سئو فاکس | سئو سایت – سئو وب سایت – SEOFox.ir
افزودن نشانه گذاری طرحواره به سایت شما می تواند به شما در افزایش رتبه موتور جستجو کمک کند. با این حال، اگر تجربه کمی در برنامه نویسی دارید (یا اصلاً هیچ تجربه ای ندارید)، ممکن است این کار سختی به نظر برسد. خوشبختانه، ما یک راهنمای سئو نشانه گذاری طرحواره را گردآوری کرده ایم تا به شما کمک کند شروع کنید و غرق نشوید. در این پست، نگاهی دقیق تر به نشانه گذاری طرحواره و چرایی اهمیت آن خواهیم داشت. سپس به شما نشان میدهیم که چگونه میتواند سئوی سایت شما را بهبود بخشد و برخی از ابزارهایی را که میتوانید استفاده کنید را به شما پیشنهاد میکنیم. بیایید به داخل بپریم!
نشانه گذاری طرحواره چیست؟
نشانه گذاری طرحواره داده ای است که به موتورهای جستجو مانند گوگل امکان می دهد محتوای شما را بهتر درک کنند. این نشانه گذاری به موتورهای جستجو کمک می کند تا صفحات شما را برای جستجوهای مرتبط رتبه بندی کنند.
این نشانه گذاری شامل "برچسب هایی" است که می توانید آنها را در سایت خود بگنجانید تا دید خود را در صفحات نتایج موتور جستجو (SERPs) افزایش دهید. می توانید این کد را در Schema.org پیدا کنید :

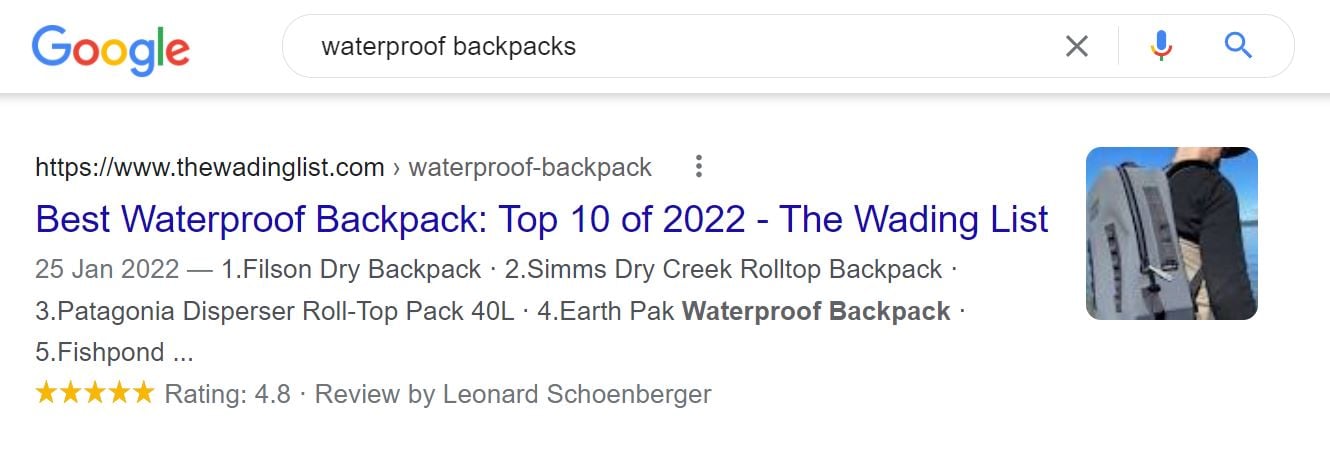
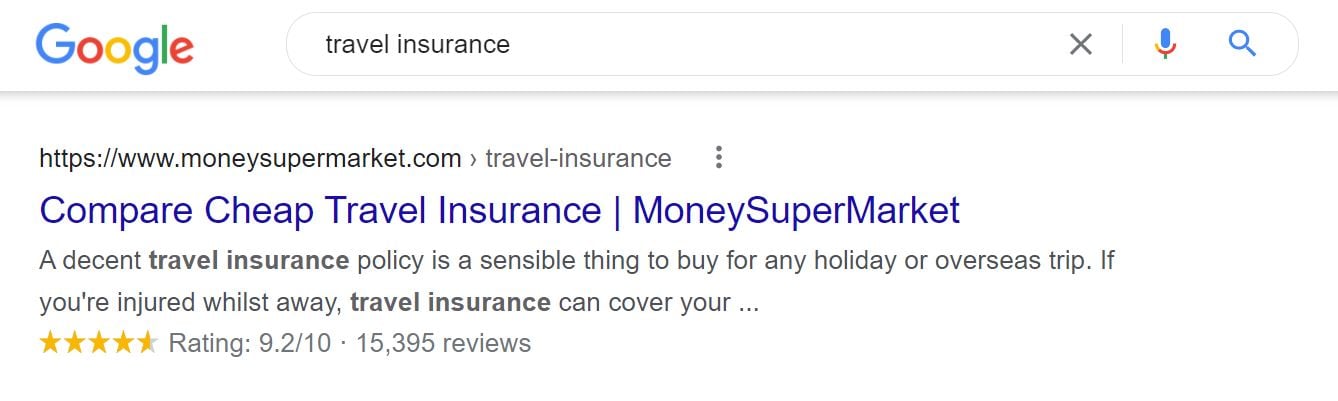
وقتی از نشانه گذاری طرحواره استفاده می کنید، Google می تواند داده های بیشتری را از صفحات شما بیرون بکشد. این منجر به قطعه های غنی می شود. ریچ اسنیپت ها نتایج جستجوی پیشرفته ای هستند که اطلاعات بیشتری مانند رتبه بندی محصول را ارائه می دهند. این قطعهها نسبت به نتایج جستجوی معمولی نرخ کلیک بالاتری دارند:

علاوه بر این، نشانه گذاری schema.org توسط سایر موتورهای جستجو به جز گوگل شناسایی می شود. اینها عبارتند از بینگ و یاهو .
برای شروع به کار با سئو نشانه گذاری طرحواره، باید تگ های مختلف (یا میکروداده) را به HTML سایت خود اضافه کنید. برخی از مهمترین تگ ها عبارتند از:
- itemscope مشخص می کند که HTML درون بلوک <div> در مورد یک آیتم خاص است.
- itemtype به شما این امکان را می دهد که مشخص کنید آن مورد چیست (به عنوان مثال، یک فیلم یا یک کتاب).
- itemprop به موتورهای جستجو اطلاعات اضافی در مورد آیتم می دهد (به عنوان مثال، کارگردان و ژانر).
با این حال، این فقط نوک کوه یخ است. Schema برچسب های مختلفی را برای انواع مختلف محتوا، از جمله بررسی کتاب، محصولات، مقالات، رستوران ها و پرسش های متداول ارائه می دهد. بیایید به این برچسب ها در زمینه نگاه کنیم. در اینجا یک مثال از Schema.org آورده شده است :
<div itemscope itemtype ="https://schema.org/Movie"> <h1 itemprop="name">Avatar</h1> <span>Director: <span itemprop="director">James Cameron</span> (born August 16, 1954)</span> <span itemprop="genre">Science fiction</span> <a href="../movies/avatar-theatrical-trailer.html" itemprop="trailer">Trailer</a> </div>
این ممکن است شبیه gobbledygook به نظر برسد و ادغام آن بسیار دلهره آور به نظر برسد. خوشبختانه اصلا اینطور نیست. ما بعداً در این پست به شما نشان خواهیم داد که چگونه این برچسب ها را در محتوای خود اعمال کنید، و این بسیار ساده تر از آن چیزی است که به نظر می رسد. در واقع، فقط چند کلیک و کپی/پیست کردن است.
چرا طرحواره برای سئو مهم است؟
سئوی طرحواره تقریباً برای هر نوع وب سایتی می تواند مفید باشد. این سایتها شامل وبلاگها، فروشگاههای آنلاین و مشاغل محلی هستند.
به عنوان مثال، فرض کنید از نشانه گذاری طرحواره برای صفحه محصول استفاده می کنید. در این سناریو، ممکن است برچسب هایی مانند Offer و AggregateRating را برای تعیین قیمت و رتبه بندی خود اعمال کنید. به این ترتیب گوگل و سایر موتورهای جستجو می توانند این عناصر ضروری را در صفحه شما بخوانند و در SERP خود نمایش دهند.
همانطور که قبلا ذکر شد، این نشانه گذاری به شما کمک می کند تا قطعات غنی از محصولات خود را دریافت کنید:

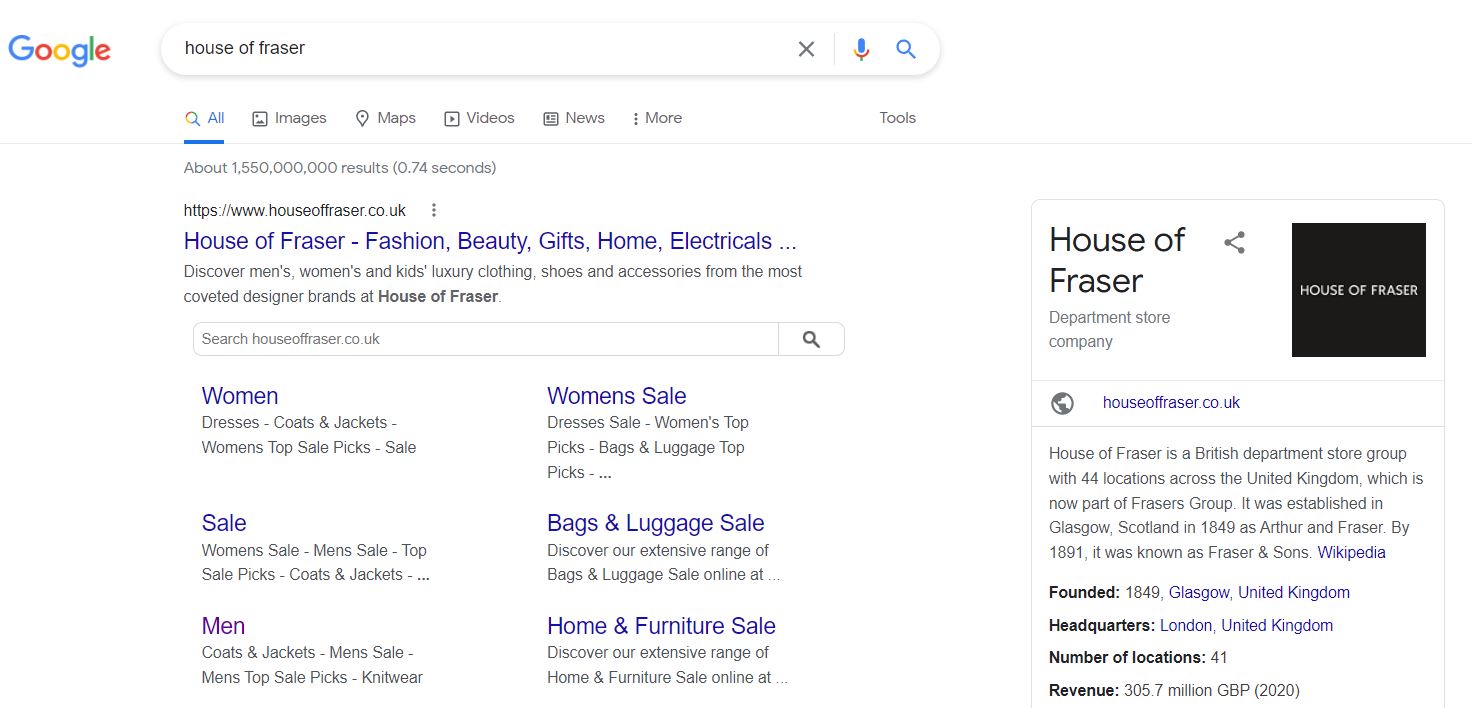
هنگامی که از آن به درستی استفاده می کنید، SEO نشانه گذاری طرحواره همچنین می تواند به شما کمک کند تا یک پانل دانش (یا نمودار دانش) در Google دریافت کنید. این کادری است که جزئیات مهم برند شما را نشان می دهد:

علاوه بر این، اگر از سئوی طرحواره در صفحات پرسشهای متداول خود استفاده کنید ، ممکن است نتیجهای غنی نیز دریافت کنید. شامل پاسخ به سؤالات متداول مربوط به سؤال جستجوی کاربر است:

بسته به وب سایت شما و نوع محصول یا خدماتی که ارائه می کنید، انواع دیگری از ریچ اسنیپت ها در دسترس هستند. اینها شامل دستور العمل ها ، برنامه های نرم افزاری و دوره ها می شود.
داده های اضافی که در SERP ظاهر می شود می تواند تفاوت بزرگی ایجاد کند. اگر کاربران تعداد بالای نظرات مثبت شما را ببینند، ممکن است روی صفحه شما کلیک کنند. این نرخهای کلیک میتوانند ترافیک ارگانیک شما را افزایش دهند و در نتیجه نرخ تبدیل بالاتری داشته باشند.
علاوه بر این، نشان دادن راهنماهای نحوه کار و محتوای پرسشهای متداول در ریچ اسنیپتها میتواند به شما در ایجاد قدرت کمک کند. کاربران بلافاصله خواهند دید که شما می توانید به مشکلات آنها پاسخ دهید. این ممکن است ترافیک و تعامل بیشتری ایجاد کند، که ممکن است به شما کمک کند در SERP های گوگل رتبه بالاتری داشته باشید.
نحوه استفاده از Schema Markup برای بهبود سئو
همانطور که قبلاً دیدیم، نشانه گذاری طرحواره بخشی ضروری از استراتژی SEO شما است. این می تواند دید شما را در SERP ها با قطعه های غنی افزایش دهد، که به نوبه خود ممکن است ترافیک ارگانیک شما را افزایش دهد.
خوشبختانه، برای شروع با نشانه گذاری طرحواره به هیچ تجربه کدنویسی نیاز ندارید. در واقع، ابزاری وجود دارد که کد را برای شما تولید می کند. این راهنمای نشانه گذاری داده های ساخت یافته گوگل است :

این آموزش به شما نشان می دهد که چگونه با استفاده از این ابزار، نشانه گذاری طرحواره را به وردپرس اضافه کنید. بیایید شروع کنیم!
مرحله 1: یک صفحه را انتخاب کنید و داده های خود را تگ کنید
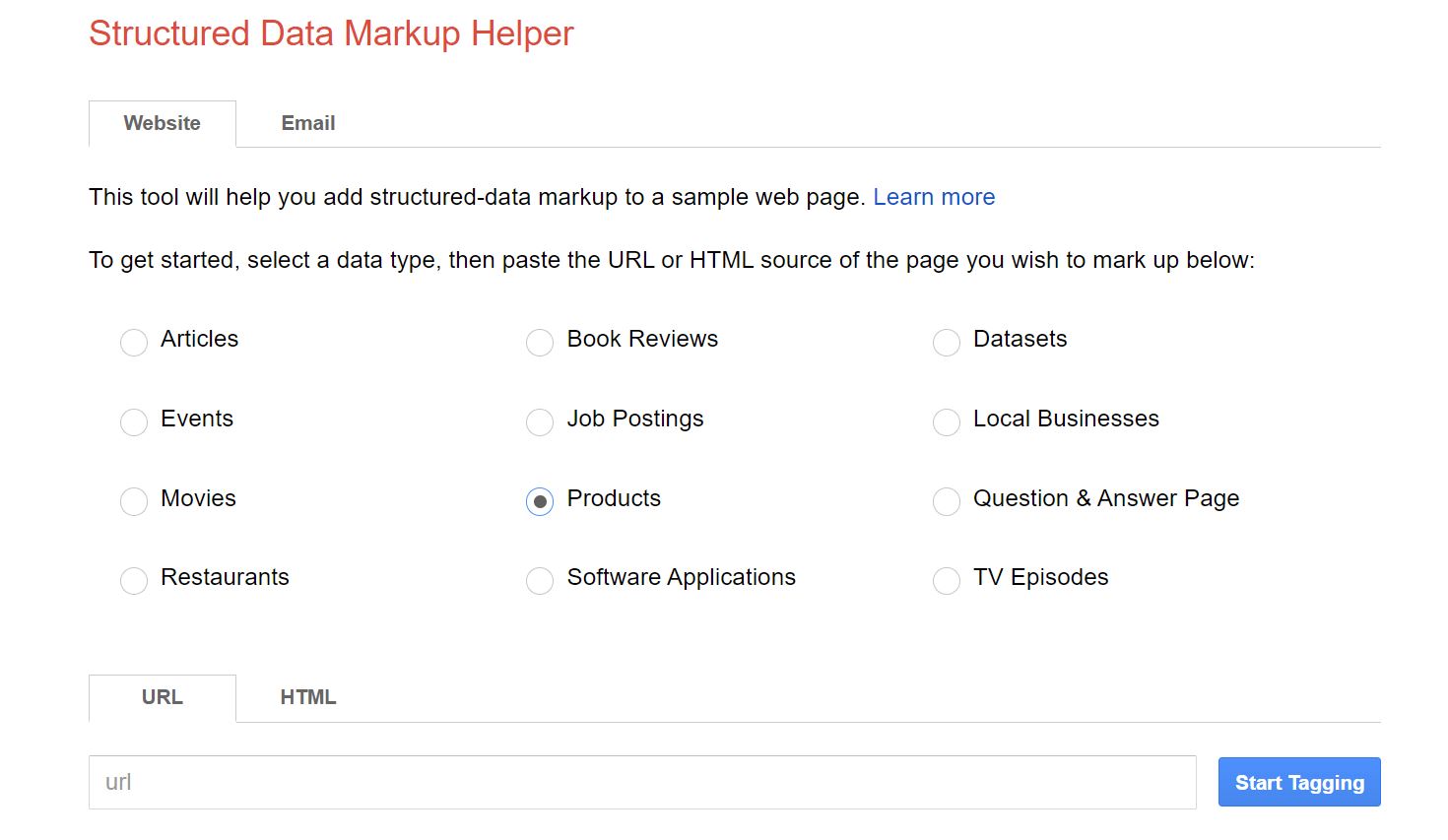
اولین کاری که باید انجام دهید این است که یک نوع داده (مثلاً بررسی کتاب یا محصول) را انتخاب کنید و URL صفحه ای را که می خواهید علامت گذاری کنید وارد کنید:

در این آموزش، ما با یک محصول WooCommerce کار خواهیم کرد. با این حال، می توانید هر پست یا صفحه ای را برای نشانه گذاری طرحواره انتخاب کنید.
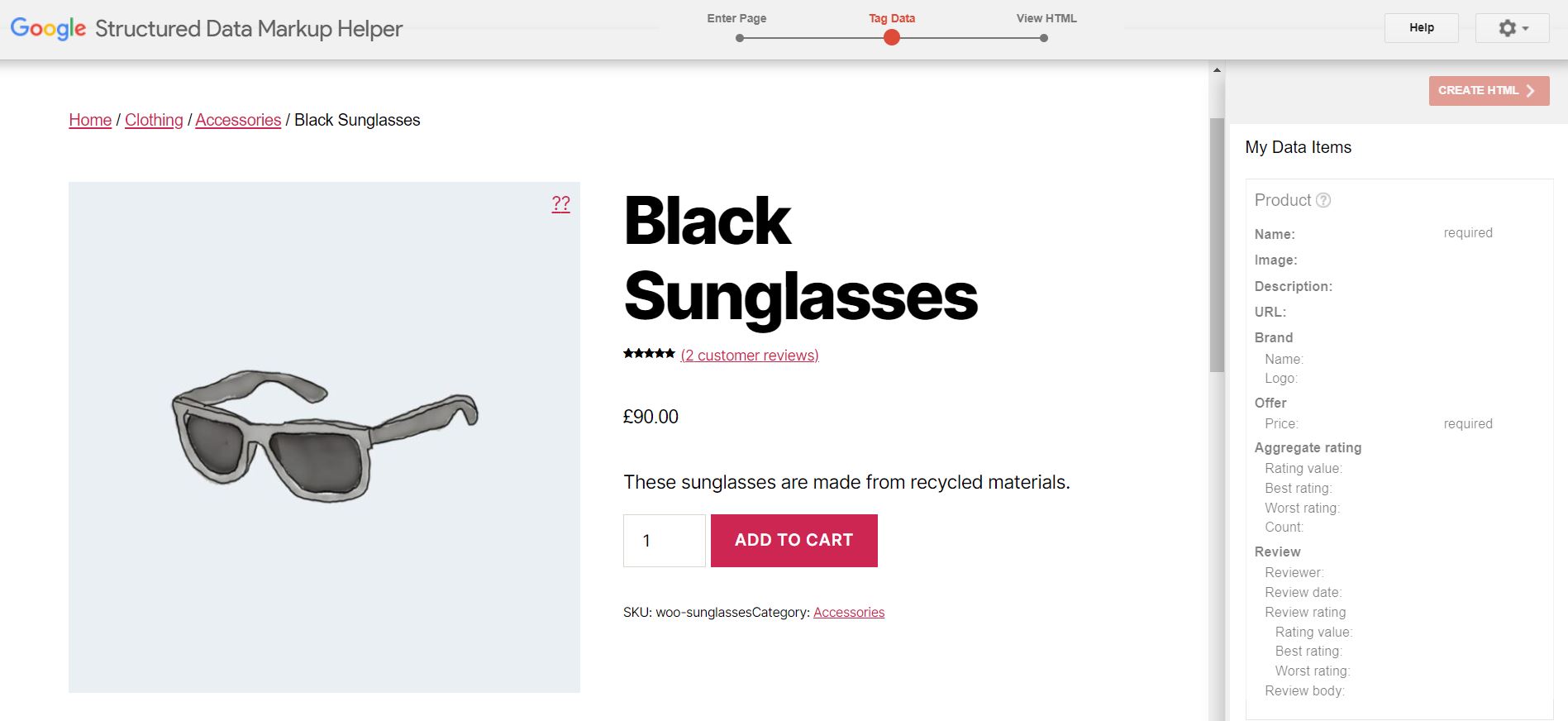
وقتی آماده شدید، روی Start Tagging کلیک کنید . این شما را به صفحه Tag Data هدایت می کند :

در اینجا، ما به صورت دستی عناصر را از صفحه انتخاب می کنیم و تگ های مناسب را برای آنها اضافه می کنیم. بیایید با نام محصول شروع کنیم.
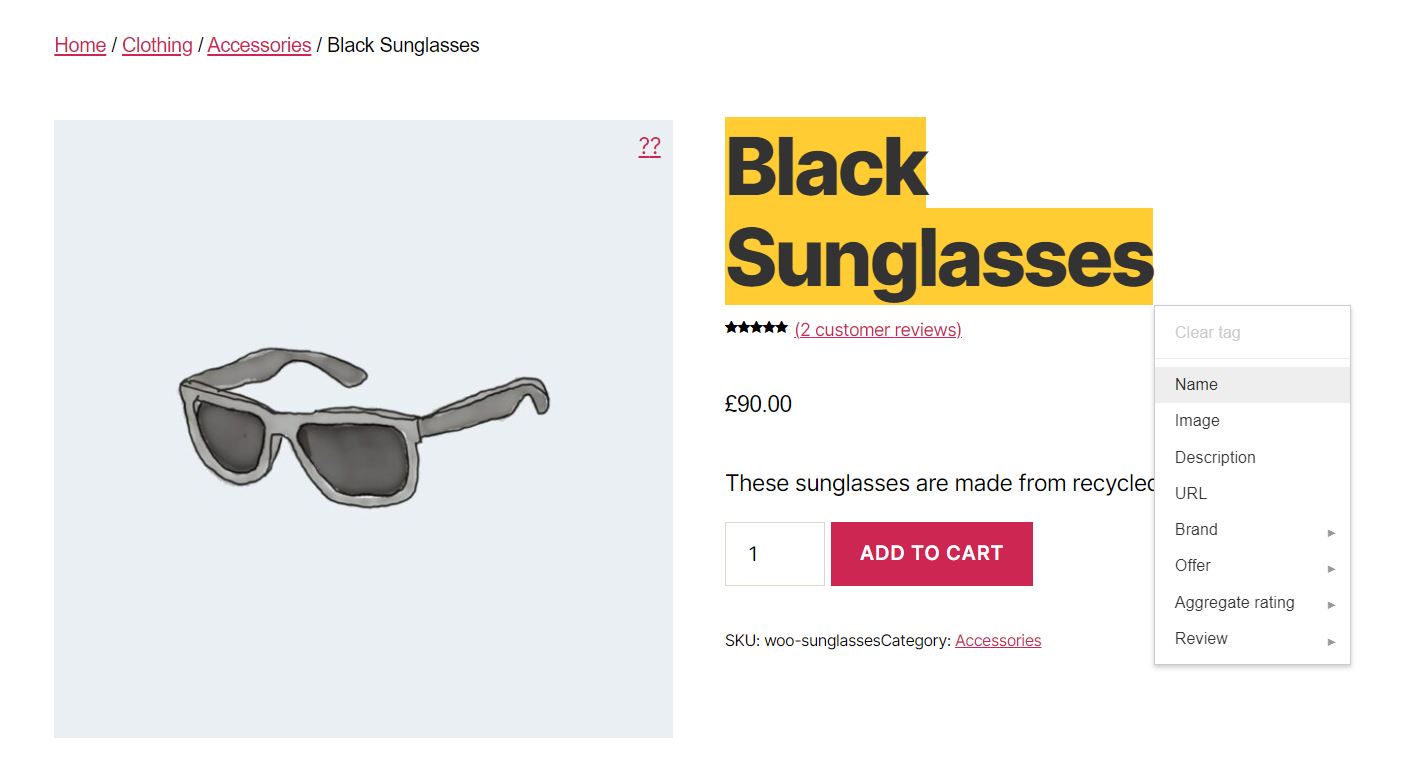
برای انتخاب یک عنصر، آن را در پانل پیش نمایش برجسته کنید، سپس برچسب را از منو انتخاب کنید. در این صورت، نام را انتخاب می کنیم :

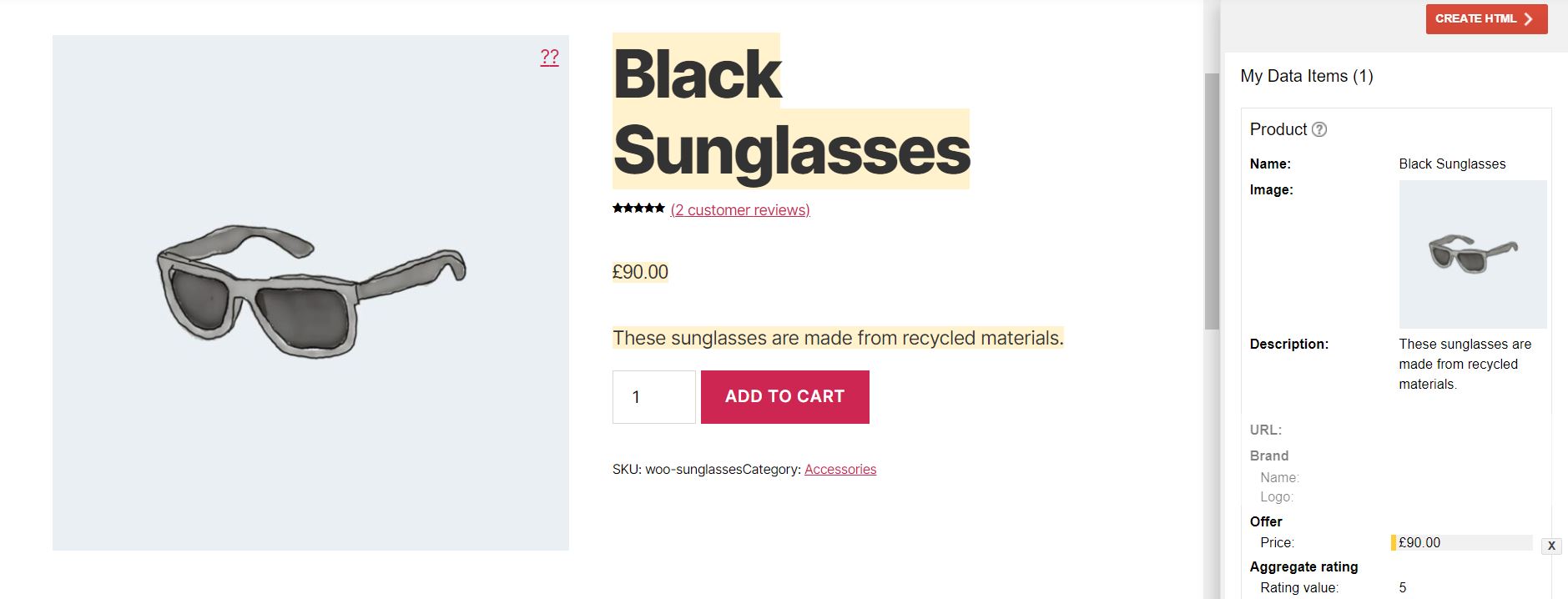
برچسب های انتخابی شما در پانل سمت راست صفحه نمایش شما ظاهر می شود:

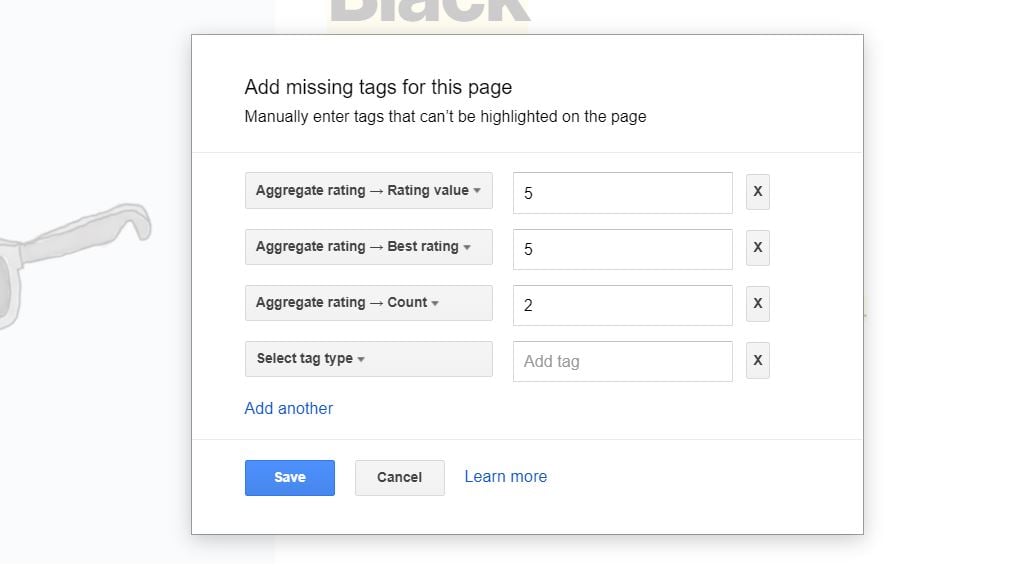
همانطور که می بینید، تصویر، توضیحات محصول و قیمت را نیز تگ کرده ایم. ممکن است متوجه شوید که نمی توانید برخی از عناصر را برجسته کنید. اگر اینطور است، باید روی دکمه افزودن برچسبهای گمشده در پایین پنل سمت راست کلیک کنید.
سپس، می توانید این داده ها را به صورت دستی وارد کنید. به عنوان مثال، ما مقادیر رتبه بندی خود را اضافه می کنیم:

توصیه میکنیم تا حد امکان اطلاعات بیشتری را اضافه کنید، چه صفحه محصول، پست وبلاگ یا هر نوع محتوای دیگری را علامتگذاری کنید. استفاده از جزئیات بیشتر شانس شما را برای بدست آوردن نتایج غنی در گوگل افزایش می دهد. دادههایی مانند نظرات مشتریان ، رتبهبندی محصولات و قیمتها میتوانند به کاربران ارزش افزوده و ترافیک بیشتری را برای سایت شما ایجاد کنند.
مرحله 2: کد نشانه گذاری خود را در وردپرس وارد کنید
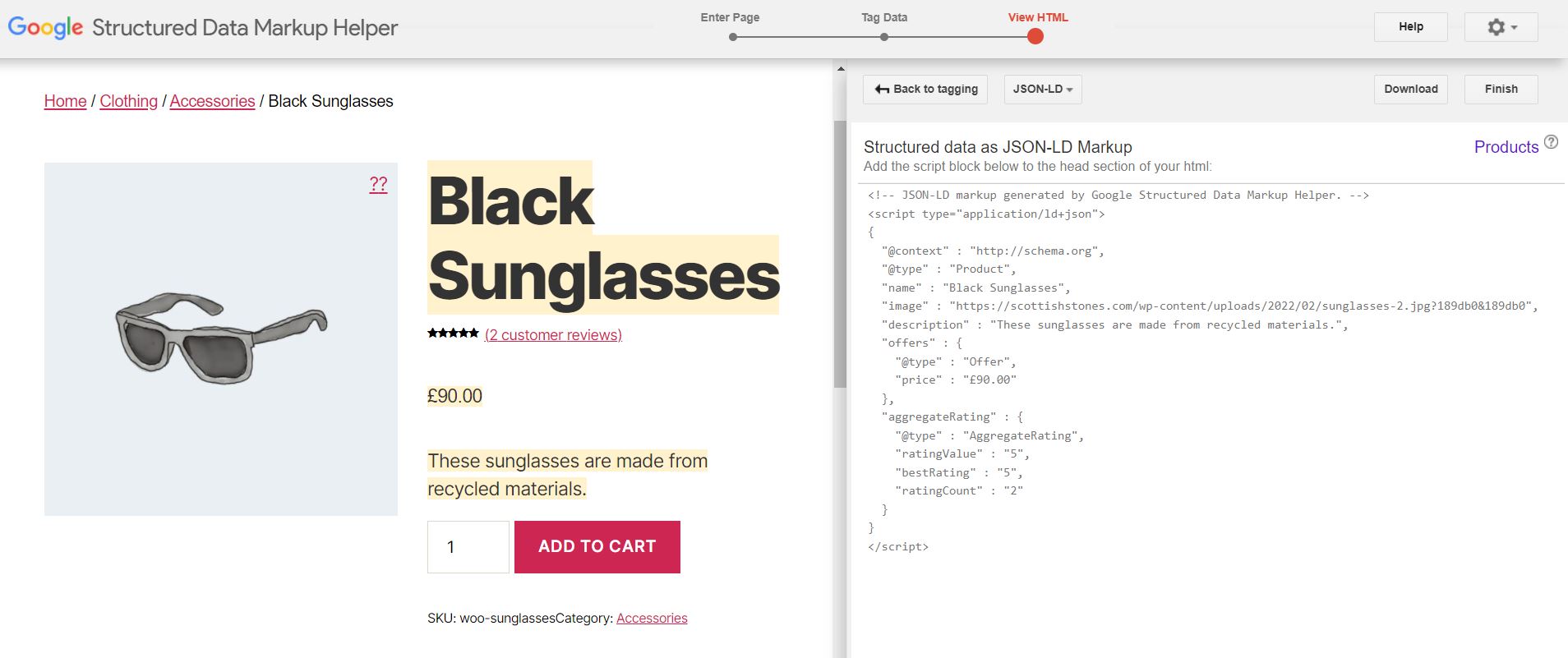
هنگامی که برچسب گذاری داده های خود را تمام کردید، روی دکمه قرمز ایجاد HTML در نزدیکی گوشه سمت راست بالای صفحه ورودی کلیک کنید. این کد نشانه گذاری طرحواره را بر اساس انتخاب های شما ایجاد می کند و به شکل زیر است:

همانطور که می بینید، دو نوع فرمت خروجی دریافت می کنید: JSON-LD و Microdata . در این آموزش، ما از JSON-LD استفاده می کنیم، بنابراین می توانید ادامه دهید و این کد را کپی کنید.
ساده ترین راه برای افزودن نشانه گذاری طرحواره به سایت وردپرس خود این است که کد تولید شده را مستقیماً در پست یا صفحه خود وارد کنید. چند راه برای انجام این کار وجود دارد، و ممکن است در مورد نوع محتوایی که علامت گذاری می کنید متفاوت باشد.
اضافه کردن طرحواره به صفحات محصول ووکامرس
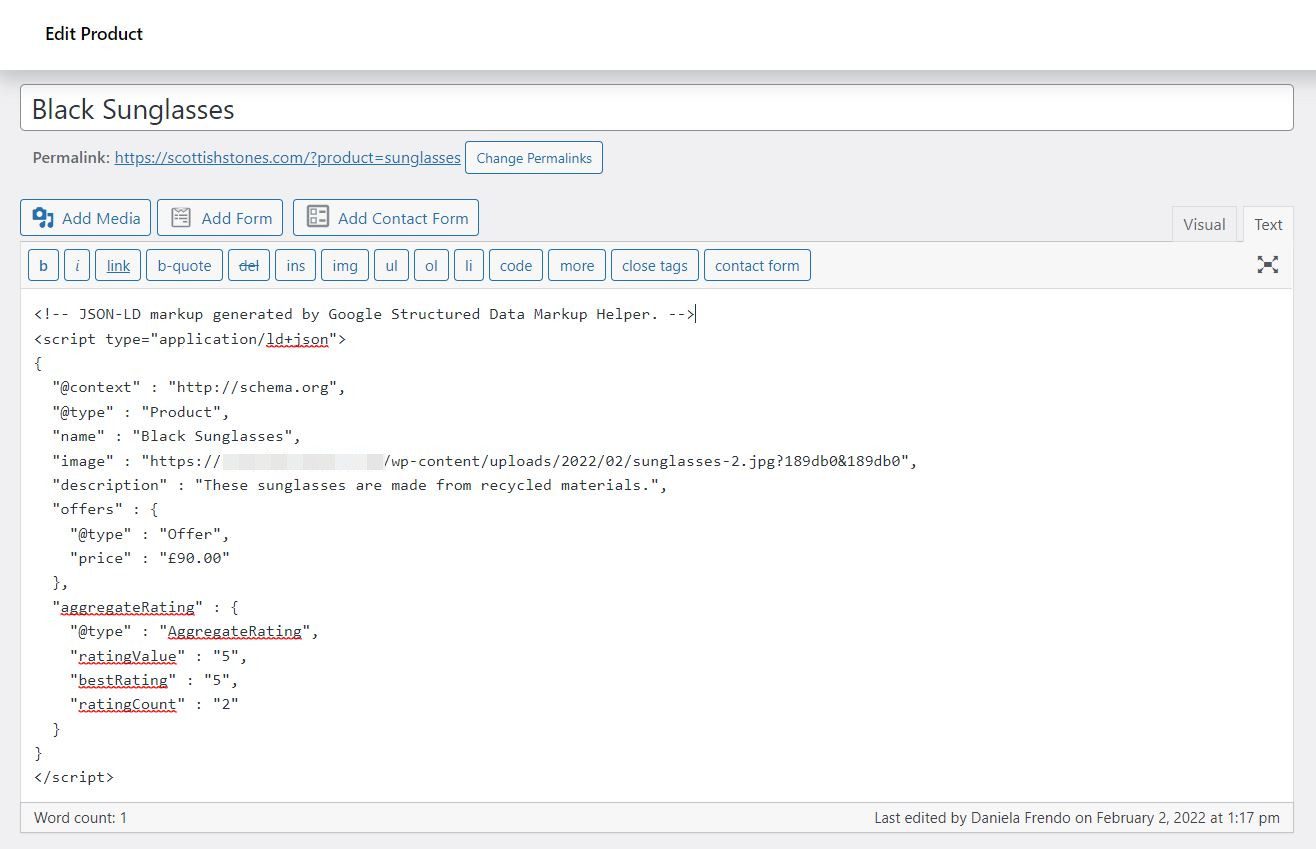
اگر یک محصول WooCommerce را علامت گذاری می کنید، به داشبورد وردپرس خود بروید و محصول مربوطه را برای ویرایش باز کنید. در قسمت متن اصلی، تب Text را انتخاب کرده و کد نشانه گذاری طرحواره را جایگذاری کنید:

سپس روی Update کلیک کنید تا تغییرات شما ذخیره شود. تمام - نشانه گذاری طرح شما اضافه شده است! ما به شما نشان خواهیم داد که چگونه این تغییرات را در یک لحظه آزمایش کنید.
نحوه اضافه کردن نشانه گذاری طرحواره به پست ها یا صفحات وردپرس
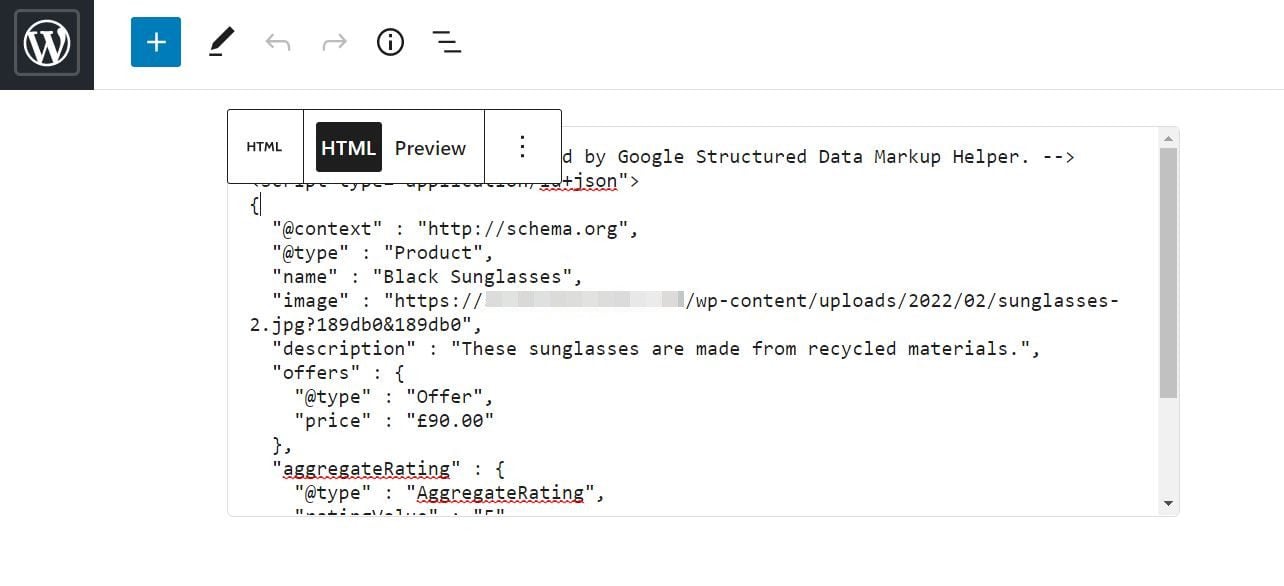
اگر نشانه گذاری طرحواره را به یک صفحه یا پست اضافه کنید، فرآیند به همان اندازه ساده است. صفحه یا پستی را که می خواهید علامت گذاری کنید باز کنید. سپس روی علامت مثبت ( + ) کلیک کنید تا یک بلوک جدید اضافه کنید و Custom HTML را انتخاب کنید :

در اینجا، باید کدی را که از Structured Data Markup Helper ایجاد کرده اید وارد کنید. نگران نباشید - این اطلاعات برای بازدیدکنندگان شما قابل مشاهده نخواهد بود. وقتی کارتان تمام شد، روی Update کلیک کنید .
مرحله 3: نشانه گذاری طرحواره خود را آزمایش کنید
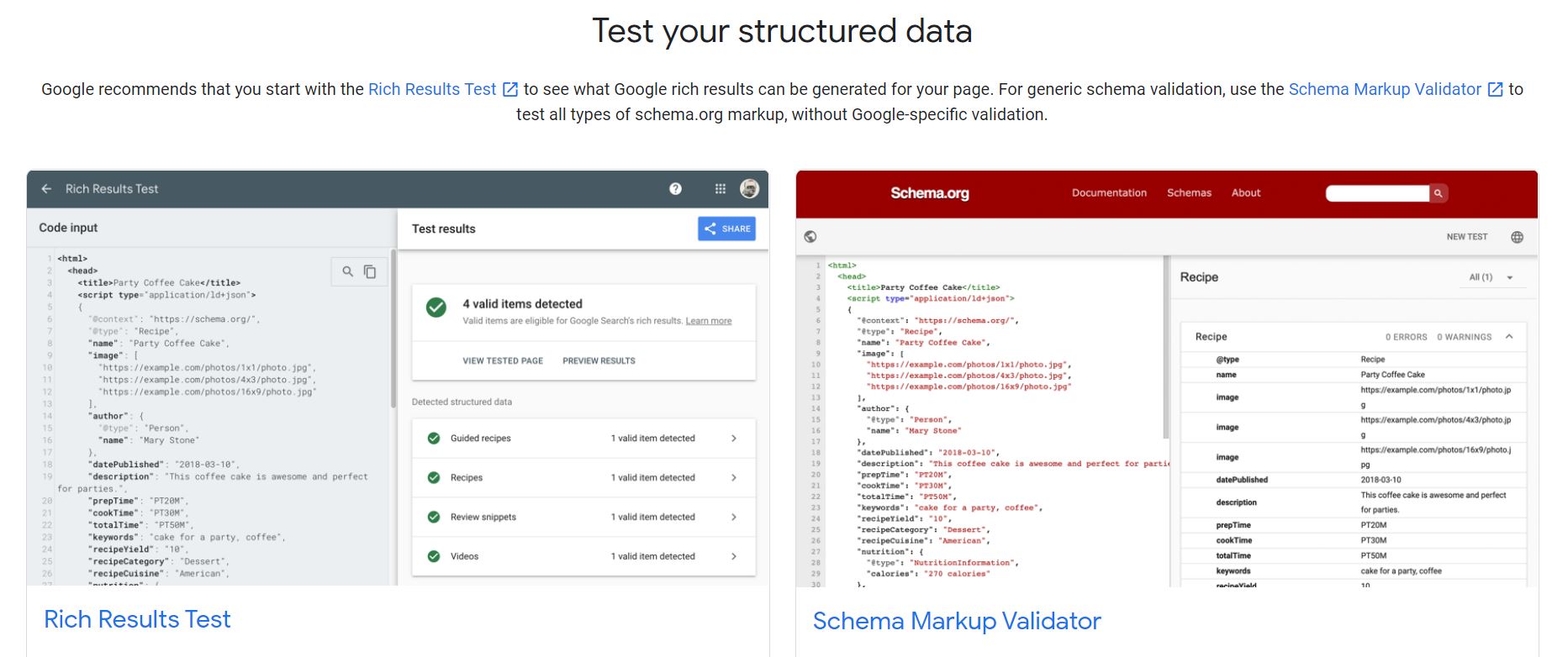
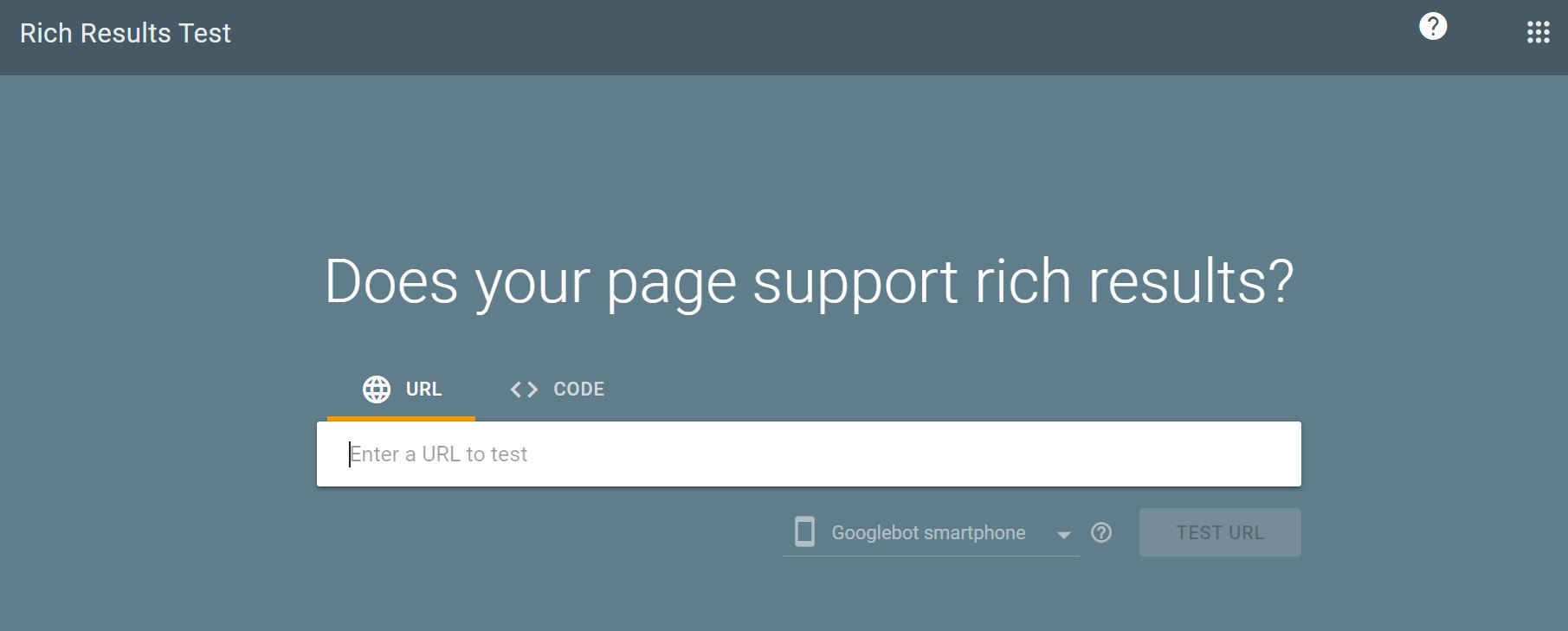
اکنون می توانید داده های ساخت یافته خود را آزمایش کنید و ببینید محتوای علامت گذاری شده شما در Google چگونه خواهد بود. می توانید از ابزار تست نشانه گذاری طرحواره گوگل استفاده کنید :

بیایید یک تست نتایج غنی انجام دهیم . ابزار تست نشانه گذاری طرحواره را از صفحه بالا انتخاب کنید، سپس URL صفحه ای را که می خواهید بررسی کنید وارد کنید:

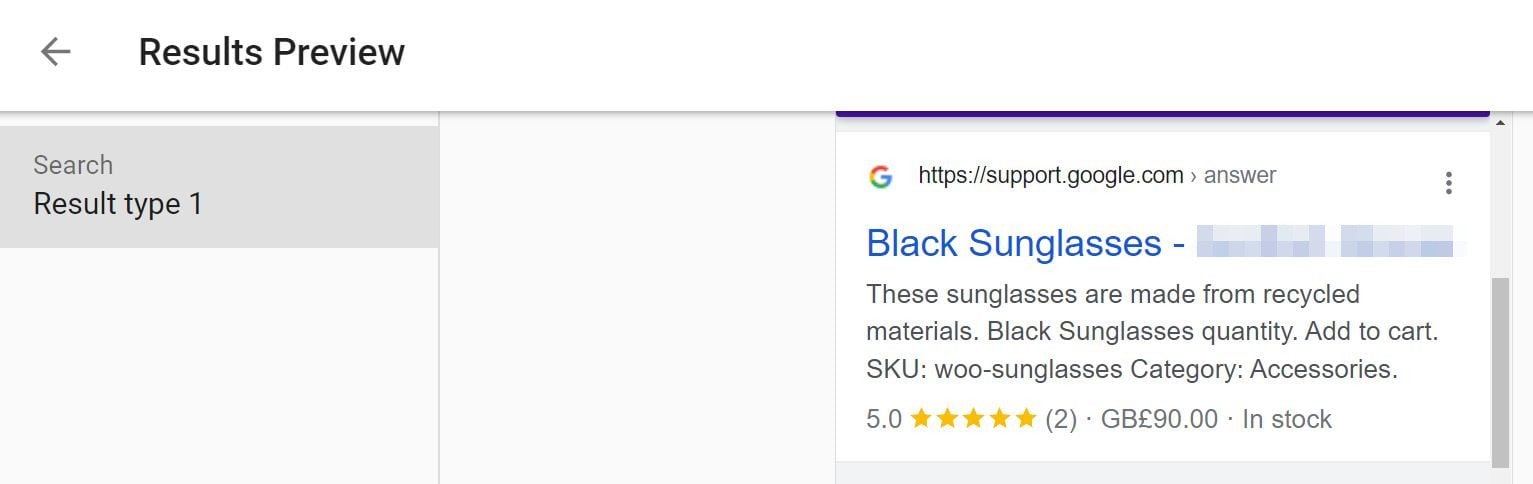
ایجاد گزارش ممکن است چند دقیقه طول بکشد. پس از آماده شدن، روی گزینه Preview Results کلیک کنید. در اینجا، پیش نمایشی از قطعه غنی را خواهید دید:

همانطور که می بینید، داده هایی که ما به تازگی برچسب گذاری کرده ایم در نتیجه قابل مشاهده است. این شامل قیمت و امتیاز ستاره محصول است.
پلاگین های طرحواره وردپرس
تا کنون، ما به اضافه کردن سئوی نشانه گذاری طرحواره به صورت دستی نگاه کرده ایم. با این حال، بسیاری از افزونه های وردپرس می توانند محتوای شما را بیشتر بهینه کنند. بیایید نگاهی به برخی از گزینه های محبوب بیندازیم!
Yoast SEO
اگر قبلاً Yoast SEO را در وب سایت خود نصب کرده اید، می توانید از این افزونه برای اضافه کردن نشانه گذاری طرحواره استفاده کنید:

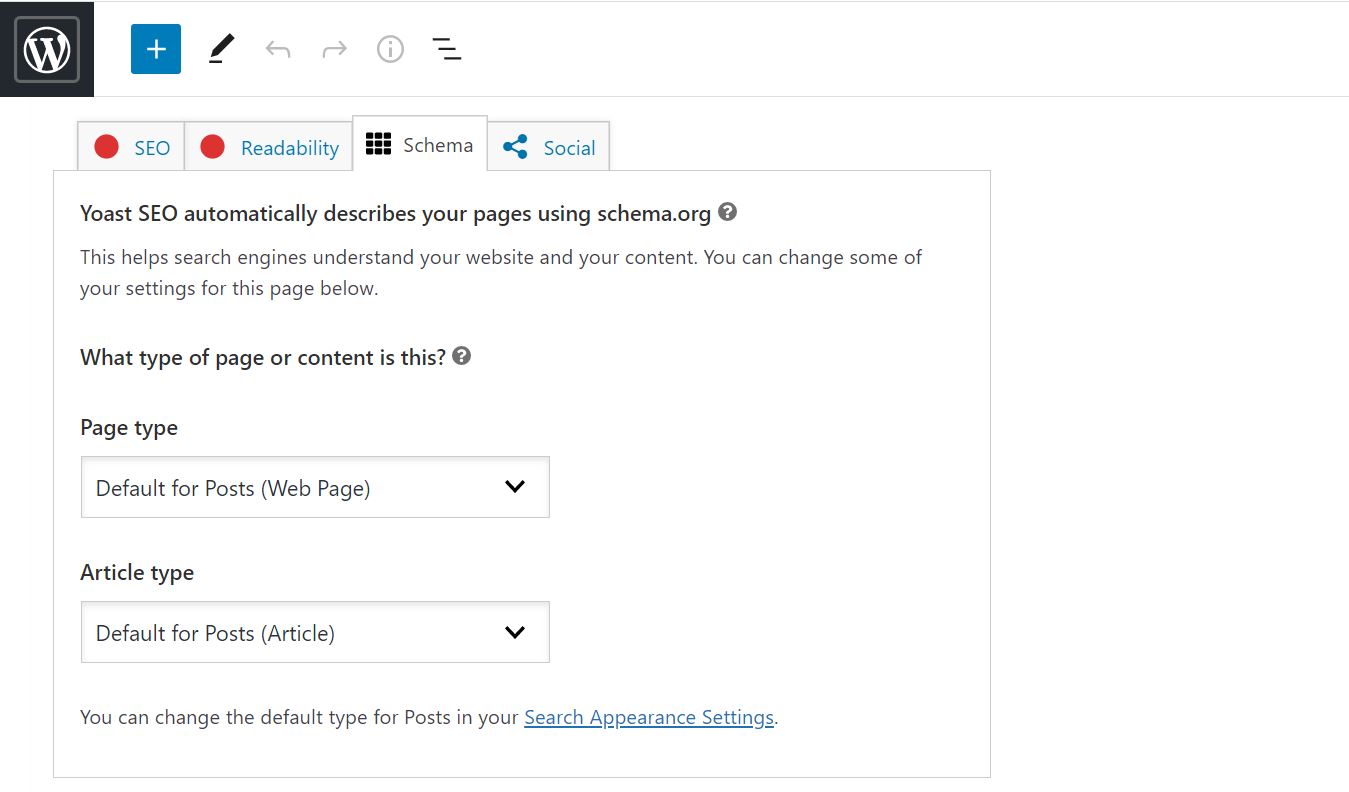
این ابزار بیشتر کار را برای شما انجام می دهد. به عنوان مثال، به طور خودکار پست ها و صفحات شما را با استفاده از schema.org توصیف می کند. با این حال، می توانید این انواع پیش فرض را نیز تغییر دهید:

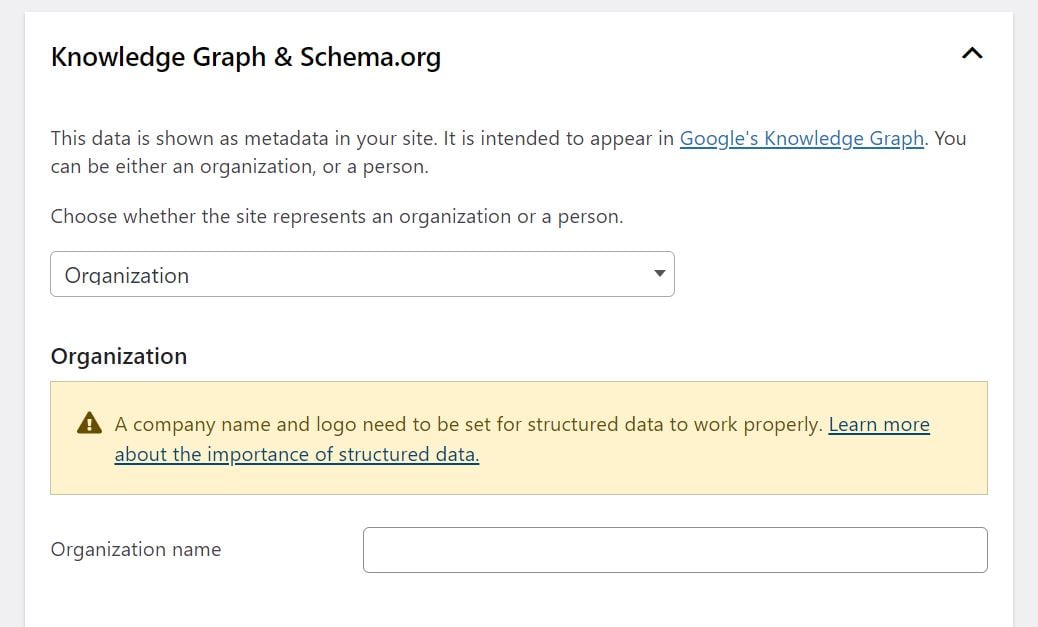
این افزونه همچنین اطلاعاتی را در مورد سایت شما جمع آوری می کند تا به شما در دریافت پنل دانش کمک کند. برای تأیید این جزئیات، به SEO > Search Appearance در داشبورد وردپرس خود بروید. سپس به سمت پایین به قسمت Knowledge Graph & Schema.org بروید :

در اینجا، باید انتخاب کنید که آیا سایت شما نماینده یک شخص یا سازمان است. همچنین باید یک نام ارائه کنید و یک لوگو آپلود کنید. اگر قبلاً این اطلاعات را تکمیل کرده اید، ممکن است بخواهید بررسی کنید که درست و به روز باشد.
رتبه سئو ریاضی
افزونه دیگری که می توانید از آن استفاده کنید Rank Math SEO است. مانند Yoast، این ابزار به شما کمک می کند تا نشانه گذاری طرحواره را به سایت خود اضافه کنید:

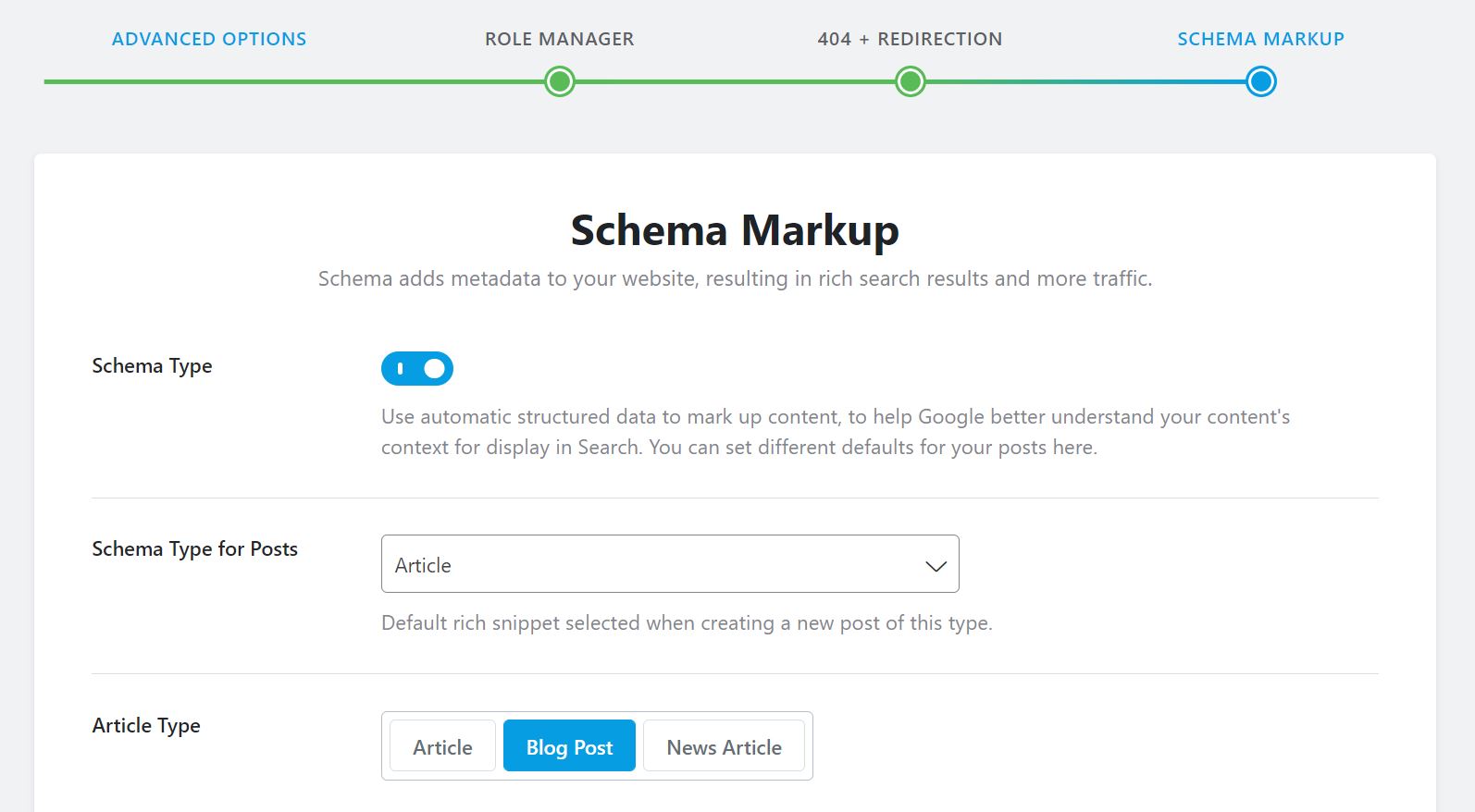
وقتی این افزونه را نصب میکنید، جادوگر راهاندازی آن به شما امکان میدهد تا انواع طرحوارهها را برای پستها، صفحات و محصولات خود اضافه کنید:

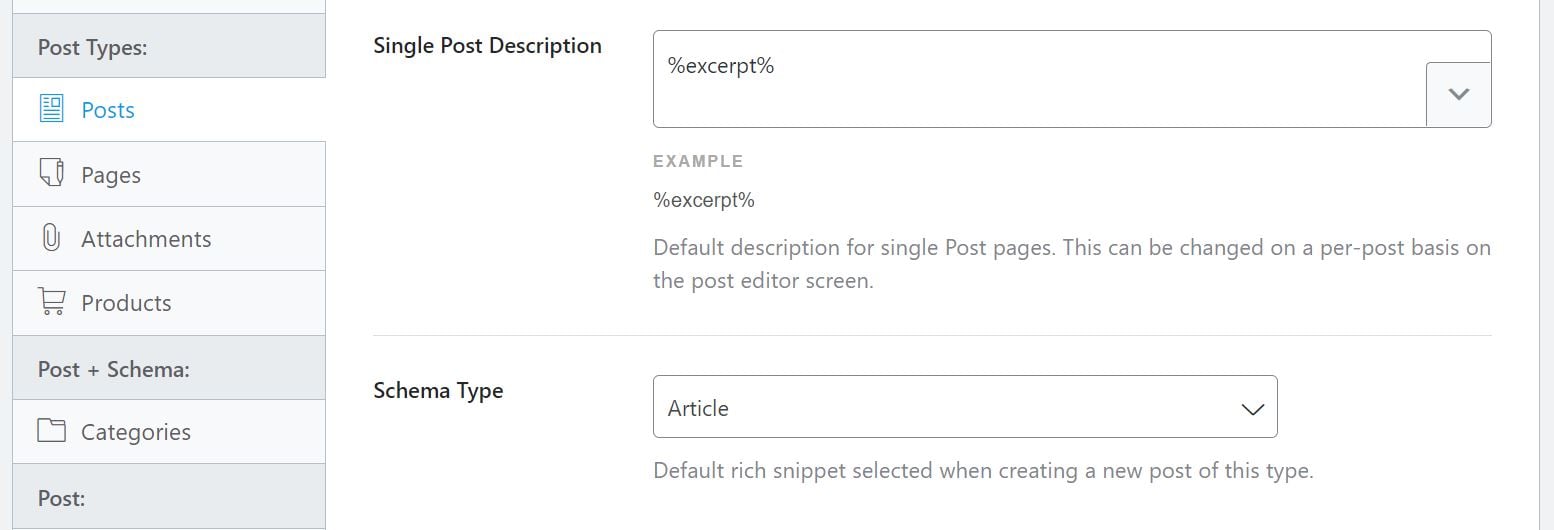
همچنین می توانید با رفتن به Rank Math > Titles & Meta در داشبورد وردپرس خود به این تنظیمات دسترسی داشته باشید. سپس پست ها یا صفحات را برای ویرایش نوع طرحواره انتخاب کنید:

اگر به نسخه حرفه ای Rank Math ارتقا دهید، به یک Schema Generator دسترسی خواهید داشت . این ویژگی به شما امکان می دهد انواع داده های اضافی را برای انواع مختلف محتوا، از جمله دستور العمل ها، آگهی های شغلی و رویدادها اضافه کنید.
طرحواره و داده های ساختار یافته برای WP و AMP
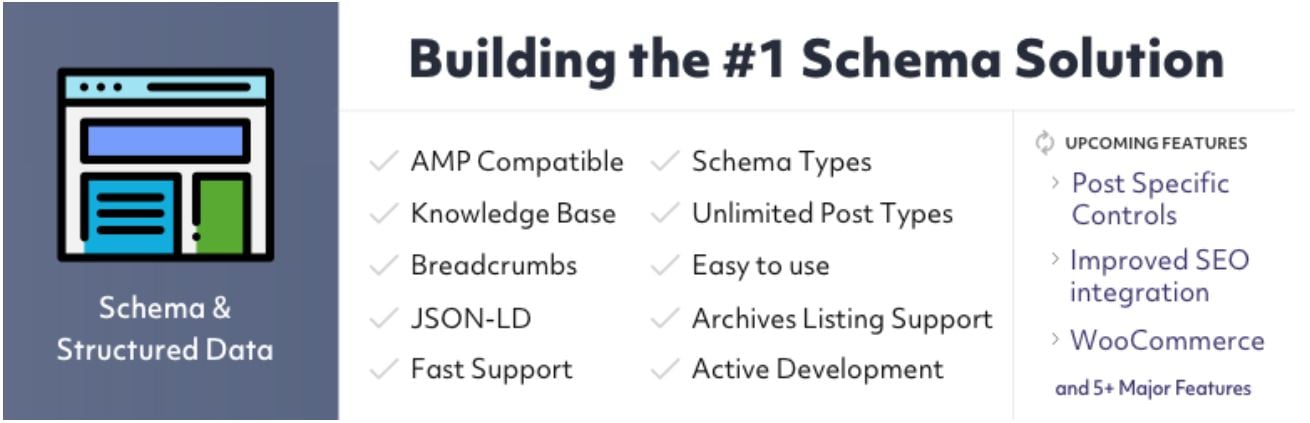
همچنین ممکن است بخواهید از افزونه ای استفاده کنید که انتخاب گسترده تری از برچسب های داده را ارائه می دهد. به عنوان مثال، Schema & Structured Data for WP & AMP بیش از 35 نوع طرحواره دارد:

به عنوان مثال، اگر یک سایت مسافرتی دارید، می توانید از TouristAttraction و TouristDestination استفاده کنید . با این افزونه، بلوک های گوتنبرگ را برای انواع طرحواره های مختلف نیز دریافت خواهید کرد.
علاوه بر این، می توانید نظرات تجاری یا محصول را از بیش از 75 پلتفرم دریافت کنید. این توصیفات می تواند به شما در دستیابی به نتایج غنی تر در SERP کمک کند. مردم خیلی به این چیزها توجه می کنند.
نتیجه
افزودن نشانه گذاری طرحواره به سایت شما می تواند به افزایش ترافیک ارگانیک شما کمک کند. این به این دلیل است که قطعه های غنی از محتوای شما را نمایش می دهد که نتایج جستجو با داده های اضافی مانند رتبه بندی محصول و قیمت است. این نتایج غنی تمایل به جذب کلیک های بسیار بیشتری نسبت به موارد عادی دارند.
می توانید با استفاده از ابزاری مانند Structured Data Markup Helper برای پست ها و صفحات خود نشانه گذاری طرحواره اضافه کنید . علاوه بر این، افزونه هایی مانند Yoast SEO، Rank Math SEO و Schema & Structured Data for WP & AMP دارای تنظیمات طرحواره برای بهینه سازی بیشتر سایت شما هستند.
آیا در مورد سئو نشانه گذاری طرحواره سوالی دارید؟ در بخش نظرات زیر به ما اطلاع دهید، و ما سعی خواهیم کرد کمک کنیم!
- ۰ نظر
- ۰۷ ارديبهشت ۰۱ ، ۰۲:۳۹
