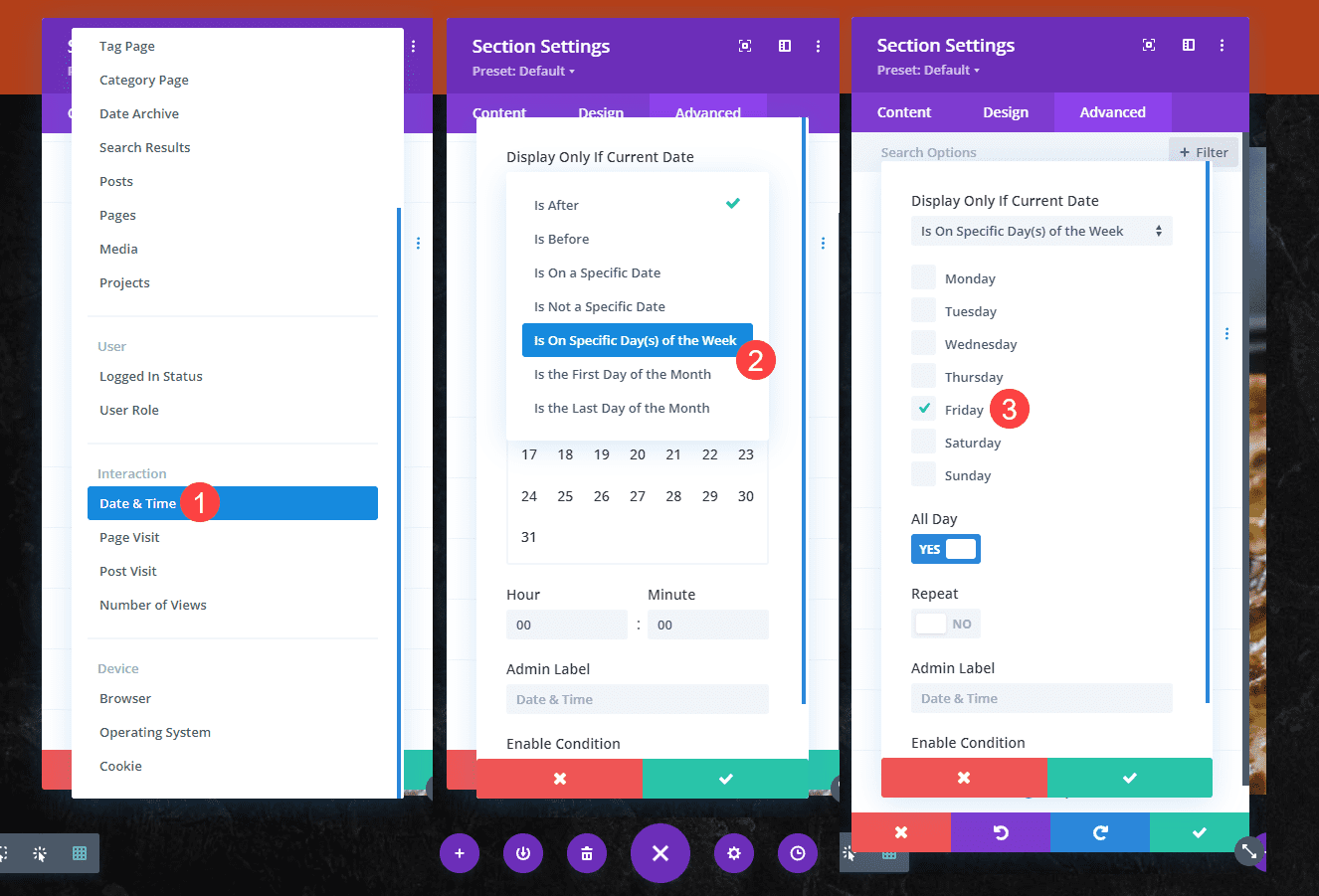
وقتی مجموعه موقعیتیابی و انیمیشن را دارید، وقت آن است که از منطق شرطی استفاده کنید تا بنر تبلیغاتی تکراری در واقع تکرار شود. این گزینهها در تنظیمات بخش ، در زبانه پیشرفته ، در ناحیه شرایط یافت میشوند . برای شروع روی Add Condition کلیک کنید .

پیمایش کنید تا تاریخ و زمان را در زیر عنوان تعامل پیدا کنید . سپس، نمایش در روز(های) خاص هفته را در منوی کشویی بعدی انتخاب کنید. بعد از اینکه روز هفته را انتخاب کنید، بنر تبلیغاتی دوباره ظاهر می شود.

تغییرات خود را ذخیره کنید و تبلیغات تکراری شما انجام می شود. اکنون آن را تنظیم کرده اید، بنابراین می توانید آن را فراموش کنید. آسان به عنوان (پیتزا) پای!
بسته بندی
با استفاده از گزینه های شرط Divi، می توانید بنرهای تبلیغاتی تکراری ایجاد کنید که سایت شما فقط تحت شرایطی که شما انتخاب می کنید نمایش دهد. لازم نیست فقط تاریخ و زمان باشد، مانند این مثال. می تواند به همان اندازه که فکرش را می کنید قوی باشد زیرا گزینه های شرط منطق تودرتو را امکان پذیر می کند. اما برای یک بنر تبلیغاتی تکراری، می بینید که چقدر ساده است که یک بخش را در بالای سایت خود ثابت کنید و سپس از گزینه های شرط Divi استفاده کنید تا فقط یک روز در هفته نمایش داده شود. پس از راهاندازی، اگر نمیخواهید لازم نیست دوباره آن را لمس کنید.
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
- تکنیک های سئو چیست؟ روش های سئو داخلی، سئو خارجی و تکنیکال
یکی از پرکاربردترین ویژگی های Divi Theme Builder این است که یک هدر سراسری به وب سایت خود اضافه کنید و سپس بتوانید آن را با هدرهای سفارشی در هر کجا که نیاز دارید لغو کنید. شما می توانید هر صفحه، نوع پست و قسمت قابل مشاهده سایت خود را مطابق با نیازهای خود سفارشی کنید. با این حال، گاهی اوقات ممکن است نیازی به هدر در صفحات خاصی نداشته باشید، خواه جهانی باشد یا سفارشی. در این مقاله، ما قصد داریم شما را با برخی از روشهایی آشنا کنیم که میتوانید با استفاده از Divi Theme Builder، هدر خود را در آن صفحات خاص مخفی کنید تا سایت شما بتواند در همه زمانها و مکانها دقیقاً همان چیزی باشد که به آن نیاز دارید. بیایید حفاری کنیم.
چگونه هدر خود را در صفحات خاص مخفی کنید
اول از همه، باید به Divi Theme Builder بروید. در داشبورد مدیریت وردپرس خود، ورودی Divi را پیدا کنید و زیربخش Theme Builder را وارد کنید .

یک سربرگ جهانی ایجاد کنید
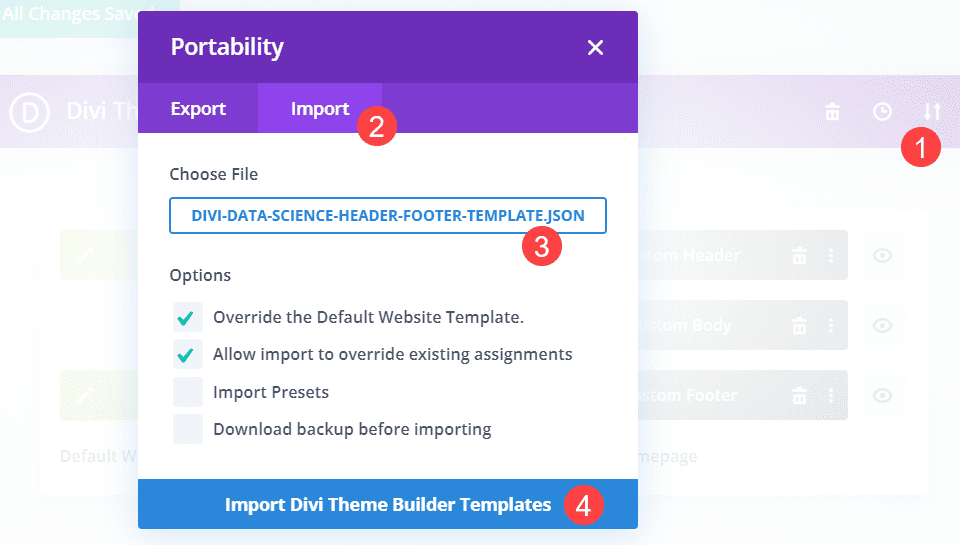
اگر اولین باری است که از Theme Builder استفاده می کنید، باید یک هدر سراسری تنظیم کنید. ساده ترین راه برای انجام این کار استفاده از دانلود رایگانی است که ما با گرفتن یک فایل JSON سرصفحه/پایان از یک پست وبلاگ ارائه می کنیم . سپس از گزینه های Portability در سازنده برای وارد کردن آن استفاده کنید.

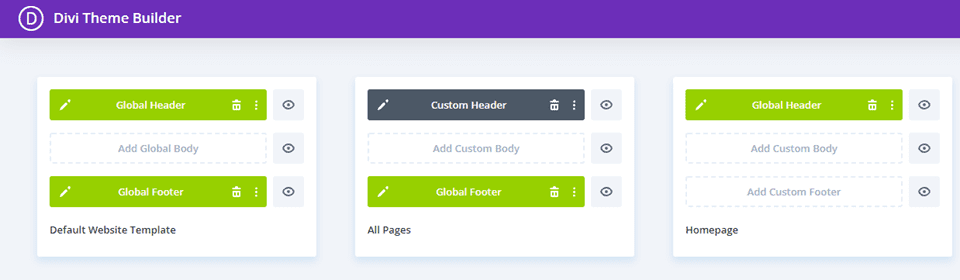
اکنون باید الگوهای جهانی شما تنظیم شوند.
هدر سفارشی یا جهانی را اختصاص دهید
Divi Theme Builder تعدادی منوی زمینه دارد که می توانید از آنها استفاده کنید. اولین روش برای مخفی کردن هدر خود در یک صفحه خاص در Divi از طریق یکی از این منوها انجام می شود.
ابتدا، باید مجموعهای از قالب داشته باشید که از یک سربرگ سفارشی یا جهانی استفاده میکند که بخشی از الگوی پیشفرض جهانی نیست.

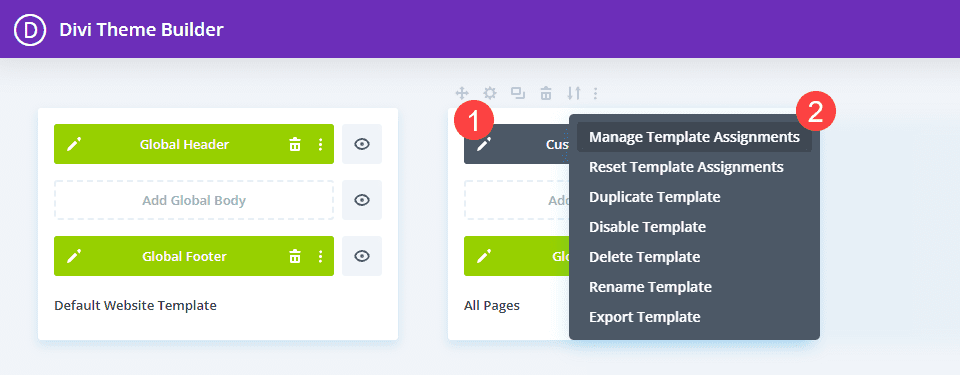
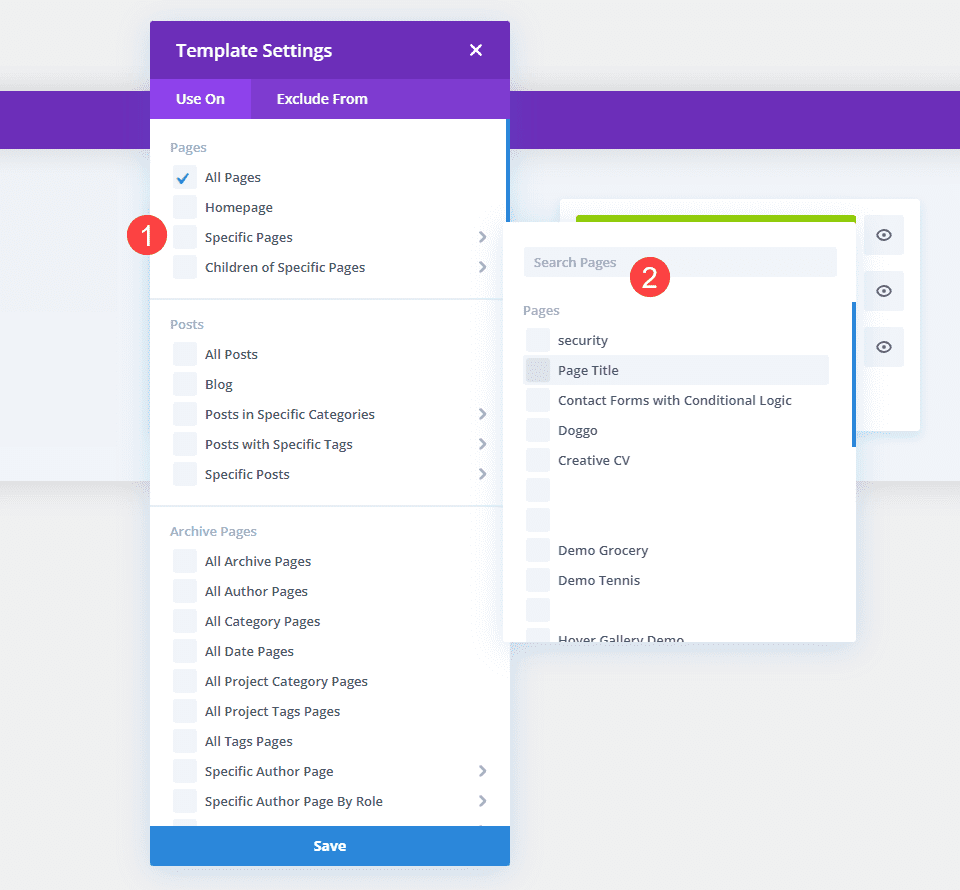
در مرحله بعد، باید صفحات خاصی را که می خواهید هدر در آنها پنهان شود، اضافه کنید. این کار را با نگه داشتن ماوس روی الگو، کلیک کردن بر روی نماد چرخ دنده (یا کلیک راست و انتخاب Manage Template Assignments ) انجام دهید. برای دریافت این گزینهها باید در قسمت قالب کلیک راست کنید ، نه طرحبندی هدر واقعی. همانطور که در زیر مشاهده خواهید کرد، با کلیک راست روی طرح هدر ، دستورات زمینه متفاوتی ارائه می شود.

صفحه (یا صفحات) را که می خواهید بدون سرصفحه پیدا کنید و کادرهای نزدیک آنها را علامت بزنید. هر چیزی که به این الگو اختصاص دهید دیگر سرصفحه را در قسمت جلویی وب سایت نشان نمی دهد.

از دستورات منوی زمینه استفاده کنید
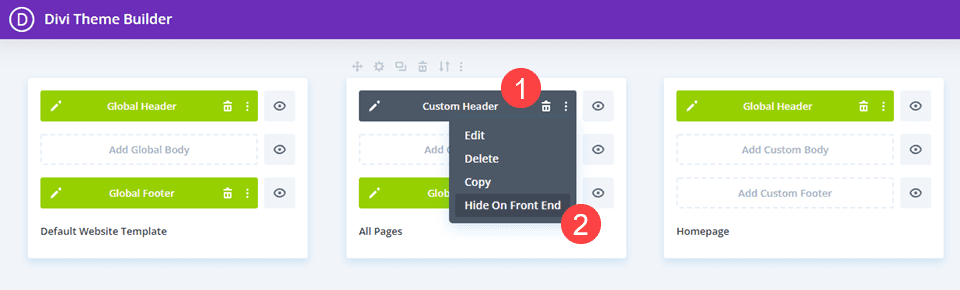
بعد، روی سرصفحه سفارشی یا سربرگ جهانی کلیک راست کنید . گزینه Hide on Front End را انتخاب کنید .

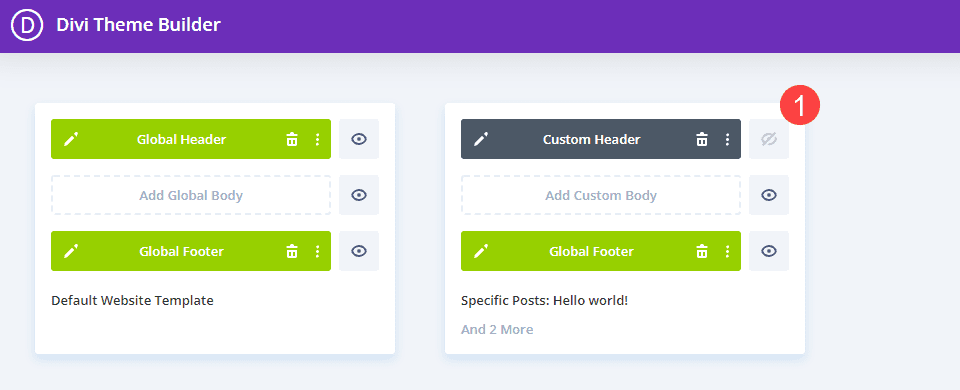
اکنون، باید نماد چشم را در سمت راست آن طرح به رنگ خاکستری با یک خط از میان آن ببینید. این نشان می دهد که هدر برای هر صفحه یا پستی که به این الگوی خاص اختصاص داده شده است پنهان است.

شما همچنین می توانید به سادگی روی نماد چشم کلیک چپ کنید تا نمایان شدن هدر (یا بدنه یا پاورقی نیز) روشن و خاموش شود. در هر صورت کار می کند، و در هر صورت می توانید هدر را در صفحات خاصی مخفی کنید. باز هم، فقط مطمئن شوید که صفحات خاصی را که می خواهید این هدر را پنهان کنید، اختصاص داده اید.
همچنین میخواهیم توجه داشته باشیم که برخلاف حذف پستها و صفحات از قالبها، با استفاده از گزینه Hide on Front End ، این یک سربرگ سفارشی به حالت جهانی بهطور پیشفرض باز نمیگردد . هیچ هدری در صفحات و پست های اختصاص داده شده نمایش داده نمی شود.
روش جایگزین
این روش تنها در صورتی کار خواهد کرد که از Global Header به عنوان بخشی از طراحی سایت خود استفاده نکنید. اگر قصد دارید از Custom Header برای قالب های مختلف استفاده کنید، می توانید از این روش برای مخفی کردن هدر در Divi استفاده کنید.
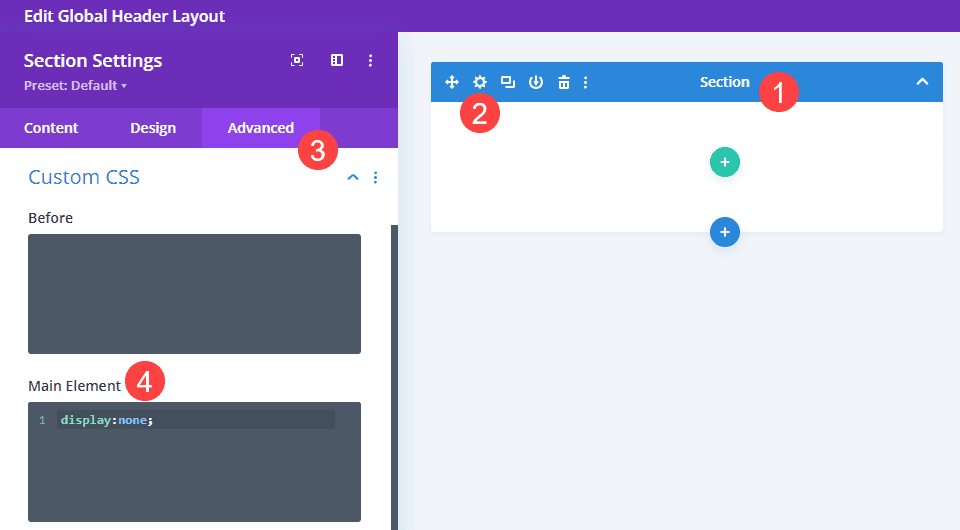
با این گفته، شما باید با ایجاد یک طرح سربرگ جهانی شروع کنید. در داخل Divi Builder، یک بخش خالی ایجاد کنید (یعنی بدون ردیف یا ماژول در داخل). سپس به بخش تنظیمات و تب Advanced بروید .

بعد، به گزینه های Custom CSS بروید و قسمت Main Element را پیدا کنید . داخل کلیک کنید و display:none را اضافه کنید. به جعبه متن کاری که این قطعه CSS انجام می دهد این است که این بخش را از طرح بندی حذف می کند و از رندر کردن مرورگر و ذخیره فضای آن در قالب جلوگیری می کند. دو دلیل برای استفاده از نمایش وجود دارد: هیچ. به بخش به جای خالی گذاشتن آن بدون ردیف یا ماژول.
- زیرا مرورگر اگر فضای بخش خالی بود باز هم رندر می کرد. در قسمت جلوی وب سایت شما نیز خالی خواهد بود. با استفاده از display:none; ما آن را به طور کامل حذف می کنیم.
- اگر بخواهیم به سادگی هیچ سرصفحه جهانی اختصاص داده نشده باشد، سرصفحه پیشفرض تم Divi در صفحاتی نشان داده میشود که با یک سرصفحه سفارشی اختصاص داده نشده یا از طرحبندی حذف نشدهاند. که برای این روش کار نخواهد کرد.
بنابراین هنگامی که CSS سفارشی را در بخش تکی Global Header خود اعمال کردید، تغییرات خود را ذخیره کنید و به صفحه اصلی سازنده تم برگردید.
حذف صفحات از الگوهای سفارشی
همانطور که در بالا ذکر کردیم، اگر یک پست یا صفحه را از قالب Divi Theme Builder حذف کنید، به الگوی وب سایت پیش فرض برمی گردد . اگر طرحبندیهای جهانی در آنجا وجود داشته باشد، آنها در قسمت جلویی نمایش داده میشوند. اگر فضاهای خالی وجود داشته باشد، طرح بندی پیش فرض Divi نمایش داده می شود.
با گفتن به Global Header برای استفاده از display:none; در مرحله قبل، میتوانید هدر هر صفحه یا پست خاصی را که از قالب حذف میکنید، پنهان کنید.
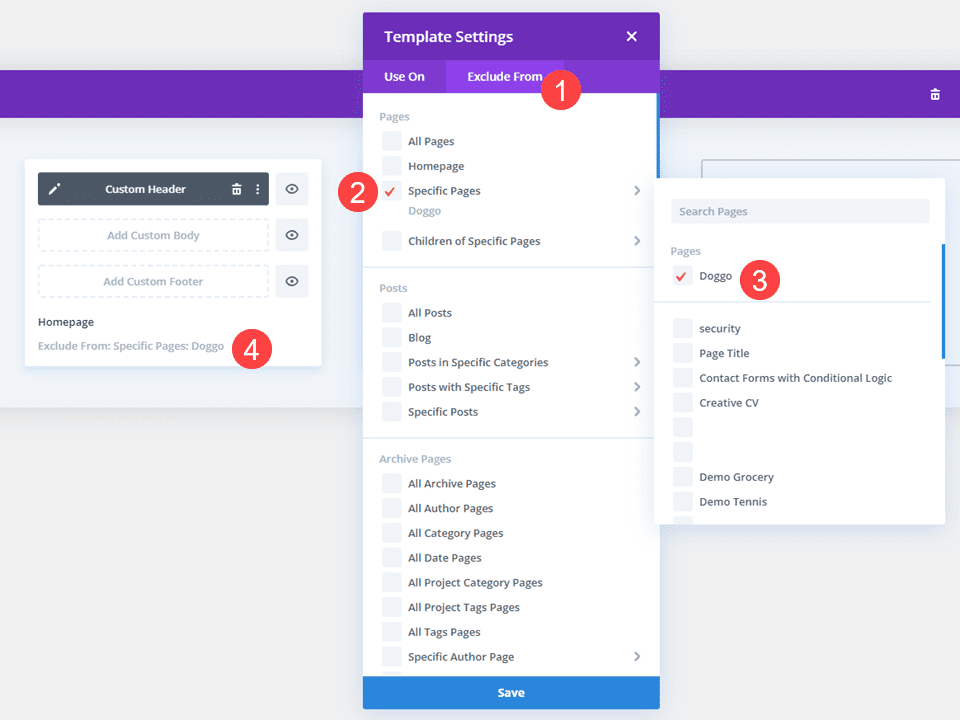
درست مانند روش بالا، میخواهید روی نماد چرخ دنده کلیک کنید یا روی الگو کلیک راست کرده و Manage Template Assignments را انتخاب کنید . سپس، به برگه Exclude From بروید، صفحات یا پستهای خاصی را که میخواهید حذف کنید انتخاب کنید و کادرها را برای آنها علامت بزنید . این بار علامت تیک قرمز خواهد بود. وقتی الگو ذخیره شد، یک خط Exclude From را در پایین نشان می دهد.

حذف یک پست یا صفحه از الگو که از سربرگ سفارشی استفاده میکند، آن را به سربرگ جهانی در قالب پیشفرض وبسایت برمیگرداند. اما چون از display:none استفاده کرده اید. CSS در تنها عنصر در Global Header، شما به طور موثر هدر را در آن صفحات و پست های خاص پنهان کرده اید.
مجدداً، این روش تنها در صورتی کار میکند که از سرصفحههای سفارشی برای قالبهای سازنده تم استفاده میکنید و نه یک سربرگ کلی کلی.
بسته بندی
دلایل زیادی برای پنهان کردن هدر در Divi Theme Builder وجود دارد و انجام این کار فوق العاده آسان است. چه از یک سایت کامل از هدرهای سفارشی استفاده کنید و چه نیاز داشته باشید که تعدادی از آنها را از طریق ترفندهای CSS سفارشی حذف کنید، یا اگر نیاز به استفاده از دستور داخلی Hide on Front End برای حذف همه ردپای هر سرصفحه داشته باشید، فقط یک زمان لازم است. چند کلیک
گنجاندن ویدیوها در پست های وردپرس شما می تواند محتوای شما را بسیار جذاب تر کند. با این حال، وجود فایل های رسانه ای زیاد در سایت شما ممکن است به زمان بارگذاری صفحه شما آسیب برساند . این جایی است که بلوک جاسازی VideoPress وارد می شود. این پخش کننده رسانه سبک به شما امکان می دهد ویدیوهای VideoPress را از منابع شخص ثالث جاسازی کنید، بدون اینکه بر عملکرد سایت شما تأثیر بگذارد.
در این مقاله، نحوه استفاده از بلوک جاسازی VideoPress را در پست ها و صفحات خود به شما نشان خواهیم داد. ما همچنین در مورد چند نکته و بهترین روش ها برای نمایش این ویدیوها در سایت شما صحبت خواهیم کرد.
بیایید به داخل بپریم!
چگونه بلوک جاسازی VideoPress را به پست یا صفحه خود اضافه کنید
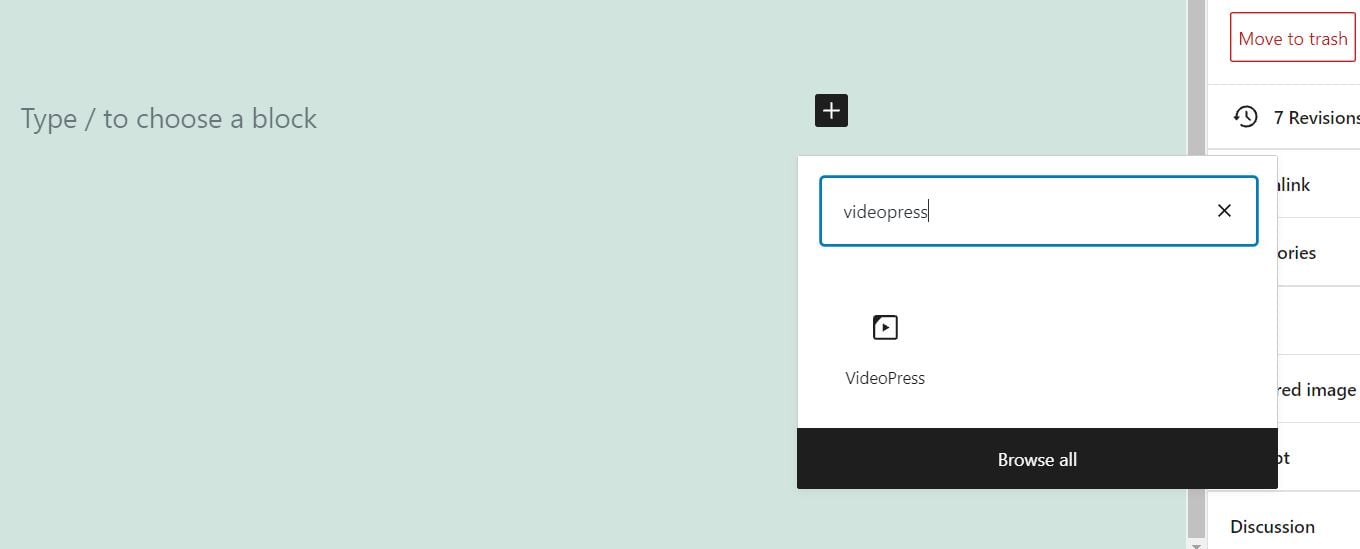
برای شروع، صفحه یا پستی را که میخواهید در آن ویدیو نمایش دهید باز کنید . سپس بر روی علامت مثبت (+) کلیک کنید تا یک بلوک جدید اضافه شود.
«VideoPress» را جستجو کنید و بلوک مربوطه را به محتوای خود اضافه کنید:

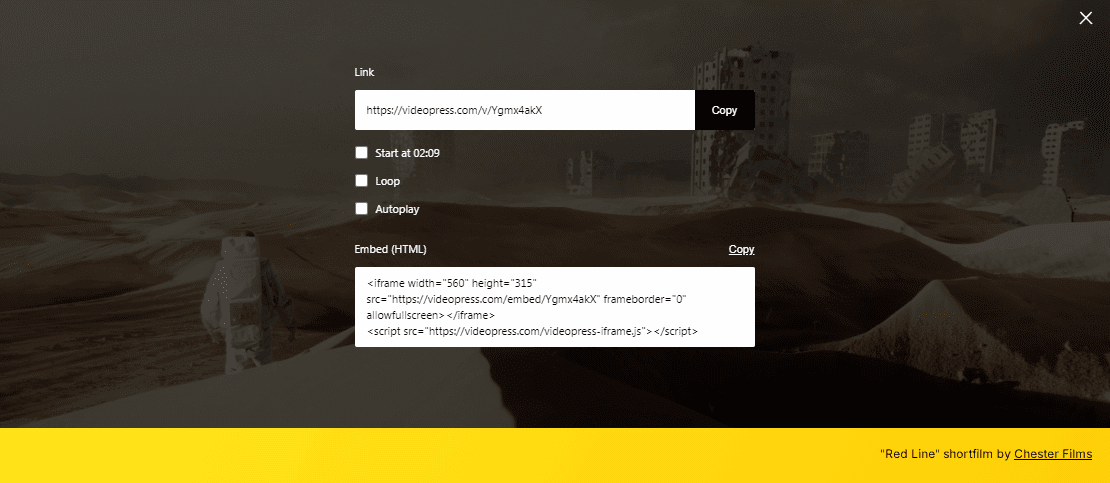
در مرحله بعد، به URL ویدیویی که می خواهید نمایش دهید نیاز دارید. در هر ویدیوی VideoPress، روی نماد فلش در گوشه سمت راست بالا کلیک کنید:

URL ارائه شده در فیلد پیوند را کپی کنید :

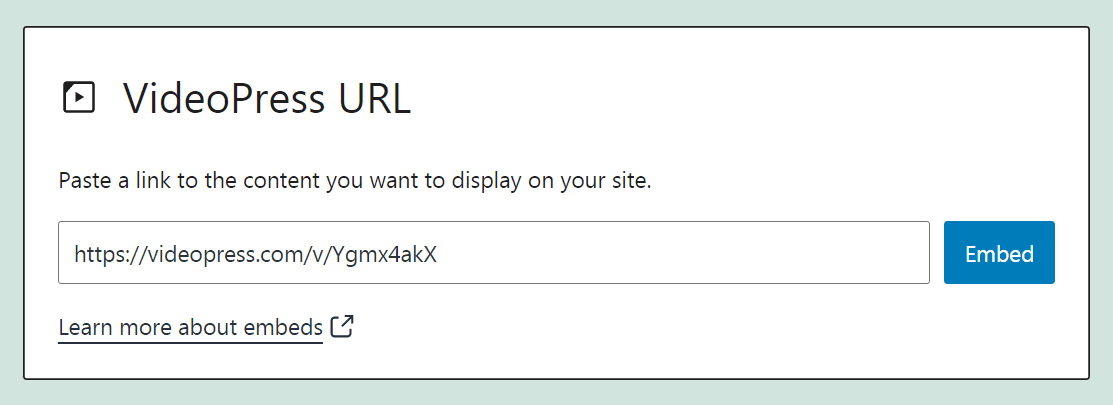
سپس به پست یا صفحه وردپرس خود برگردید و پیوند را در قسمت VideoPress URL وارد کنید :

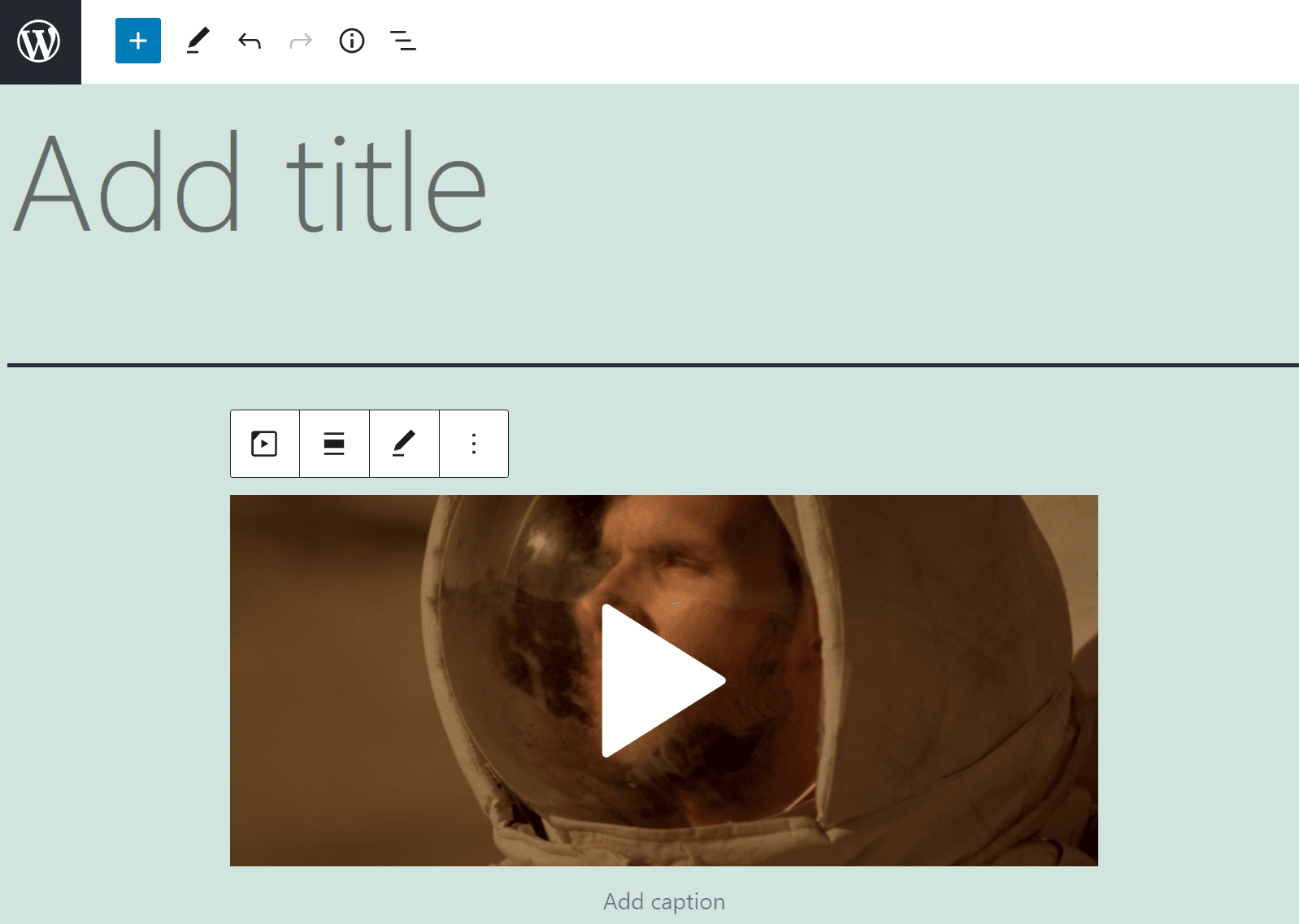
در نهایت بر روی دکمه Embed کلیک کنید. ویدیو به صفحه یا پست شما اضافه می شود:

از طرف دیگر، میتوانید به سادگی URL VideoPress را مستقیماً در یک بلوک پاراگراف جایگذاری کنید . Enter را بزنید و عنصر به طور خودکار به بلوک VideoPress تبدیل می شود.
اگر پیش نمایش ویدیو را در قسمت جلویی سایت خود مشاهده می کنید، باید قابل پخش باشد. با این حال، قبل از زدن Publish ، ممکن است بخواهید چند تنظیمات را پیکربندی کنید.
VideoPress Embed Block Settings and Options
بلوک جاسازی VideoPress می تواند یک ویژگی بسیار مفید باشد. با این حال، وقتی نوبت به سفارشی کردن این بلوک میرسد، گزینههای شما بسیار محدود است.
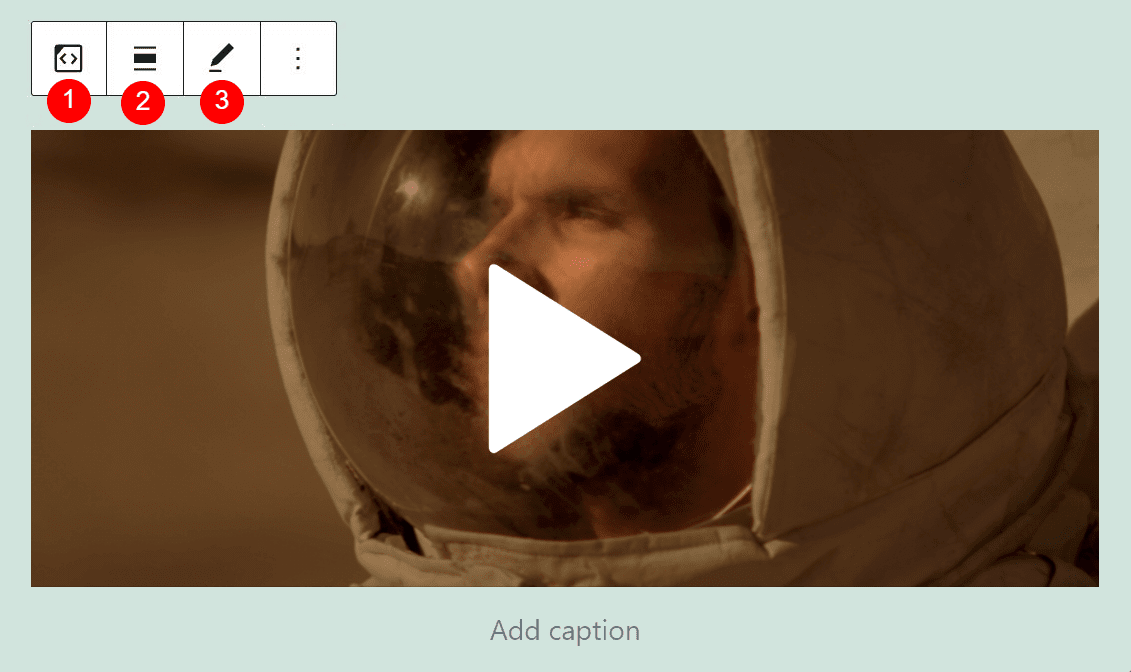
اگر روی بلوک کلیک کنید، منوی زیر را با سه گزینه اصلی مشاهده خواهید کرد:

بیایید نگاهی دقیق تر به این تنظیمات بیندازیم:
- تغییر نوع یا سبک بلوک: این گزینه به شما امکان می دهد ویدیوی جاسازی شده را به یک پاراگراف ، گروه یا بلوک ستون تبدیل کنید.
- تراز: می توانید ویدیو را در سمت چپ، راست یا مرکز صفحه قرار دهید. شما همچنین می توانید یک طرح پهن یا تمام عرض را انتخاب کنید.
- ویرایش URL: میتوانید از این تنظیم برای تغییر پیوند و جاسازی یک ویدیوی دیگر استفاده کنید.
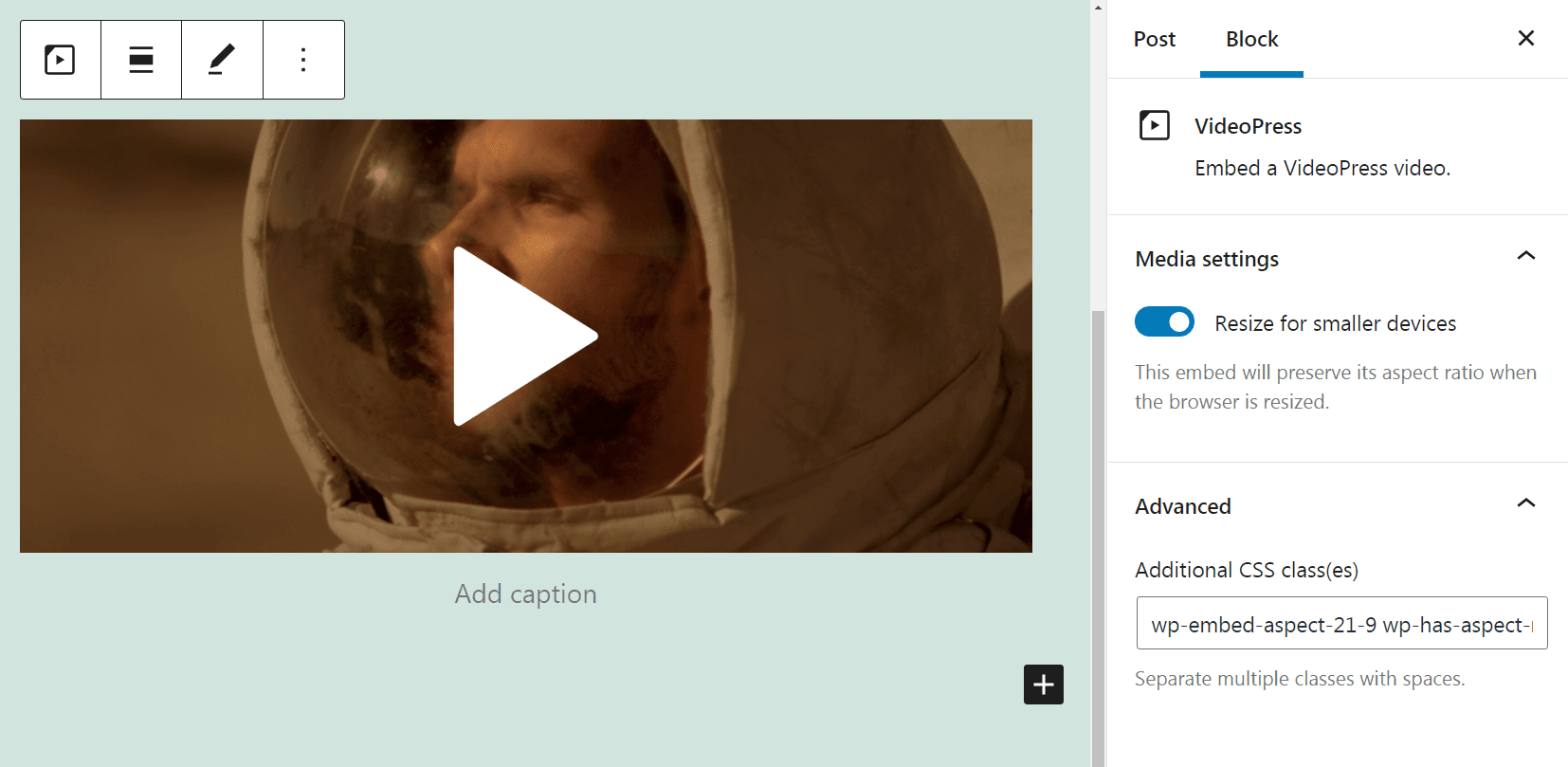
همچنین برخی از تنظیمات را در منوی سمت راست Block Editor پیدا خواهید کرد :

در تنظیمات رسانه ، میتوانید تغییر اندازه را برای دستگاههای کوچکتر فعال یا غیرفعال کنید. توصیه می کنیم این گزینه را روشن کنید. این نسبت تصویر شما را حفظ می کند، به طوری که در تلفن های همراه و سایر صفحه نمایش های کوچک عالی به نظر می رسد.
اگر به تنظیمات پیشرفته بروید ، گزینه ای را برای اضافه کردن کلاس های CSS خود مشاهده خواهید کرد . به عنوان مثال، می توانید از این بخش برای اضافه کردن حاشیه به ویدیوی خود استفاده کنید.
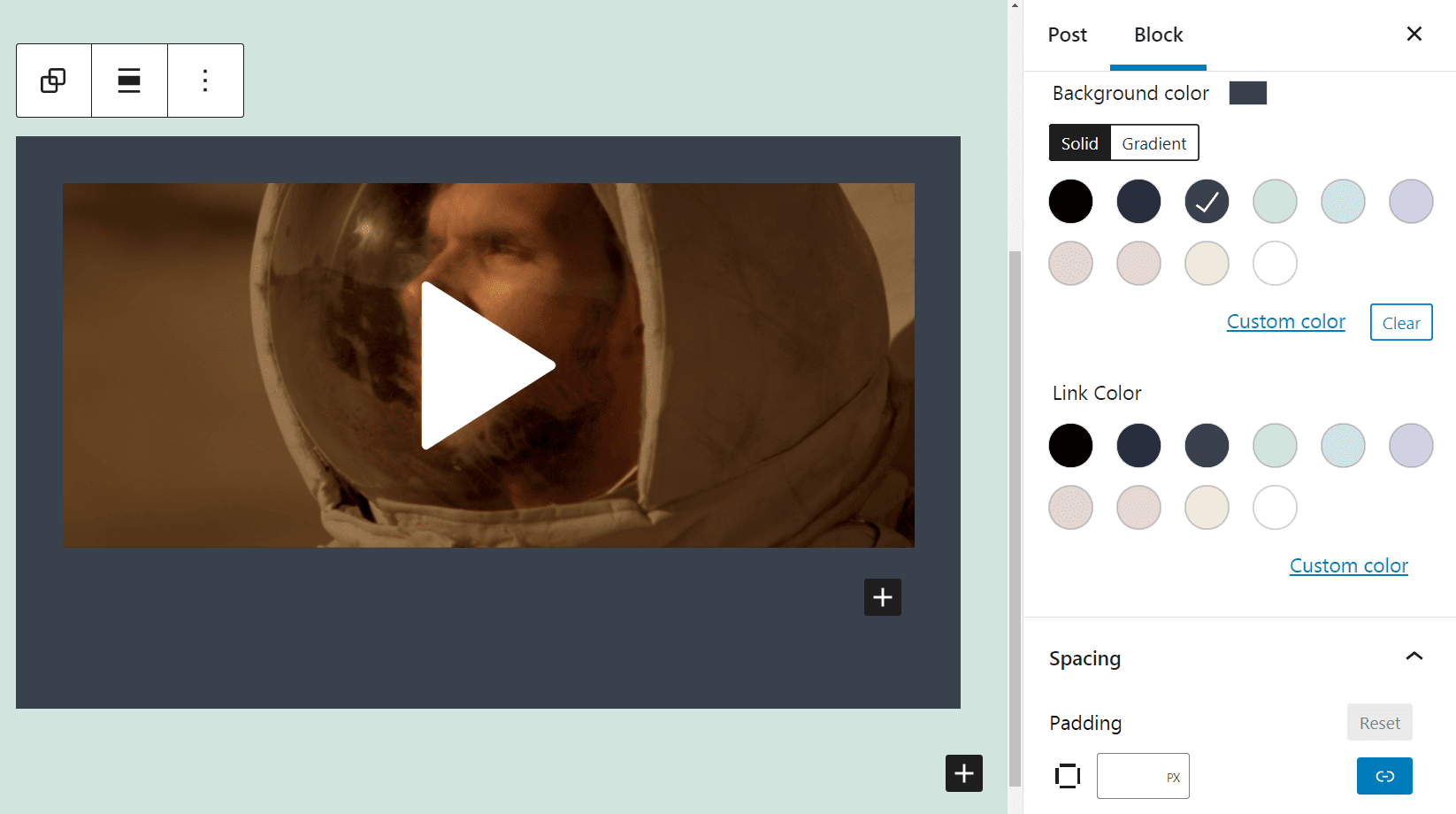
اگر بلوک جاسازی VideoPress را به بلوک گروهی تغییر دهید ، به برخی تنظیمات اضافی دسترسی خواهید داشت. به عنوان مثال، می توانید یک رنگ پس زمینه برای بلوک خود تنظیم کنید:

این خلاصه لیست کوتاه تنظیمات پیکربندی است که با بلوک جاسازی VideoPress ارائه می شود. در مرحله بعد، بیایید به چند روش برتر برای استفاده از این عنصر در محتوای خود نگاه کنیم.
نکات و بهترین روش ها برای استفاده موثر از VideoPress Embed Block
همانطور که دیدیم، استفاده از بلوک جاسازی VideoPress بسیار ساده است. با این حال، مواردی وجود دارد که ممکن است بخواهید هنگام افزودن این عنصر به محتوای خود در نظر بگیرید.
به عنوان مثال، ایده خوبی است که در کنار ویدیوی خود یک عنوان آموزنده قرار دهید. به این ترتیب، خوانندگان شما درک بهتری از موضوع ویدیو خواهند داشت.
برای این کار کافیست روی قسمت Add caption در زیر بلوک کلیک کنید و یک توضیح کوتاه بنویسید. نتیجه نهایی ممکن است چیزی شبیه به این باشد:

همچنین توصیه می کنیم از قرار دادن ویدیوهای زیاد در یک صفحه خودداری کنید. از آنجایی که در حال جاسازی ویدیوهایی هستید که در جای دیگری میزبانی می شوند، تأثیری بر زمان بارگذاری سایت شما نخواهند داشت. با این حال، در صورت استفاده بیش از حد مکرر، همچنان می توانند حواس خود را از محتوای شما منحرف کنند. یک قانون کلی خوب یک ویدیو در هر صفحه یا پست وبلاگ است.
سوالات متداول درباره بلوک جاسازی VideoPress
در این پست، همه چیزهایی که باید در مورد بلوک جاسازی VideoPress بدانید را پوشش داده ایم. با این حال، ممکن است هنوز سوالاتی در مورد استفاده از این ویژگی داشته باشید. بیایید نگاهی به برخی از رایج ترین پرس و جوها بیندازیم.
آیا می توانم ویدیوها را از YouTube و Vimeo جاسازی کنم؟
بله، تو میتونی. با این حال، وقتی پیوندی از هر یک از این پلتفرمها اضافه میکنید، بلوک VideoPress به طور خودکار به بلوک YouTube یا Vimeo تبدیل میشود .
آیا VideoPress Embed Block برای موبایل مناسب است؟
یکی از بهترین چیزها در مورد VideoPress این است که روی همه مرورگرها و دستگاه های مدرن کار می کند. این بدان معناست که هر ویدیویی که جاسازی میکنید به راحتی توسط بازدیدکنندگان قابل مشاهده خواهد بود، چه از طریق گوشیهای هوشمند یا رایانه شخصی به سایت شما دسترسی داشته باشند.
برای اطمینان از اینکه تمام محتوای ویدیویی کاملاً واکنشگرا است، باید تنظیم تغییر اندازه برای دستگاههای کوچک را که قبلاً در این پست توضیح دادیم، فعال کنید. به این ترتیب، ویدیوهای جاسازی شده شما نیز به درستی در دستگاه های تلفن همراه نمایش داده می شوند .
آیا بازدیدکنندگان تبلیغات در این ویدیوها را مشاهده خواهند کرد؟
از دانستن اینکه VideoPress بدون برند و بدون آگهی است، خوشحال خواهید شد. کاربران شما هیچ چیز دیگری جز ویدیویی که میخواهید نمایش دهید نمیبینند.
نتیجه
افزودن ویدیو به پستها و صفحات میتواند محتوای شما را جذابتر کند، که ممکن است به شما کمک کند توجه مخاطبانتان را برای مدت طولانیتری حفظ کنید. با این حال، ویدئوهای آپلود شده نیز ممکن است سایت شما را کند کند. به همین دلیل هوشمندانه است که محتوای آپلود شده از طریق VideoPress و دیگر پلتفرمهای شخص ثالث را ارائه دهید.
بهترین از همه، انجام این کار بسیار ساده است. می توانید به سادگی بلوک جاسازی VideoPress را به صفحه یا پست خود اضافه کنید و سپس پیوند ویدیویی را که می خواهید نمایش دهید وارد کنید. همچنین میتوانید موقعیت، اندازه و رنگ پسزمینه ویدیو را سفارشی کنید تا به خوبی با سایر قسمتهای وبسایت شما مطابقت داشته باشد.
نمایش محتوای مشروط زمانی زمانی که تایمر شمارش معکوس منقضی می شود می تواند یک ابزار بازاریابی قدرتمند باشد. ما می دانیم که این تایمرهای شمارش معکوس یکی از بهترین راه ها برای تشویق کاربران به اقدام در یک وب سایت است. آنها برای ارائه معاملات با زمان محدود برای عضویت، محصولات، تبلیغات جمعه سیاه و غیره عالی هستند. اما وقتی زمان سنج به پایان می رسد، فرصت عالی برای هدف قرار دادن بازدیدکنندگان با محتوای مشروط زمانی دارید. محتوای مشروط زمانی محتوایی است که قبل یا بعد از تاریخ و زمان تعیین شده در یک صفحه وب نمایش داده می شود (یا پنهان می شود). بنابراین منطقی است که محتوای جدیدی آماده داشته باشید تا به بازدیدکنندگانی که معامله را از دست داده اند یا وقتشان تمام شده است نشان دهد.
در این آموزش، ما به شما نشان می دهیم که چگونه می توانید محتوای شرطی زمانی را هنگامی که یک تایمر معکوس در Divi منقضی می شود، نمایش دهید. برای این کار، میخواهیم از گزینههای شرط جدید Divi استفاده کنیم تا محتوای خاصی را قبل و بعد از تاریخ و زمان تعیینشدهای که با تایمر شمارش معکوس همزمان است، نمایش دهیم. قبل از اینکه تایمر تمام شود، بازدیدکنندگان می توانند از یک معامله با زمان محدود استفاده کنند. پس از اتمام زمان سنج، از بازدیدکنندگان دعوت میشود تا در یک خبرنامه مشترک شوند تا اعلانهای معامله را دریافت کنند.
بیایید شروع کنیم!
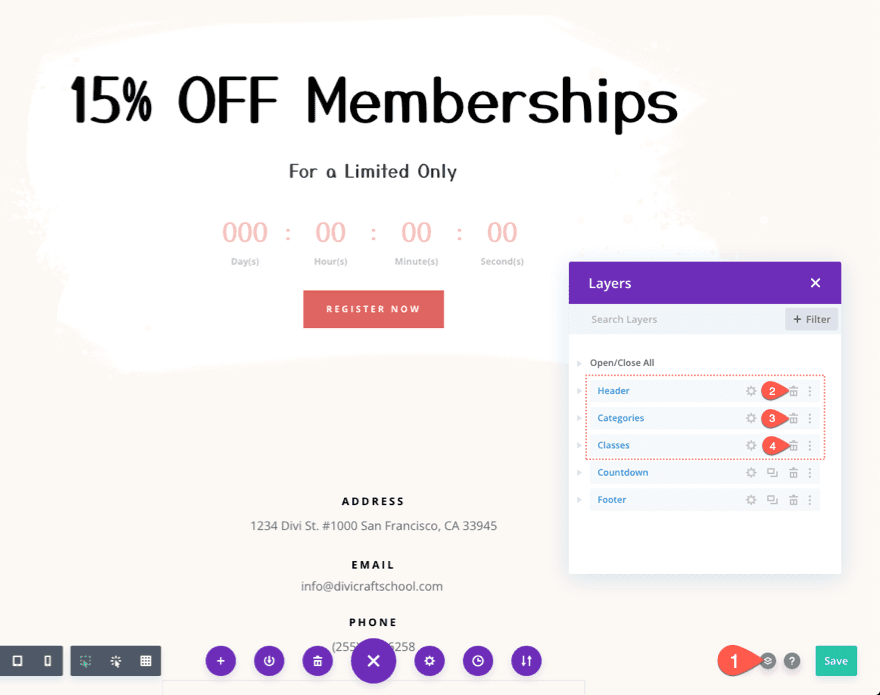
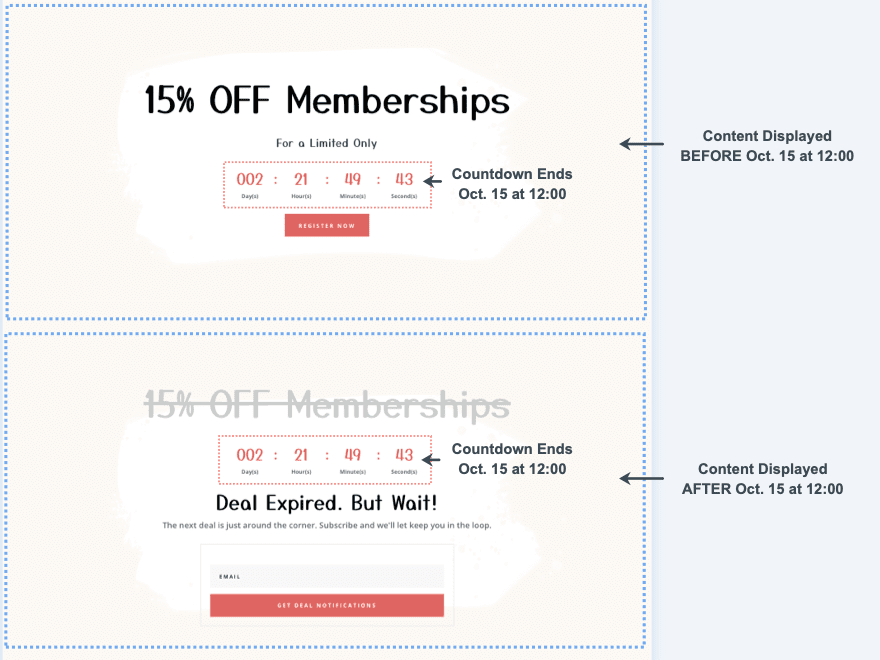
نگاه دزدکی
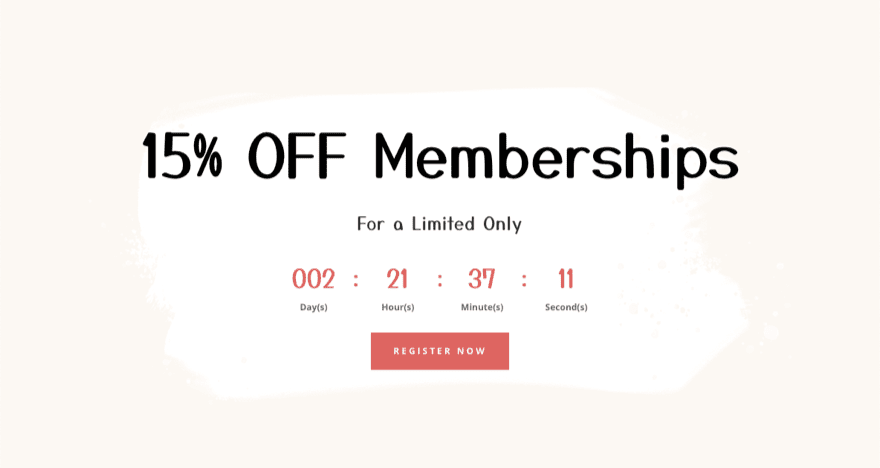
در اینجا نگاهی گذرا به محتوای شرایط زمانی و تایمر شمارش معکوس است که در این آموزش خواهیم ساخت.
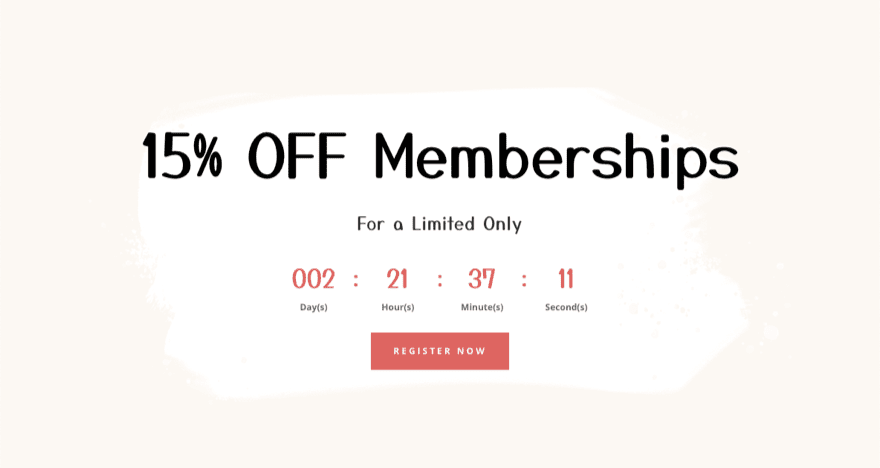
این قسمت قبل از پایان تایمر شمارش معکوس است.

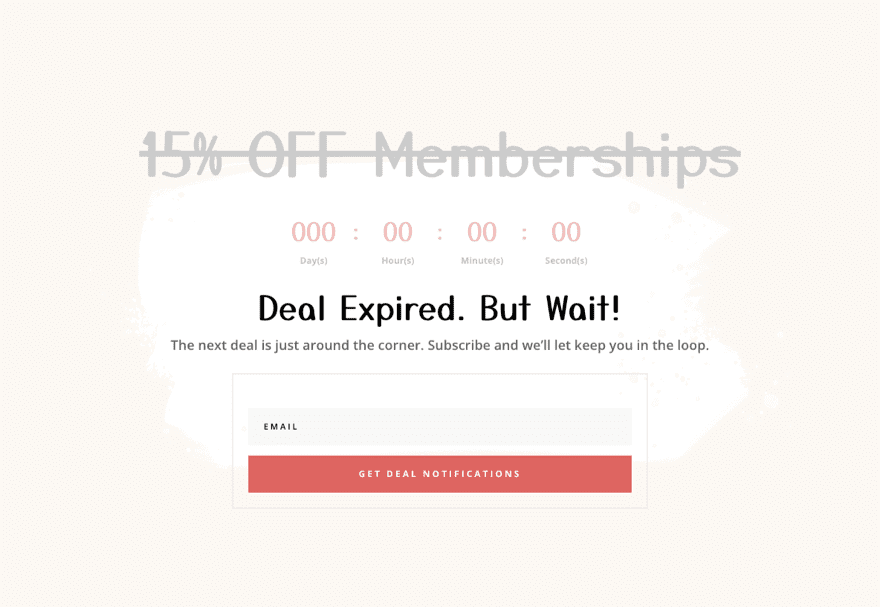
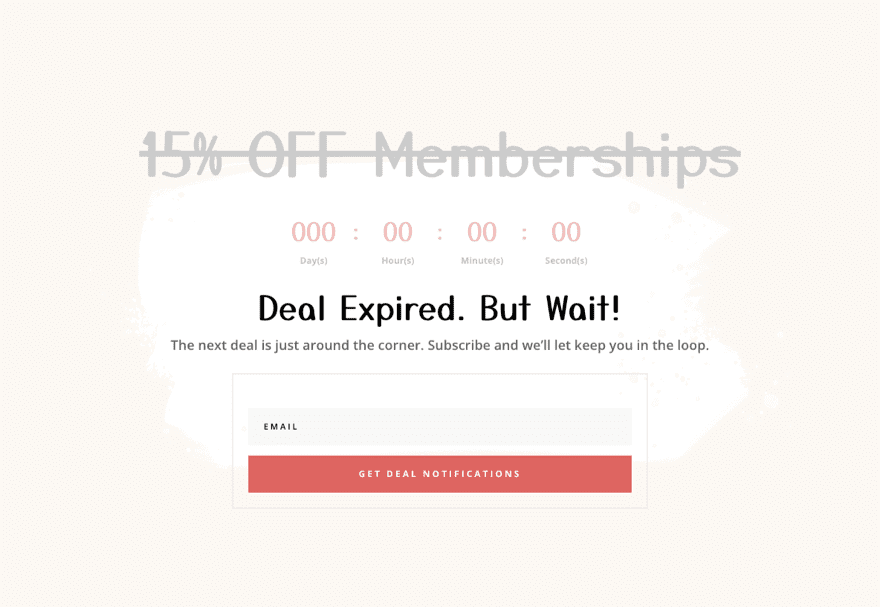
و در اینجا بخش پس از اتمام تایمر شمارش معکوس است.

طرح بندی را به صورت رایگان دانلود کنید
برای دراز کشیدن روی طرح های این آموزش، ابتدا باید آن را با استفاده از دکمه زیر دانلود کنید. برای دسترسی به دانلود، باید با استفاده از فرم زیر در لیست ایمیل Divi Daily ما مشترک شوید. به عنوان یک مشترک جدید، هر دوشنبه بیشتر Divi Good و یک بسته Divi Layout رایگان دریافت خواهید کرد! اگر قبلاً در لیست هستید، به سادگی آدرس ایمیل خود را در زیر وارد کرده و روی دانلود کلیک کنید. شما مجدداً مشترک نمی شوید یا ایمیل های اضافی دریافت نمی کنید.

دانلود به صورت رایگان
به خبرنامه Divi بپیوندید و ما یک نسخه از بسته طرحبندی صفحه فرود نهایی Divi، به علاوه هزاران منبع، نکات و ترفندهای شگفتانگیز و رایگان Divi را برای شما ایمیل میکنیم. دنبال کنید و در کمترین زمان یک استاد Divi خواهید شد. اگر قبلاً مشترک شده اید، کافی است آدرس ایمیل خود را در زیر وارد کنید و برای دسترسی به بسته طرح، روی دانلود کلیک کنید.
برای وارد کردن طرح بخش به کتابخانه Divi خود، به کتابخانه Divi بروید.
روی دکمه Import کلیک کنید.
در پنجره قابل حمل، تب import را انتخاب کنید و فایل دانلود را از رایانه خود انتخاب کنید.
سپس روی دکمه import کلیک کنید.

پس از انجام، طرح بخش در Divi Builder در دسترس خواهد بود.
بریم سراغ آموزش، درسته؟
آنچه برای شروع نیاز دارید

برای شروع، باید موارد زیر را انجام دهید:
- اگر هنوز این کار را نکردهاید، تم Divi را نصب و فعال کنید .
- یک صفحه جدید در وردپرس ایجاد کنید و از Divi Builder برای ویرایش صفحه در قسمت جلو (ویژوال ساز) استفاده کنید.
- گزینه "ساخت از ابتدا" را انتخاب کنید.
پس از آن، یک بوم خالی برای شروع طراحی در Divi خواهید داشت.
نحوه نمایش محتوای مشروط زمانی زمانی که یک تایمر معکوس در Divi منقضی می شود
مرحله 1: آپلود طرح Divi از پیش ساخته شده
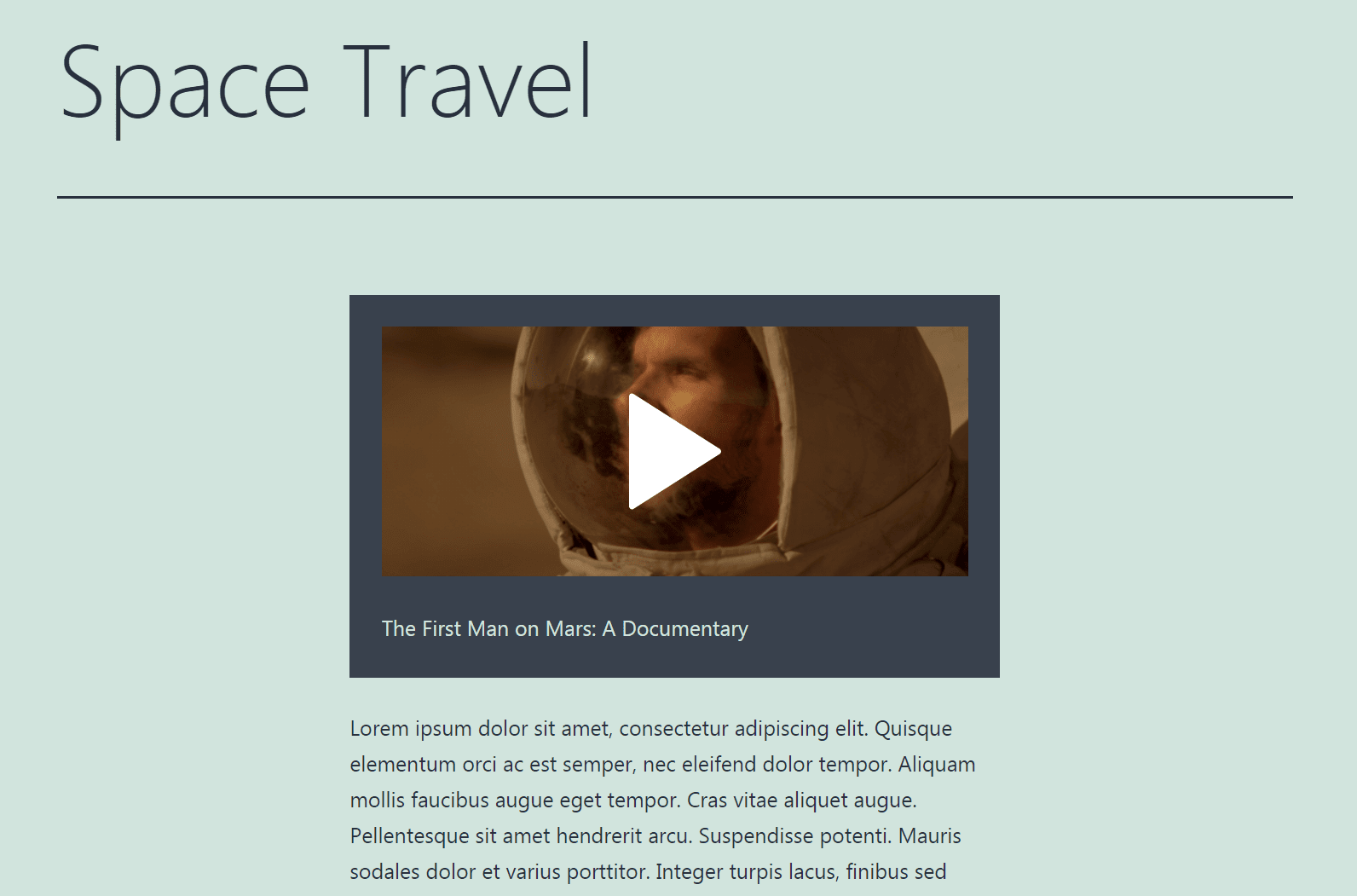
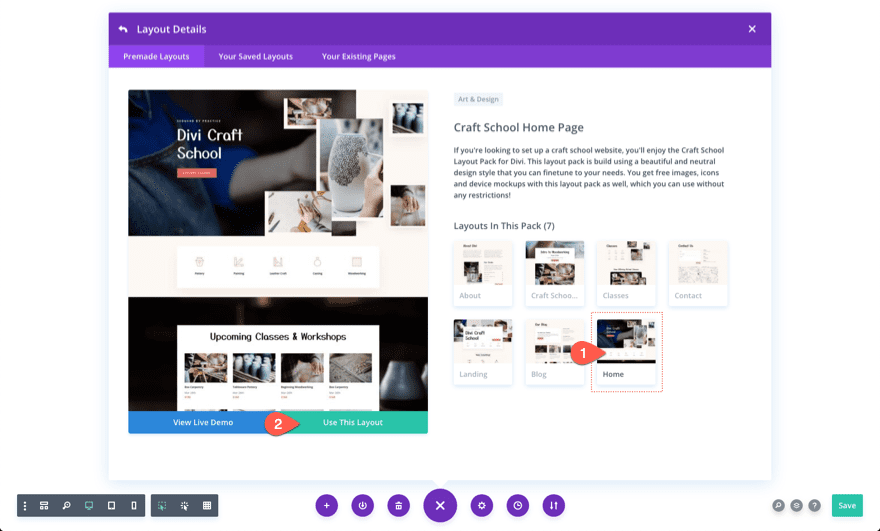
منوی تنظیمات صفحه را باز کنید و سپس روی نماد مثبت کلیک کنید تا پنجره بارگیری از کتابخانه ظاهر شود. بسته Layout School Craft را پیدا کنید و سپس برای استفاده از Craft School Home Page Layout کلیک کنید.

پس از اضافه شدن طرح، 3 بخش اول طرح را حذف کنید تا فقط بخش شمارش معکوس و قسمت پاورقی باقی بماند. ما میخواهیم از این بخشها برای ساخت محتوای شرطی زمان و تایمرهای شمارش معکوس استفاده کنیم.

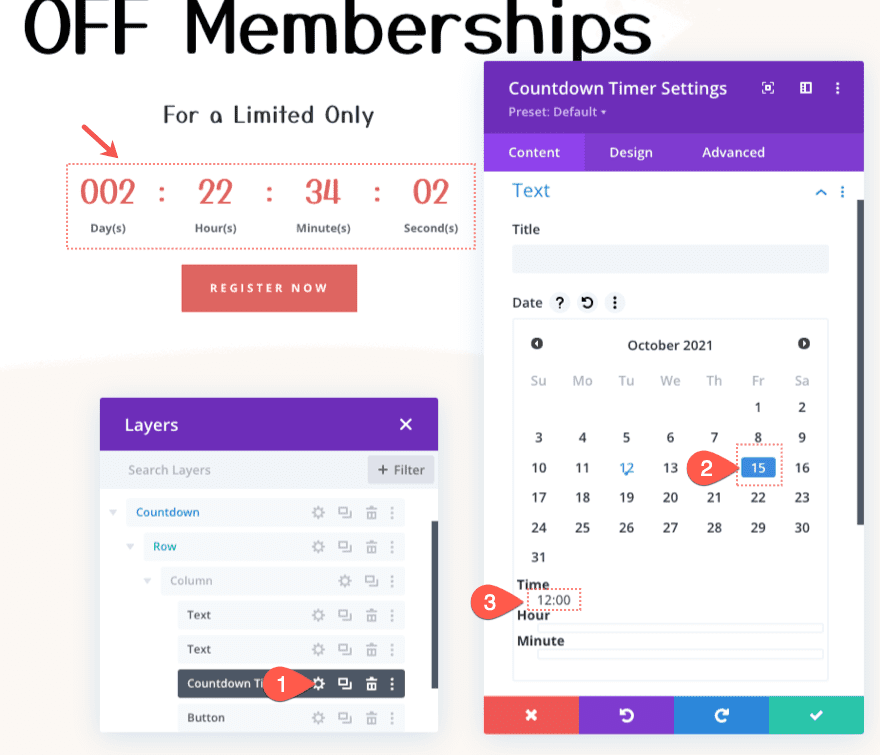
مرحله 2: تنظیم تاریخ و زمان در تایمر شمارش معکوس
بعد، ماژول تایمر شمارش معکوس را پیدا کنید و تنظیمات را باز کنید. در زیر برگه محتوا، تاریخ و زمانی را که میخواهید قرارداد منقضی شود، اضافه کنید. در این مثال، تاریخ را 15 اکتبر و زمان را 12:00 تعیین می کنیم.
توجه: زمانی که بعداً محتوای مشروط زمانی را اضافه می کنیم، از همین تاریخ و زمان استفاده خواهیم کرد.

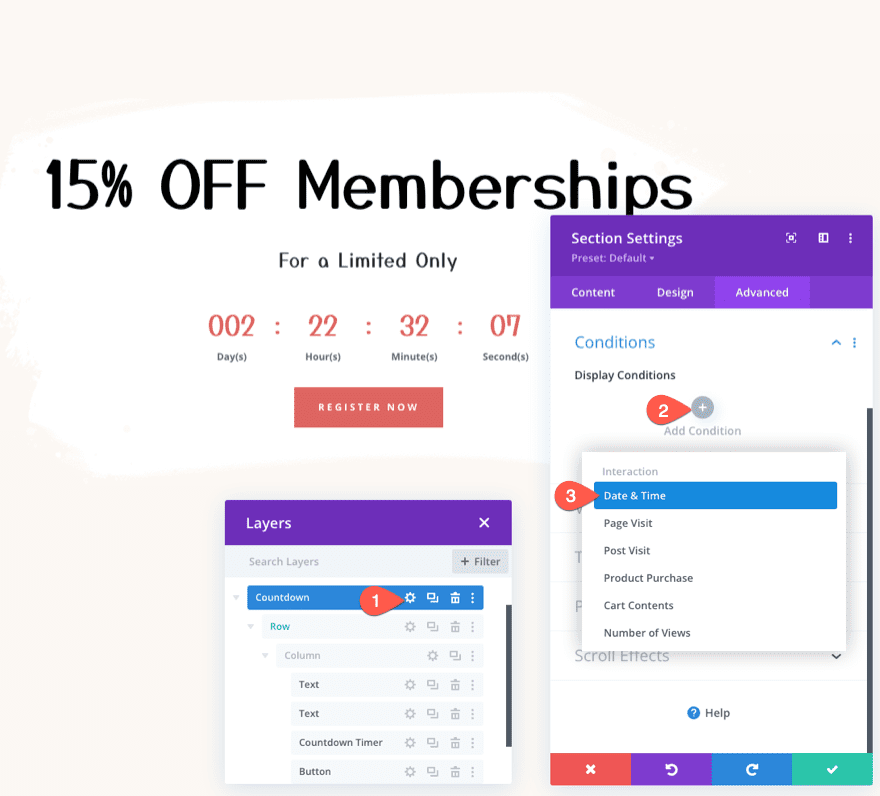
قسمت 3: قبل از تنظیم تاریخ و زمان، شرایط زمانی را به بخش نمایش اضافه کنید
به منظور تغییر محتوا هر زمان که تایمر شمارش معکوس منقضی شود، باید یک شرط زمانی اضافه کنیم تا کل بخش قبل از تاریخ و زمان تنظیم شده ای که قبلاً به تایمر شمارش معکوس اضافه شده است نمایش داده شود.
برای انجام این کار، تنظیمات بخش حاوی تایمر شمارش معکوس را باز کنید.
در زیر تب پیشرفته، برای افزودن یک وضعیت نمایش جدید کلیک کنید. از منوی بازشو، شرط تاریخ و زمان را انتخاب کنید.

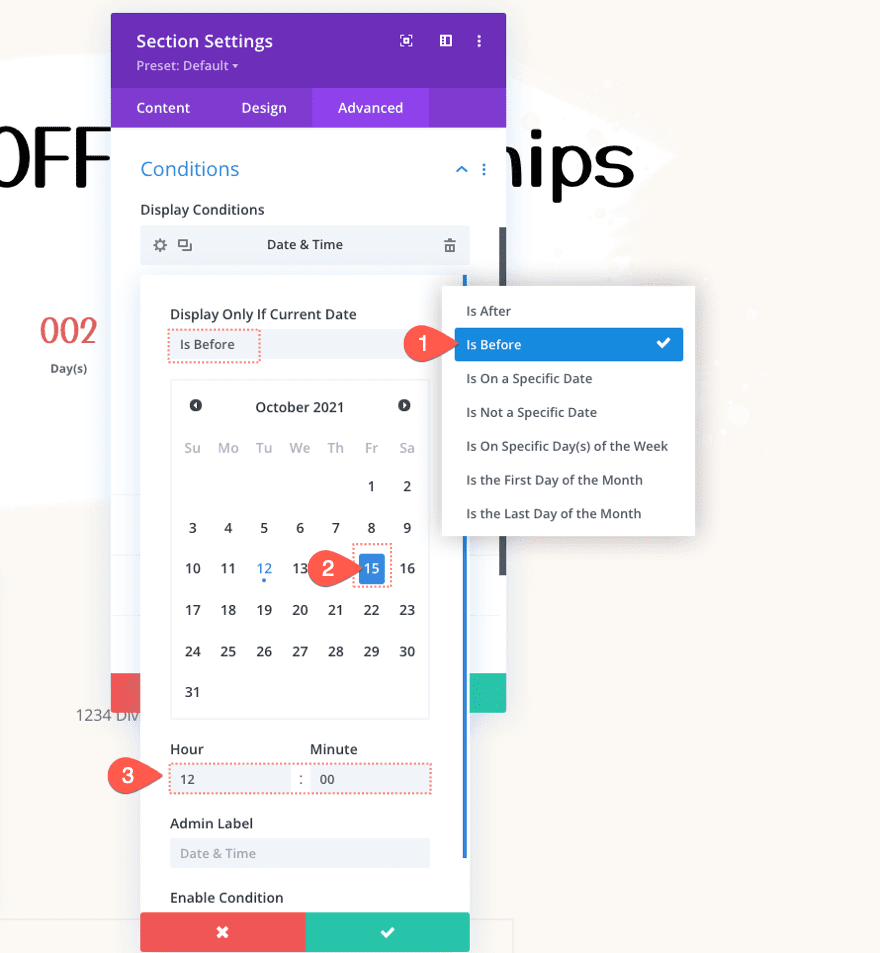
در همان کادر، تنظیمات شرایط تاریخ و زمان را به صورت زیر به روز کنید:
- مطمئن شوید که گزینه Display Only If Current Date روی Is Before تنظیم شده باشد.
- تاریخ و ساعتی را انتخاب کنید که با تاریخ و زمانی که قبلاً به تایمر شمارش معکوس اضافه شده است مطابقت دارد.

مرحله 5: ایجاد محتوای شرطی زمانی برای پس از انقضای تایمر
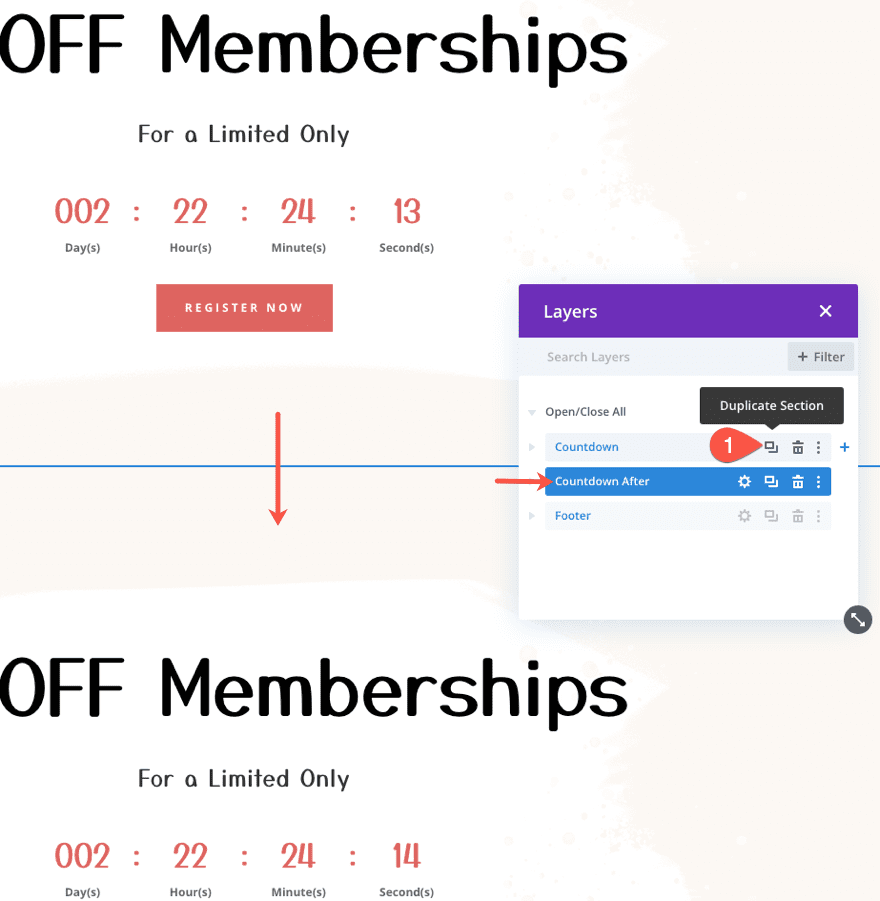
ما قبلاً بخشی از محتوا داریم که قبل از انقضای تایمر نشان داده می شود. اکنون باید بخش جدیدی از محتوا ایجاد کنیم که پس از اتمام زمان سنج نمایش داده شود. برای انجام این کار، بخش را با شرط زمانی کپی کنید. در بخش جدید، میتوانید برچسب مدیریت را طوری تنظیم کنید که «شمارش معکوس بعد» را بخواند تا این دو را با هم اشتباه نگیرید.

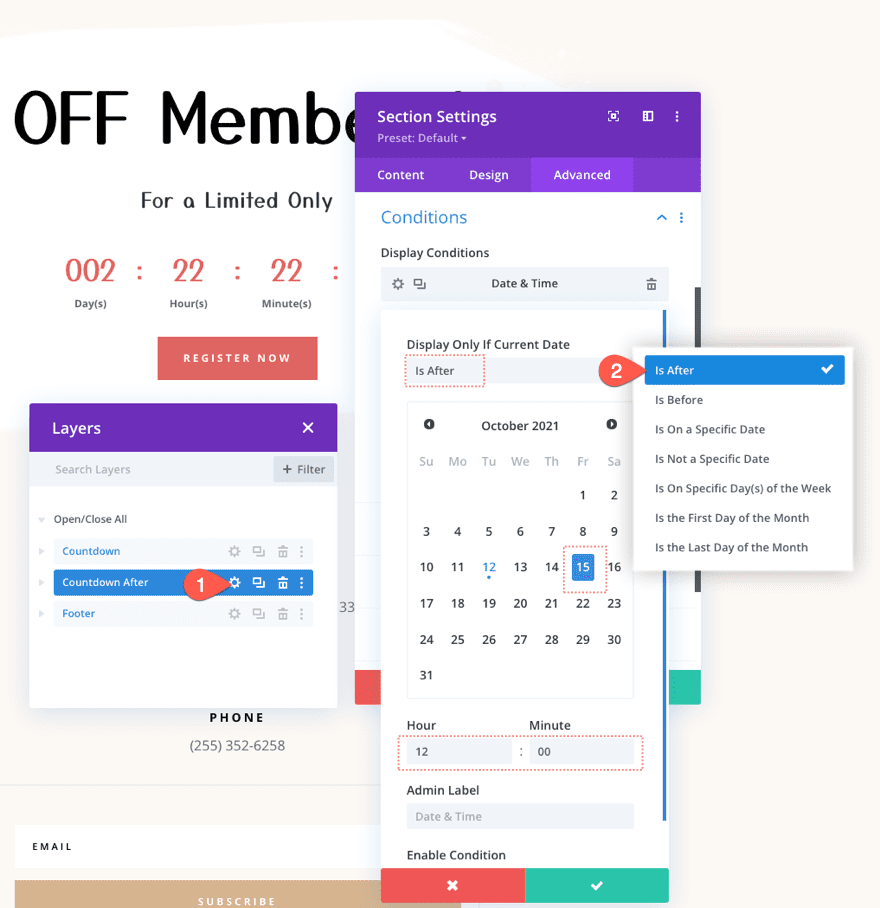
تنظیمات بخش تکراری را باز کنید و گزینه شرط نمایش تاریخ و زمان نمایش فقط اگر تاریخ فعلی را به بعد از آن به روز کنید . مطمئن شوید که تاریخ و زمان دقیقاً مشابه تایمر شمارش معکوس است. ما می خواهیم این بخش پس از اتمام تایمر شمارش معکوس نمایش داده شود.

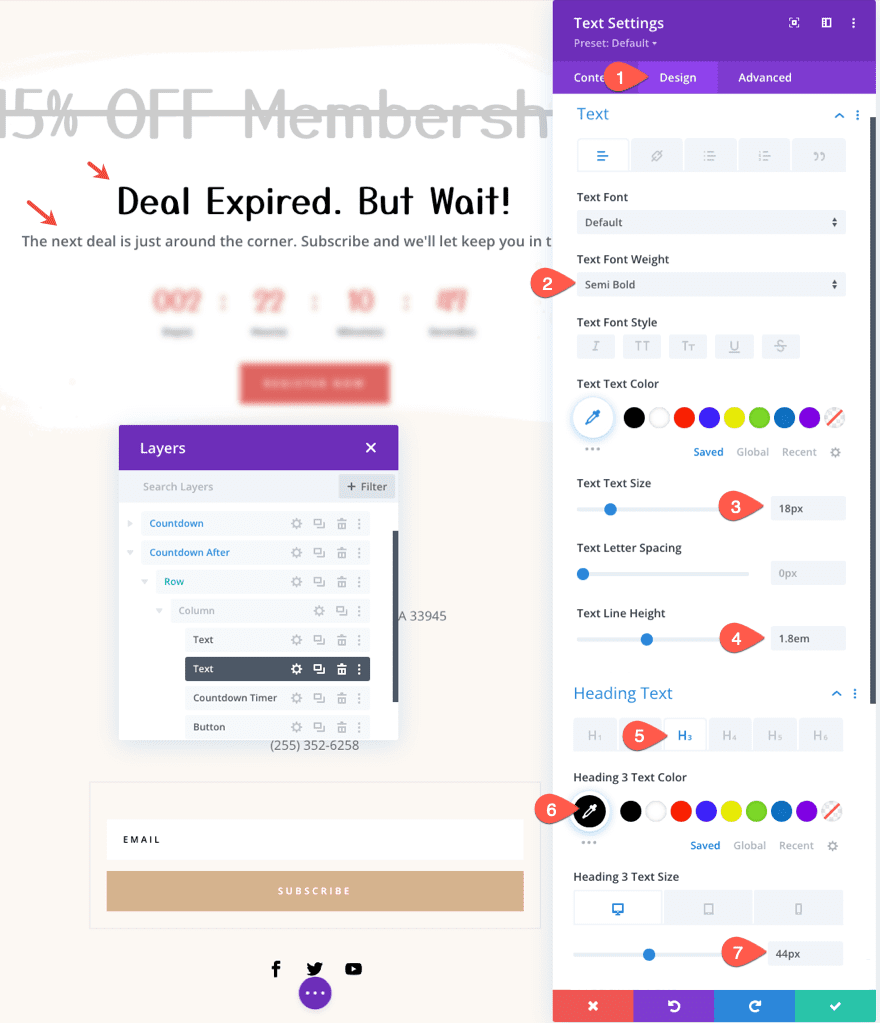
مرحله 6: افزودن/به روز رسانی محتوای مشروط زمانی
پس از پایان معامله، میخواهیم آن را با اضافه کردن یک ضربه از سرفصل و همچنین دادن رنگ خاکستری روشن به آن منعکس کنیم.
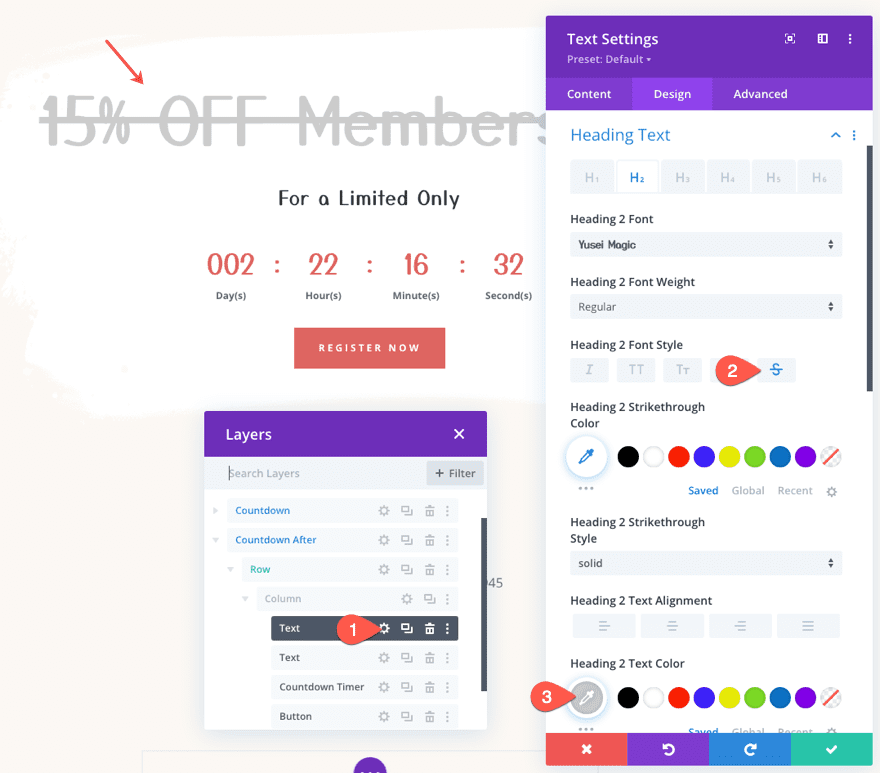
برای انجام این کار، تنظیمات ماژول متنی حاوی عنوان اصلی را باز کنید و موارد زیر را به روز کنید:
- سبک قلم سرفصل 2: Strikethrough
- سرفصل 2 رنگ متن: #ddd

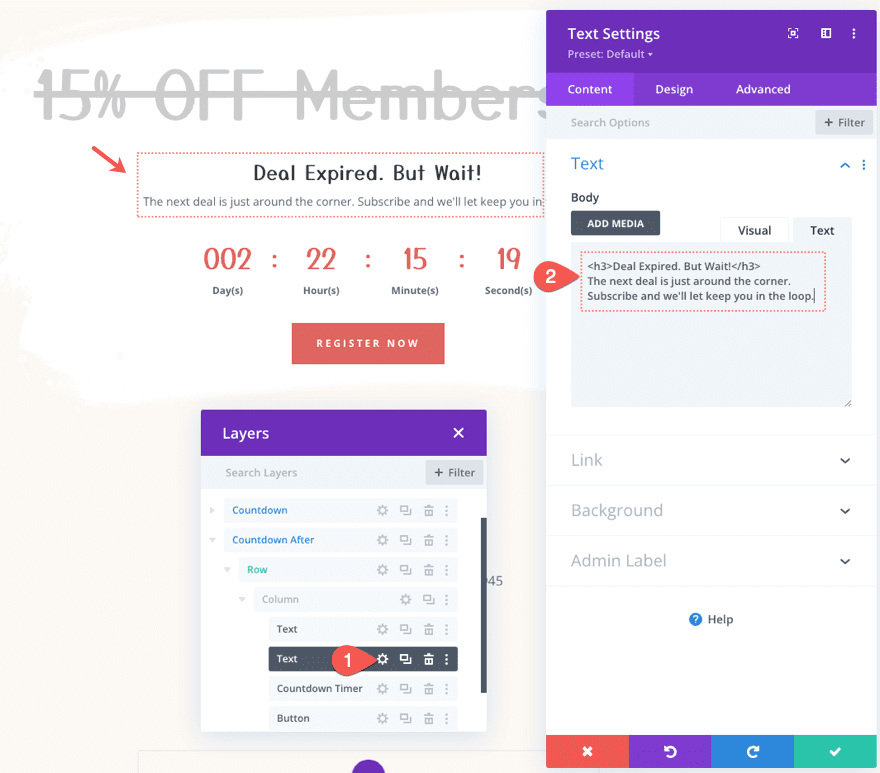
سپس تنظیمات ماژول متن دوم را باز کنید و محتوا را به صورت زیر تغییر دهید:
html

در زیر برگه طراحی، استایل متن را به صورت زیر به روز کنید:
- وزن قلم متن: نیمه پررنگ
- اندازه متن: 18 پیکسل
- ارتفاع خط متن: 1.8 emHeading 3 رنگ متن: #000
- اندازه متن عنوان 3: 44 پیکسل (رومیزی)، 38 پیکسل (تبلت و تلفن)

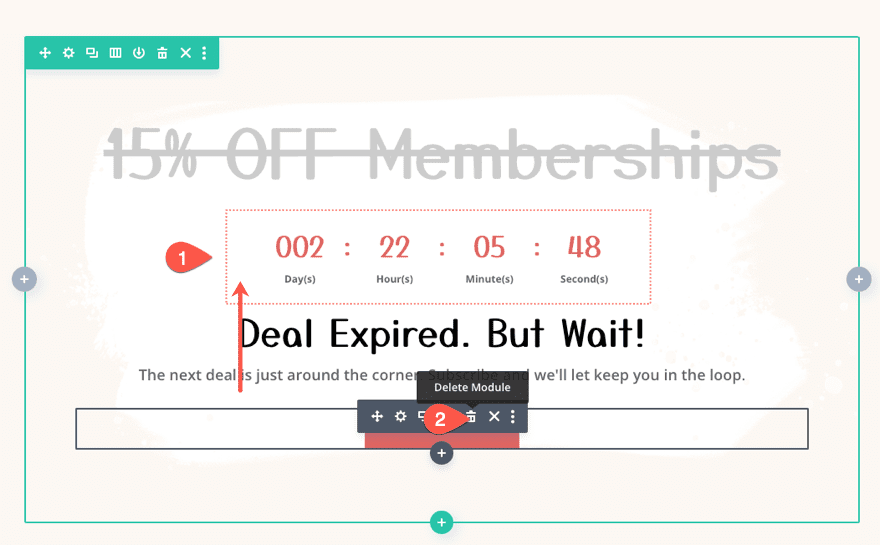
سپس، تایمر شمارش معکوس را یک موقعیت به سمت بالا حرکت دهید، درست زیر ماژول متن بالا با عنوان اصلی. سپس ماژول دکمه در پایین را حذف کنید. ما این را با یک ماژول گزینه ایمیل جایگزین می کنیم.

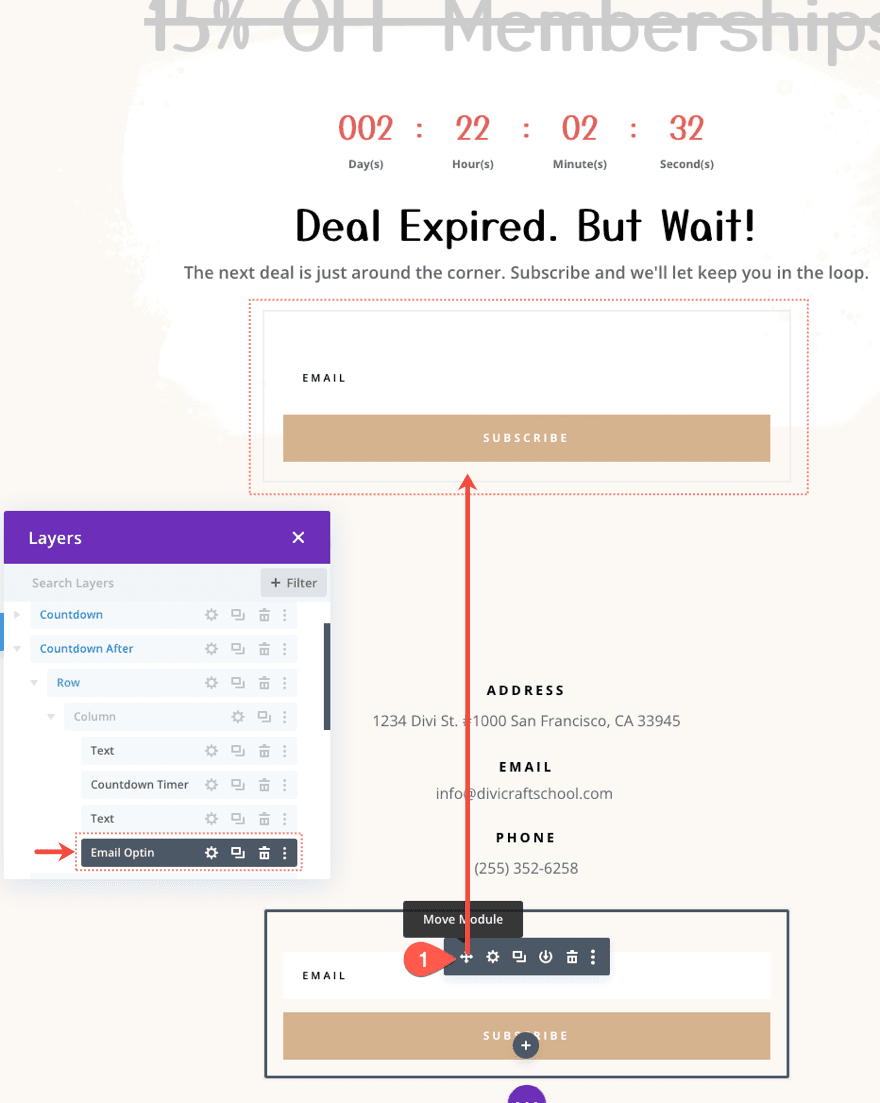
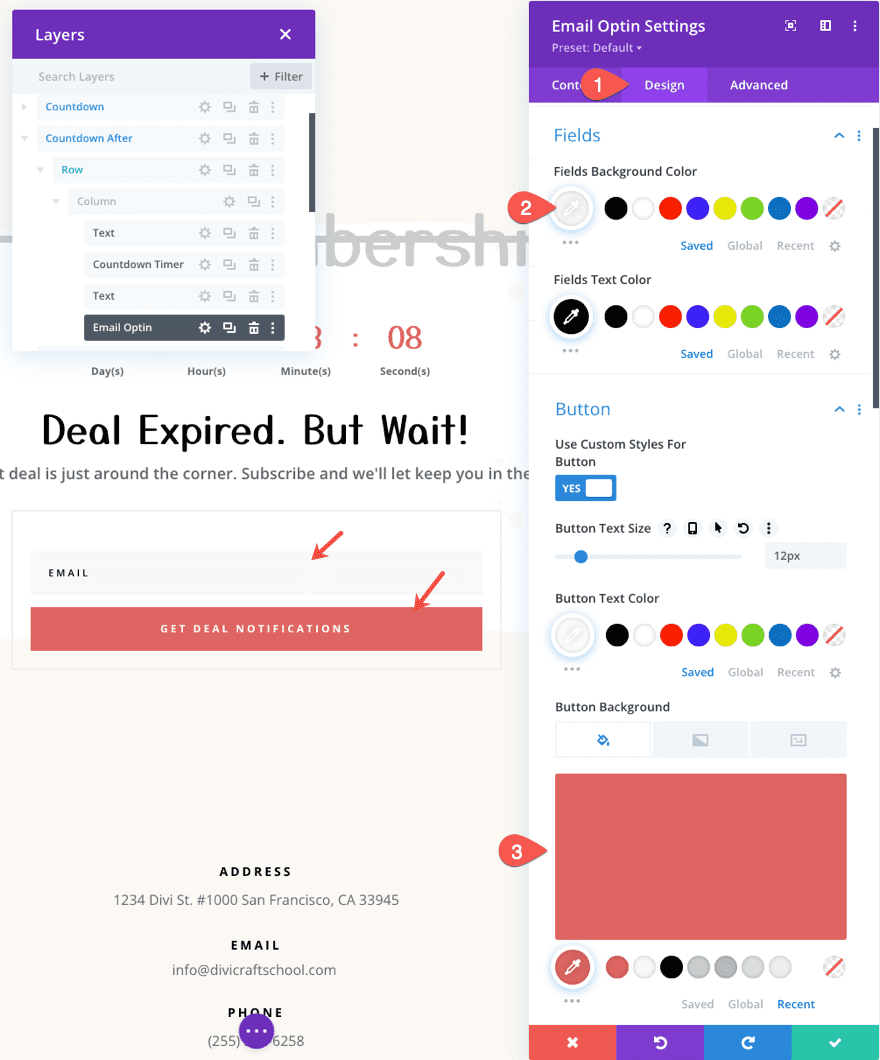
برای ایجاد optin ایمیل، ماژول optin ایمیل موجود را در قسمت پاورقی پایین طرحبندی از پیش ساخته شده، جابهجا کنید (یا کپی و جایگذاری کنید) و آن را در قسمت حاوی محتوای بعد در زیر ماژول متن پایین قرار دهید.

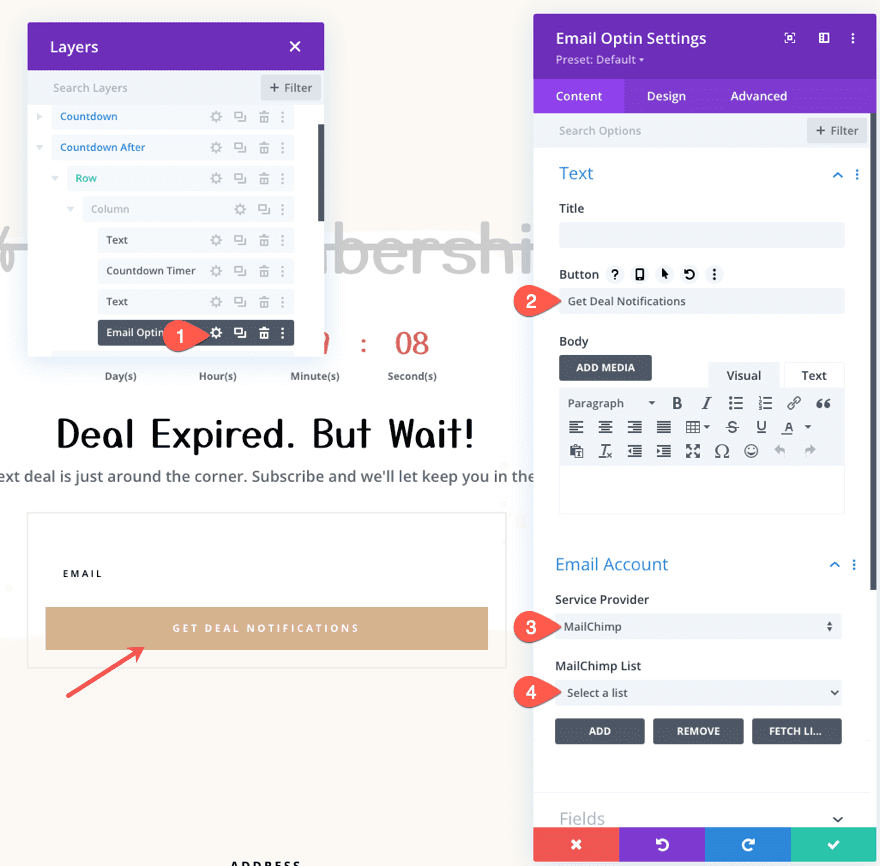
تنظیمات انتخاب ایمیل را باز کنید و متن دکمه و اطلاعات حساب ایمیل را در صورت نیاز به روز کنید.

در برگه طراحی، رنگ فیلد و دکمه را به صورت زیر به روز کنید:
- رنگ پس زمینه فیلدها: #f8f8f8
- رنگ پس زمینه دکمه: #de6561

نتیجه نهایی
خودشه! بیایید کاری را که انجام داده ایم مرور کنیم.
- تایمر شمارش معکوس را برای پایان در 15 اکتبر در ساعت 12:00 تنظیم کردیم.
- ما یک شرط نمایش تاریخ و زمان را به بخش اول اضافه کردیم تا قبل از 15 اکتبر در ساعت 12:00 نمایش داده شود.
- ما بخش جدیدی از محتوا را با شرایط نمایش تاریخ و زمان ایجاد کردیم که بخش بعد از 15 اکتبر ساعت 12:00 را نشان می دهد.

این قسمت قبل از پایان تایمر شمارش معکوس است.

و در اینجا بخش پس از اتمام تایمر شمارش معکوس است.

افکار نهایی
محتوای مشروط زمان و تایمرهای شمارش معکوس یک ترکیب مفید در هنگام تبلیغ معاملات با زمان محدود ایجاد می کند. و با Divi به راحتی می توانید کنترل هر دو را در دست بگیرید. یک بار تاریخ تایمر شمارش معکوس و. زمان تنظیم شده است، تنها کاری که باید انجام دهید این است که انتخاب کنید چه محتوایی را می خواهید قبل و/یا بعد از همان تاریخ و زمان نشان دهید. امیدواریم، این به بازدیدکنندگان شما کمک کند تا با دیدن آن معاملات منقضی شده، تجربه بهتری داشته باشند.
- ۰ نظر
- ۱۲ ارديبهشت ۰۱ ، ۲۲:۰۸
