سئو فاکس | سئو سایت – سئو وب سایت – SEOFox.ir
به عنوان یک توسعه دهنده وب، باید مطمئن شوید که کد شما تمیز، معتبر و قابل دسترسی است. این همچنین می تواند به شما کمک کند بهینه سازی موتور جستجو (SEO) خود را تقویت کنید . خوشبختانه، میتوانید از اعتبارسنجی W3C برای اطمینان از استاندارد بودن کارتان استفاده کنید.
در این پست، نگاهی دقیق تر به W3C و اعتباردهنده های مختلف آن خواهیم داشت. سپس به شما نشان خواهیم داد که چگونه کد را با این ابزارها اعتبارسنجی کنید و نتایج را تفسیر کنید. در نهایت، برخی از خطاهای رایج اعتبارسنجی W3C و نحوه رفع آنها را بررسی خواهیم کرد. بیایید شروع کنیم!
اعتبار سنجی W3C چیست؟
W3C مخفف World Wide Web Consortium است و یک سازمان بین المللی است که بر استانداردهای کدگذاری در سراسر وب نظارت می کند. خدمات اعتبارسنجی را ارائه می دهد تا به شما کمک کند تأیید کنید کد HTML و CSS شما معتبر و بدون خطا است.
اعتبار سنجی CSS Jigsaw نامیده می شود و محتوای شما را مطابق با استانداردهای وب W3C بررسی می کند .

اعتبار سنجی HTML به روشی بسیار مشابه کار می کند. اعتبار نشانه گذاری اسناد وب را در HTML، XHTML، SMIL، MathML و غیره تأیید می کند.

با رعایت این استانداردهای وب، می توانید اطمینان حاصل کنید که محتوای شما کاربرپسند و در دسترس است. این ابزارها همچنین به شما کمک می کنند تا سازگاری کار خود را با پلتفرم های مختلف تأیید کنید و تجربه کاربری (UX) بهتری ایجاد کنید . این ممکن است به نوبه خود امتیازات Core Web Vitals شما را بهبود بخشد و سئوی شما را تقویت کند.
نحوه اعتبارسنجی کد با استفاده از W3C
همانطور که قبلا ذکر شد، اعتبار سنجی های W3C کد HTML و CSS شما را اسکن می کنند تا اطمینان حاصل کنند که استانداردهای وب تعیین شده توسط سازمان را برآورده می کنند. این آموزش به شما نشان می دهد که چگونه از این ابزارها برای بررسی کار خود استفاده کنید.
کد HTML را اعتبارسنجی کنید
بیایید با اعتبارسنجی HTML شروع کنیم. میتوانید URI سندی را که میخواهید بررسی کنید، وارد کنید، فایل حاوی کدتان را آپلود کنید، یا نشانهگذاری را که میخواهید تأیید کنید را در فیلد ارائهشده وارد کنید:

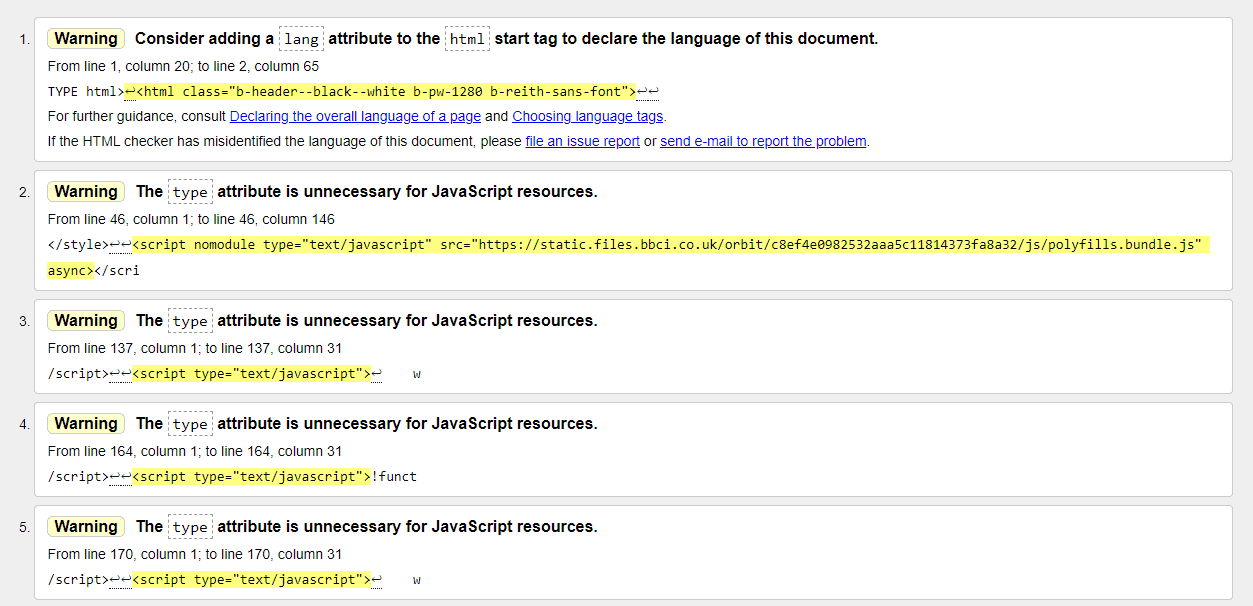
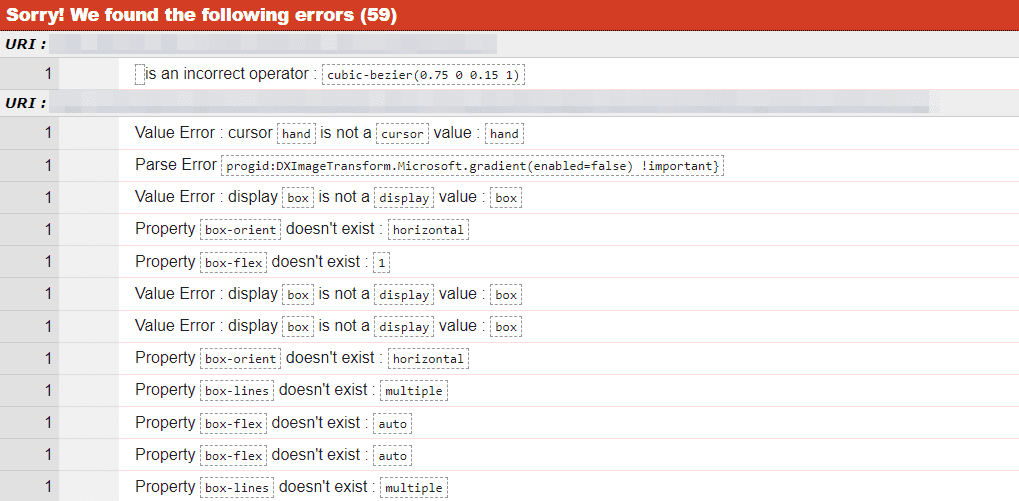
هنگامی که صفحه یا سند خود را برای بررسی ارسال کردید، اعتباردهنده لیستی از تمام خطاها و هشدارهای مرتبط با کد HTML ایجاد می کند:

در حالت ایدهآل، میخواهید خطاها و هشدارها را صفر کنید. با این حال، این همیشه امکان پذیر نیست زیرا اعتباردهنده همه چیزهایی را که کاربر می تواند ببیند در نظر نمی گیرد.
به عنوان مثال، اگر تصویری با گرادیان دارید، ابزار اعتبارسنجی با خطای مبهم بودن تضاد بین تصویر و پسزمینه مواجه میشود. با این حال، شما به وضوح می توانید آن را با چک انسانی تشخیص دهید.
توجه داشته باشید که اگر صفحه شما حاوی جاوا اسکریپت یا CSS باشد، اعتبارسنجی HTML آن را بررسی نخواهد کرد. برای این کار، باید از ابزار W3C Jigsaw برای CSS (که در یک لحظه به آن خواهیم پرداخت) یا JSHINT برای جاوا اسکریپت استفاده کنید.
CSS را اعتبارسنجی کنید
اعتبار سنج CSS نیز به همین ترتیب کار می کند. هنگامی که URI، سند یا نشانه گذاری خود را برای اعتبار سنجی ارسال کردید، صفحه ای با خطاها و هشدارها دریافت خواهید کرد:

همانطور که می بینید، نتایج برای هر دو CSS و HTML بسیار دقیق است. بیایید نحوه تفسیر آنها را بررسی کنیم.
چگونه نتایج Validator را تفسیر کنیم
همانطور که دیدیم، اعتبار سنجی ها دو خروجی متفاوت تولید می کنند: خطاها و هشدارها. شما اغلب می توانید هشدارها را نادیده بگیرید زیرا آنها هیچ مشکل جدی را برجسته نمی کنند. با این حال، انتشار محتوای بدون خطا تمرین خوبی است.
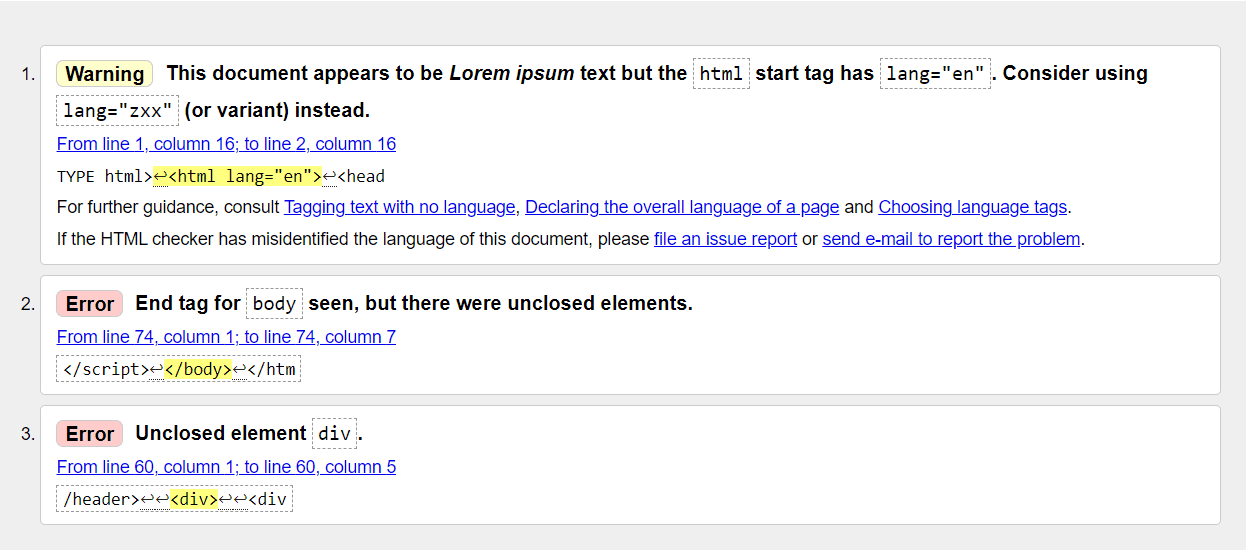
هم خطاها و هم هشدارها شماره خط مشکل شما را به شما نشان می دهد. آنها همچنین پیشنهاداتی را برای چگونگی حل این مشکل ارائه می دهند:

اگر روی پیوند ارائه شده با خطا یا اخطار کلیک کنید (به عنوان مثال، از خط 1، ستون 16؛ به خط 2، ستون 16)، اعتبارسنجی خط مربوطه را در کد برجسته می کند:

توجه داشته باشید که خطاهای کشف شده توسط اعتبار سنجی HTML بر کاربرانی که برای دسترسی به محتوای آنلاین به ابزارهای کمکی ناتوانی (مانند صفحه خوان ها) اعتماد می کنند، تأثیر می گذارد. نادیده گرفتن این مشکلات دسترسی به عنوان یک کدگذار آسان است. با این حال، آنها می توانند اثرات نامطلوبی بر روی مخاطبان شما داشته باشند. در بخش بعدی به بررسی دقیق این خطاهای رایج خواهیم پرداخت.
خطاهای رایج اعتبارسنجی W3C
هر دو اعتبار سنجی CSS و HTML هرگونه خطا در کد شما را برجسته می کنند. برخی از رایج ترین مشکلات عبارتند از:
- عنصر بسته نشده افزودن یک عنصر جدید به یک صفحه نیاز به یک تگ باز و بسته دارد. هنگامی که این خطا را دریافت می کنید، برچسب بسته را وارد نکرده اید. این موضوع در هنگام کار با شبکه ها کاملاً رایج است.
- تگ alt وجود ندارد. هر تصویر به یک تگ alt نیاز دارد که اگر گرافیک بارگذاری نشد، نمایش داده می شود. این تصویر را توصیف می کند و یک صفحه خوان آن را می خواند. افزودن تگ های alt یک نیاز ضروری دسترسی است.
- استفاده نادرست از تگ های عنوان این مشکل CSS زمانی ایجاد می شود که یک توسعه دهنده از تگ های <h> به عنوان سبک فونت برای عنوان های فرعی خاص استفاده می کند. تگها بهجای اهداف سبکی برای مسیریابی طراحی شدهاند، بنابراین عناوین فرعی غیر ناوبری باید با استفاده از ویژگی font:size=# اندازهبندی شوند.
همچنین ممکن است متوجه چند خطای تجزیه شوید . اینها نشان دهنده اشتباهات در کد هستند، اما اعتباردهنده همیشه به شما نشان نمی دهد که مشکلات کجا هستند. برای یافتن مشکل باید کار خود را طی کنید.
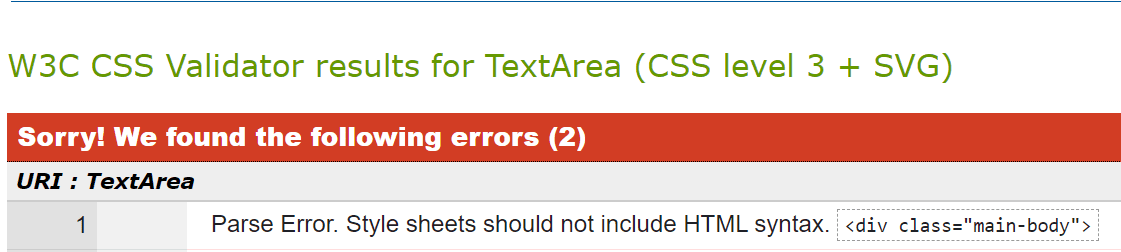
در اینجا یک مثال از خطای تجزیه آورده شده است:

این خطا زمانی رخ می دهد که شیوه نامه CSS حاوی عناصر HTML باشد. اگرچه اعتبار سنجی CSS شماره خطی را برای خطا ارائه نمی کند، می توانید به سادگی بلوک کد ارائه شده را کپی کرده و در ویرایشگر کد یا IDE خود جستجو کنید .
نحوه رفع خطاهای رایج
خوشبختانه، اعتبارسنجی W3C به شما می گوید که کجا خطاها را پیدا کنید و چگونه آنها را برطرف کنید. به عنوان مثال، اگر یک تگ alt گم شدهاید، اعتباردهنده به شما میگوید که کجا باید آن را اضافه کنید.
اگر یک تگ باز دارید، اعتباردهنده به شما نمی گوید که تگ بسته شدن کجاست. با این حال، مکان تگ باز را به شما می دهد، بنابراین می توانید به سادگی به آن بلوک کد بروید و تگ گم شده را اضافه کنید.
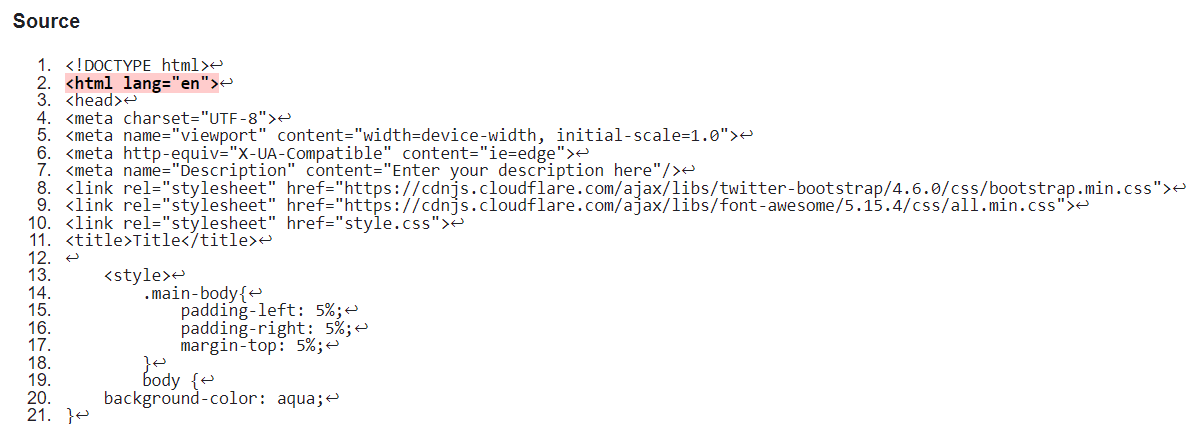
علاوه بر این، اگر از گزینه ورودی مستقیم در اعتبارسنجی استفاده کنید، کد کامل با برجسته شدن خطاها نمایش داده می شود. بنابراین، میتوانید آن را با کد اصلی در IDE خود مقایسه کنید تا اشتباهات را سریعتر پیدا کرده و برطرف کنید.
نتیجه
استفاده از اعتبارسنجی W3C می تواند عملکرد کلی سایت شما را بهبود بخشد. این به شما امکان می دهد از نفخ کد جلوگیری کنید، مشکلات دسترسی را حل کنید و خطاهای رایج را برطرف کنید. همه این عناصر می توانند به زمان بارگذاری سریعتر و UX بهتر منجر شوند، که به نوبه خود ممکن است سئو سایت شما را افزایش دهد.
همانطور که دیدیم، می توانید از W3C برای اعتبارسنجی کد HTML و CSS خود استفاده کنید. این ابزار لیستی از اخطارها و خطاها را همراه با پیشنهادهایی برای رفع آنها ایجاد می کند. مشکلات رایج عبارتند از عناصر بسته نشده، تگ های alt از دست رفته و خطاهای تجزیه.
- ۰ نظر
- ۰۷ ارديبهشت ۰۱ ، ۰۲:۰۷
