سئو فاکس | سئو سایت – سئو وب سایت – SEOFox.ir
یک استراتژی موثر سئو با در نظر گرفتن ربات های موتور جستجو و کاربران واقعی طراحی شده است. یکی از راه هایی که می توانید وب سایت خود را کاربرپسندتر کنید، ایجاد نقشه سایت HTML است. خوشبختانه، این فرآیند ساده تر از آن چیزی است که شما انتظار دارید. در این پست نگاهی دقیق تر به نقشه های سایت HTML و تاثیر آنها بر سئو خواهیم داشت. سپس به شما نشان خواهیم داد که چگونه برای وب سایت وردپرس خود بسازید. بیایید شروع کنیم!
نقشه سایت HTML چیست؟
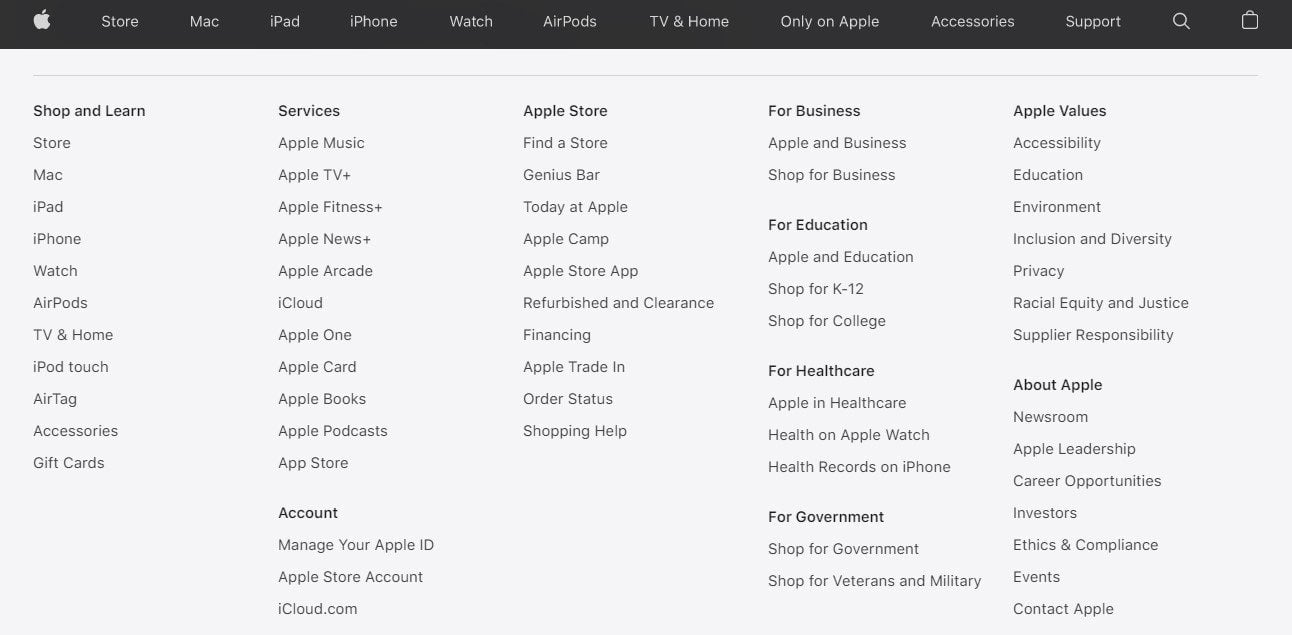
نقشه سایت HTML فایلی است که تمام صفحات وب سایت شما را فهرست می کند. این طراحی شده است تا ناوبری را برای بازدیدکنندگان شما آسان تر کند. شما معمولاً این نقشه سایت را در پاورقی یک وب سایت پیدا می کنید، جایی که همه می توانند به آن دسترسی داشته باشند:

هر مورد در نقشه سایت به صفحه مربوطه پیوند دارد. بنابراین، اگر کاربر به دنبال صفحه یا دسته بندی خاصی در سایت شما باشد، می تواند از نقشه سایت برای مکان یابی و دسترسی سریع به آن استفاده کند. این می تواند به بهبود تجربه کاربری (UX) و کاهش نرخ پرش شما کمک کند .
شایان ذکر است که نقشه سایت HTML با نقشه سایت XML متفاوت است. دومی کمتر دوستدار انسان است و به گونهای طراحی شده است که موتورهای جستجو مانند Google و Bing را قادر میسازد تا محتوای شما را بخزند و فهرستبندی کنند. برای ایجاد نقشه سایت XML می توانید از افزونه ای مانند Yoast SEO استفاده کنید :

هر دو نقشه سایت HTML و XML می توانند برای وب سایت شما مفید باشند. نقشه سایت HTML به عنوان دایرکتوری برای بازدیدکنندگان شما عمل می کند و آنها را قادر می سازد تا به راحتی به هر صفحه در سایت شما دسترسی داشته باشند. اگر تعداد صفحات فرعی زیادی دارید، این می تواند بسیار مفید باشد.
در همین حال، نقشه سایت XML به ربات های موتور جستجو اطلاعاتی در مورد هر URL موجود در سایت شما و نحوه ارتباط همه آن صفحات به یکدیگر ارائه می دهد. به این ترتیب، رباتها بلافاصله میدانند چه محتوایی در دسترس است و میتوانند آن را سریعتر ایندکس کنند. به این ترتیب، نقشه سایت XML می تواند بسیار مفید باشد اگر معماری وب سایت پیچیده ای دارید، یا اگر دائماً صفحات جدید اضافه می کنید و محتوای موجود را به روز می کنید.
خوشبختانه، مجبور نیستید یکی را بر دیگری انتخاب کنید. در حالی که آنها به روشی مشابه عمل می کنند، این دو نوع نقشه سایت دارای اهداف و کاربردهای متفاوتی هستند. بهتر است هر دو را داشته باشید، و تولید آنها به همان اندازه آسان است.
آیا نقشه سایت HTML برای سئو خوب است؟
در حالی که نقشه سایت HTML در درجه اول برای کاربران انسانی طراحی شده است، برخی از کارشناسان سئو استدلال می کنند که می تواند رتبه شما را در صفحات نتایج موتورهای جستجو (SERPs) نیز بهبود بخشد . این به این دلیل است که نقشه سایت HTML حاوی پیوندهای داخلی است، که ممکن است پیدا کردن و خزیدن همه صفحات در سایت شما را برای Google آسان تر کند.
علاوه بر این، موتورهای جستجو مانند گوگل در هنگام رتبهبندی سایتها، دسترسی و تجربه کاربر را نیز فاکتور میکنند. از آنجایی که نقشه سایت HTML می تواند سایت شما را کاربرپسندتر و در دسترس تر کند، ممکن است به بهبود دید شما در نتایج جستجو کمک کند.
با این حال، کسانی هستند که استدلال می کنند که انتخاب یک ساختار ناوبری مسطح می تواند سودمندتر از اضافه کردن نقشه سایت HTML باشد. این به معنای کاهش تعداد زیر لایه ها یا صفحات فرعی در سایت شما است و کاربران را قادر می سازد تا با کلیک کمتر به هر صفحه برسند.
ناوبری روان و ساده برای یک تجربه کاربری خوب ضروری است و می تواند عملکرد سایت شما را بهبود بخشد . با این حال، اگر یک وب سایت بزرگ دارید، اضافه کردن چندین زیرصفحه یا زیر شاخه ممکن است ضروری باشد.
بنابراین، اگر یک وب سایت بزرگ با سلسله مراتب صفحه پیچیده دارید، نقشه سایت HTML ممکن است تأثیر بیشتری بر سئوی شما داشته باشد. این می تواند به موتورهای جستجو کمک کند تا محتوای شما را راحت تر دسته بندی کنند.
از طرف دیگر، اگر یک وب سایت ساده یا ثابت با تنها چند صفحه دارید، ممکن است نیازی به اضافه کردن نقشه سایت HTML نداشته باشید. در این مورد، نقشه سایت XML باید کافی باشد. علاوه بر این، کاربران باید بتوانند به راحتی هر صفحه را در منوی ناوبری اصلی شما پیدا کنند.
نحوه ایجاد نقشه سایت HTML (در 3 مرحله)
چندین افزونه وجود دارد که به شما امکان می دهد نقشه سایت HTML را به سایت خود اضافه کنید. اگر از ابزار SEO مانند Yoast یا All In One SEO استفاده می کنید، ممکن است قبلاً به این ویژگی دسترسی داشته باشید.
از طرف دیگر، می توانید از یک ابزار اختصاصی مانند Simple Sitemap استفاده کنید :

این افزونه شما را قادر می سازد تا به راحتی نقشه سایت HTML خود را در ویرایشگر Block ایجاد و ویرایش کنید، بدون نیاز به کدنویسی. همچنین می توانید از کدهای کوتاه ارائه شده برای نمایش نقشه سایت خود در هر نقطه از سایت خود استفاده کنید.
توجه داشته باشید که نقشه سایت HTML همان مگا منو نیست. دومی یک سیستم ناوبری با چندین منوی کشویی است. در یک مگا منو، کاربران برای مشاهده و دسترسی به صفحات فرعی مربوطه باید ماوس را روی یک آیتم نگه دارند.
در همین حال، نقشه سایت HTML به کاربران امکان می دهد تمام صفحات شما را در یک نگاه ببینند. به این ترتیب، هر صفحه موجود با یک کلیک قابل دسترسی است.
حال، بیایید مراحل اصلی مورد نیاز برای ایجاد نقشه سایت HTML در سایت وردپرس خود را با استفاده از افزونه Simple Sitemap بررسی کنیم.
مرحله 1: ویرایشگر تم را باز کنید
پس از نصب و فعال سازی افزونه، به قسمتی از سایت خود بروید که می خواهید نقشه سایت خود را در آنجا نمایش دهید. این می تواند یک صفحه نقشه سایت اختصاصی یا پاورقی شما باشد.
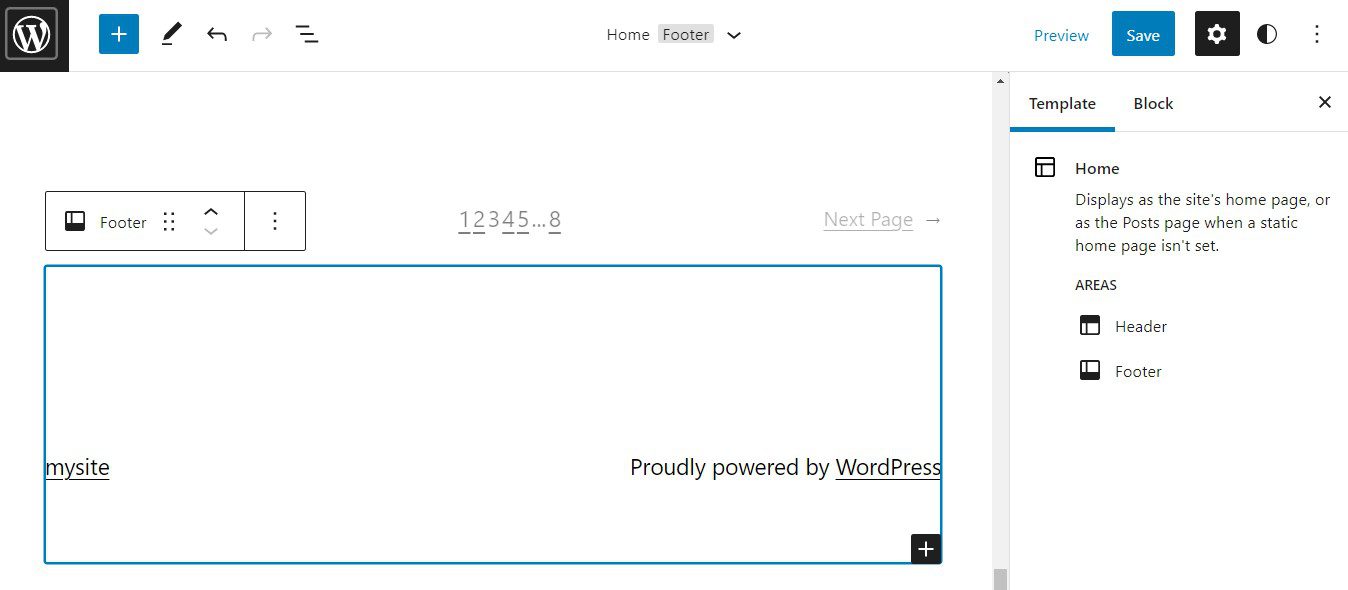
ما نقشه سایت خود را به پاورقی اضافه می کنیم تا در دسترس تر باشیم. اگر از تم بیست و بیست و دو (یا هر تم مبتنی بر بلوک دیگر) استفاده می کنید، به Appearance > Editor بروید و پاورقی را انتخاب کنید:

اگر از صفحه ساز برای طراحی وب سایت خود استفاده کرده اید، به احتمال زیاد می توانید از آن ابزار برای ویرایش فوتر خود استفاده کنید. روند اضافه کردن نقشه سایت شما باید مشابه باشد، اما اگر شک دارید، باید به اسناد سازنده صفحه مراجعه کنید.
مرحله 2: بلوک نقشه سایت ساده را اضافه کنید
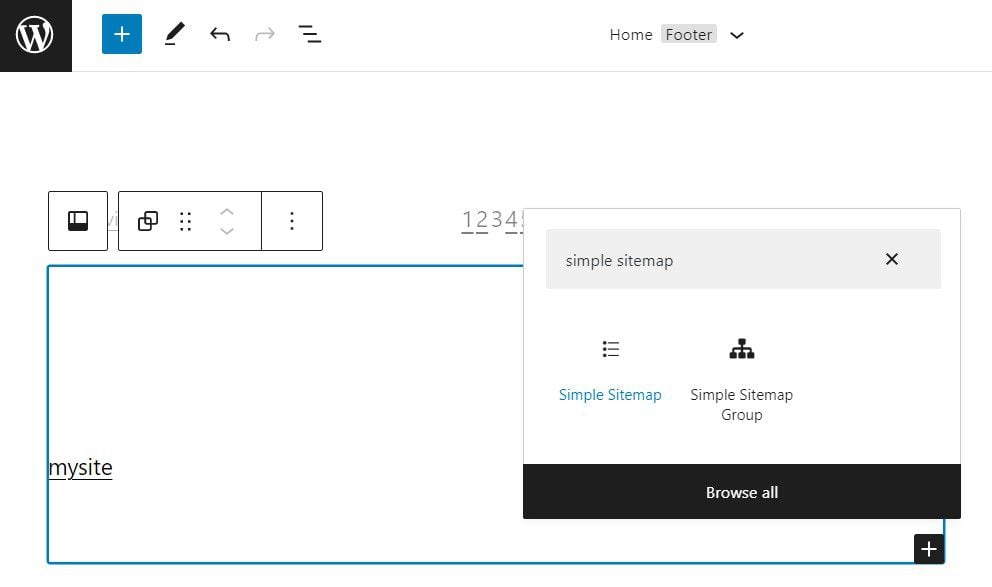
در ویرایشگر، برای افزودن یک بلوک جدید، روی دکمه پلاس کلیک کنید و «نقشه سایت ساده» را جستجو کنید.

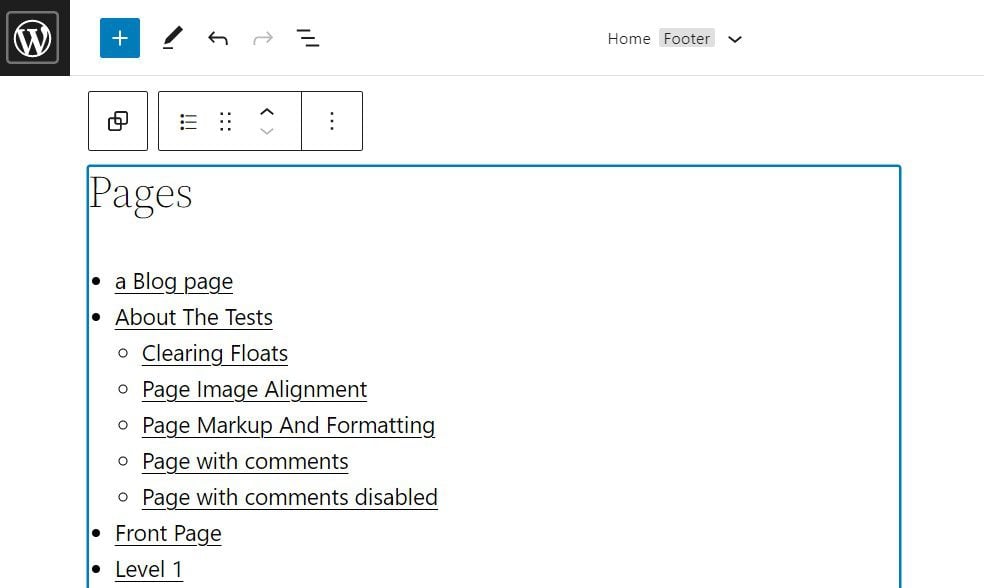
همانطور که می بینید، دو گزینه وجود دارد. بلوک Simple Sitemap یک نقشه استاندارد HTML را به صفحه شما اضافه می کند، در حالی که بلوک Simple Sitemap Group لیستی از پست های شما را که بر اساس طبقه بندی گروه بندی شده اند نمایش می دهد. ما از گزینه اول استفاده خواهیم کرد:

بلوک Simple Sitemap فهرستی سلسله مراتبی از صفحات و زیرصفحات والدین شما ایجاد می کند. همانطور که می بینید، هر مورد به محتوای مربوطه پیوند دارد. بنابراین، کاربران می توانند به سادگی روی هر صفحه در نقشه سایت شما کلیک کنند تا از آن بازدید کنند.
مرحله 3: طرح بندی نقشه سایت خود را سفارشی کنید
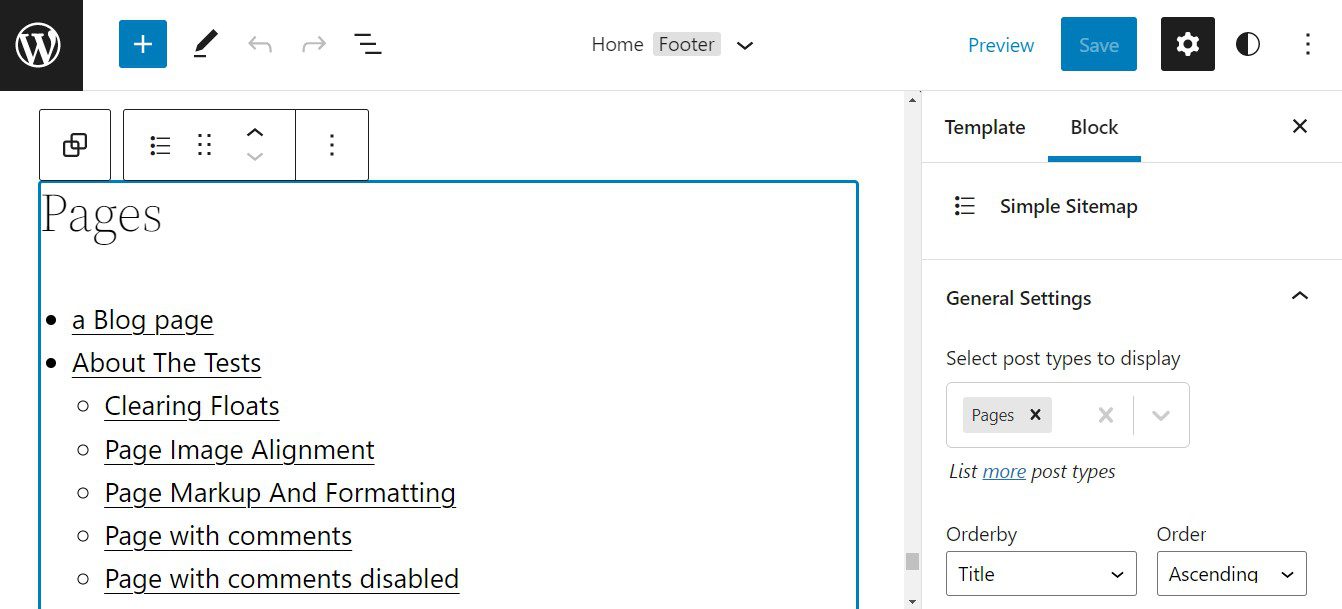
نسخه رایگان افزونه Simple Sitemap دارای چند گزینه سفارشی سازی است. می توانید از پانل تنظیمات سمت راست به آنها دسترسی داشته باشید :

برای مثال، میتوانید انواع پستهایی را که میخواهید در نقشه سایت نمایش دهید، انتخاب کنید. شما همچنین می توانید صفحات خود را بر اساس عنوان، تاریخ، نویسنده و سایر ویژگی ها مرتب کنید.
اگر به Simple Sitemap Pro ارتقا دهید ، به گزینه های طرح بندی بیشتری دسترسی خواهید داشت. همچنین میتوانید پستهای جداگانه را از نقشه سایت حذف کنید.
نتیجه
نقشه سایت HTML می تواند بسیار مفید باشد. آنها میتوانند تجربه کاربر را با در دسترستر کردن و ناوبری کردن محتوا بهبود بخشند. آنها همچنین خزنده های موتورهای جستجو را قادر می سازند تا صفحات را با سرعت بیشتری فهرست کنند.
خوشبختانه، اضافه کردن نقشه سایت HTML به وب سایت شما نیازی به مهارت کدنویسی ندارد. می توانید از افزونه ای مانند Simple Sitemap برای افزودن این ویژگی به هر بخش از سایت خود، مانند فوتر یا صفحه اختصاصی خود استفاده کنید.
- ۰ نظر
- ۰۷ ارديبهشت ۰۱ ، ۰۲:۲۵
