سئو فاکس | سئو سایت – سئو وب سایت – SEOFox.ir
شما ماه ها برای ساخت وب سایت خود وقت گذاشتید. شما حتی زمان بیشتری را صرف یادگیری در مورد SEO و نحوه ایجاد محتوای ارزشمند و معنادار برای کاربران خود می کنید. سپس متوجه می شوید که در حالی که مردم همیشه سایت شما را پیدا می کنند، نمی مانند. گاهی اوقات آنها در عرض چند ثانیه ترک می کنند. یک عامل بزرگ در پرش کاربران سرعت سایت است. خوشبختانه، کاربران SiteGround تعدادی گزینه و ویژگی دارند که دسترسی به آنها آسان است (و حتی رایگان) که سرعت وب سایت شما را افزایش می دهد - SuperCacher به SiteGround CDN و نسخه رایگان Cloudflare، فقط به نام چند.
در این پست، همه چیزهایی را که برای به روز رسانی سایت خود (به معنای واقعی کلمه) باید بدانید، پوشش خواهیم داد.
ابزارهای سایت، SiteGround CDN، و سایر ویژگی های سرعت
در سال 2019، SiteGround cPanel را با یک پورتال میزبانی جدید و کارآمد با مجموعه ای از ابزارهای سایت جایگزین کرد . یافتن، کار کردن و درک ویژگیها و خدمات ارائه شده در اینجا، حتی برای مبتدیان آسان است.
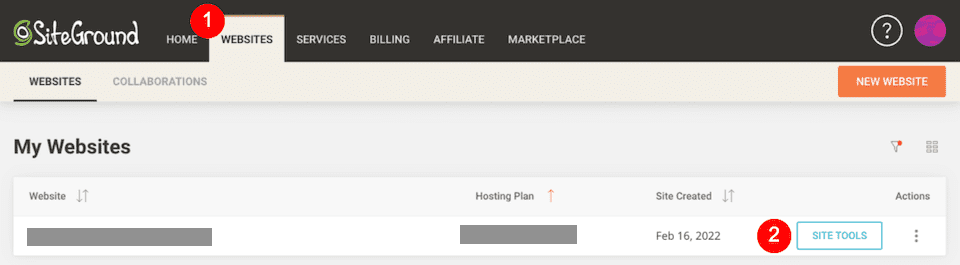
- به حساب کاربری خود در SiteGround.com وارد شوید .
- روی وب سایت ها کلیک کنید .
- در سمت راست وبسایتی که با آن کار میکنید، روی ابزارهای سایت کلیک کنید .
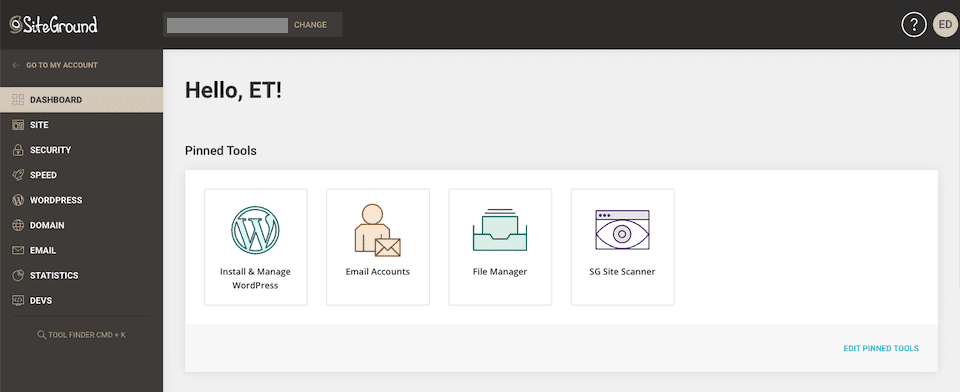
- Site Tools را در نوار کناری سمت چپ خواهید دید .

مروری بر ابزارهای سایت
نه گزینه اصلی Site Tools وجود دارد. با کلیک بر روی یکی، منوی زیر با گزینه های بیشتر باز می شود.

در اینجا یک نمای کلی از ابزارهای سایت آورده شده است:
- داشبورد: پیام خوش آمد گویی، اطلاعیه های SiteGround، ابزارهای پین شده (که می توانید آنها را تغییر دهید)، اطلاعات سایت (استفاده از دیسک، سرورهای نام و غیره) و برخی آمار.
- سایت: مدیر فایل، حسابهای کاربری دیگر و دسترسی به پایگاه داده.
- امنیت: پشتیبانگیری، گواهیهای SSL و اجرای HTTPS، URL محافظت شده و مدیریت IP مسدود شده، و اسکنر سایت برای شناسایی بدافزار.
- سرعت: گزینه های SuperCacher، سرویس CDN و پیکربندی SiteGround Cloudflare.
- وردپرس: وبسایتهای وردپرس را نصب و مدیریت کنید، محیطهای مرحلهبندی ایجاد کنید، یک وبسایت موجود را انتقال دهید، سایت خود را بهروزرسانی خودکار کنید و از Search و Replace برای تغییر رشتههای وردپرس استفاده کنید.
- دامنه: دامنه های پارک شده، زیر دامنه ها و تغییر مسیرها را تنظیم کنید و به ویرایشگر منطقه DNS دسترسی داشته باشید.
- ایمیل: برای نام دامنه خود حساب های ایمیل ایجاد کنید، ایمیل را به آدرس دیگری ارسال کنید، پاسخگوی خودکار ایجاد کنید، پیام ها را فیلتر کنید، پیام ها را تأیید کنید، هرزنامه ها را محدود کنید و حساب خود را به Google Workspace متصل کنید. ما یک آموزش کامل در مورد ایمیل SiteGround در اینجا داریم .
- آمار: مجموعهای از آمارها، از جمله ترافیک، منابع، رفتار، و همچنین گزارشهای خطا و دسترسی را مشاهده کنید.
- توسعه دهنده: چندین ابزار در سطح توسعه دهنده، از جمله دستورات و اسکریپت های خودکار، مدیریت PHP و نصب برنامه.
در راهنمای کامل داشبورد SiteGround درباره ابزارهای سایت بیشتر بیاموزید .
مروری بر گزینه های سرعت در SiteTools
سه جزء بخش Speed عبارتند از Caching , CDN و Cloudflare . در بخش Caching ، SuperCacher و سه گزینه بهینه سازی وب سایت آن را خواهید دید. CDN SiteGround (که مخفف Content Delivery Network است) در مرحله بتا است و برای بهینه سازی عملکرد برای سایت هایی با ترافیک جهانی بهترین است. همچنین گزینه ای برای استفاده از Cloudflare CDN وجود دارد. در طول این مقاله در مورد همه این گزینه ها بیشتر صحبت خواهیم کرد.
SiteGround SuperCacher چیست؟

زمانی که بارگذاری صفحات بیش از حد طول می کشد، بازدیدکنندگان به جای ماندن در اطراف، احتمال ترک (جهش) بیشتری دارند. افزونه های کش مانند WP Rocket با افزایش سرعت وب سایت شما عملکرد را بهبود می بخشد تا این اتفاق نیفتد. (اگر به نحوه عملکرد کش علاقه دارید، این مقاله How Stuff Works را بررسی کنید .) در SiteGround، کارشناسان بهینه سازی سرور این شرکت SuperCacher را ایجاد کرده اند که برای مدیریت بازدیدهای سایت شما و بهبود سرعت بارگذاری طراحی شده است. سه گزینه برای انتخاب وجود دارد (به زیر مراجعه کنید)، و میتوانید هر طور که مناسب میدانید ترکیب و مطابقت دهید.
با این حال، توجه داشته باشید که اگر از کش SiteGround استفاده می کنید، توصیه نمی شود که کش را با افزونه وردپرس نیز فعال کنید. ممکن است بخواهید از یک پلاگین کش همراه با سرویسهای کش SiteGround استفاده کنید، اگر ویژگیهای دیگری به آن علاقه دارید - اما حتی در این صورت، بهتر است عملکرد ذخیرهسازی را در افزونه خاموش کنید. استفاده از بیش از یک راه حل کش می تواند مشکلات سازگاری ایجاد کند و مانع از دسترسی کاربران به سایت شما شود.
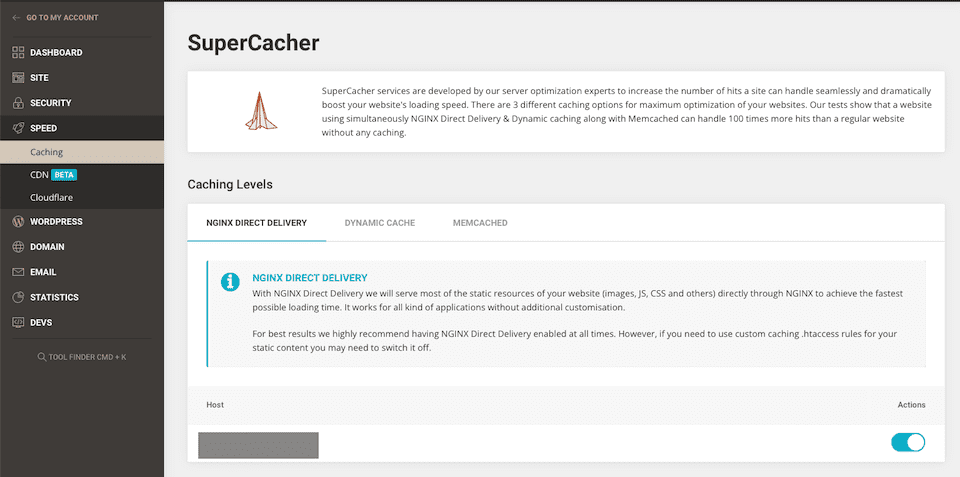
1. تحویل مستقیم NGINX
در زمانی که Site Tools راه اندازی شد، NGINX Direct Delivery جایگزین کش استاتیک شد. نرم افزار وب سرور NGINX به جای ارائه CSS، تصاویر، فایل های JS و انواع دیگر محتوای ثابت از حافظه سرور، فایل ها را مستقیماً از درایوهای سرور بارگیری می کند. این تغییر به معنای بهبود حافظه پنهان مرورگر و استفاده از CDN است. همچنین، NGINX فضای RAM را آزاد میکند که میتواند توسط ذخیره محتوای پویا بدون تأثیر بر سرعت بارگذاری محتوای استاتیک استفاده شود.
SiteGround توصیه می کند که NGINX Direct Delivery همیشه فعال باشد، مگر اینکه از قوانین کش سفارشی htaccess . برای محتوای ثابت استفاده کنید. در نوار کناری Site Tools سمت چپ ، Speed > Caching > NGINX Direct Delivery (در زیر سطوح Caching ) را انتخاب کنید و آن را در سمت راست نام دامنه تغییر دهید.
2. کش پویا
دومین تب زیر Speed ، Dynamic Cache است و همچنین از معماری NGINX پشتیبانی میکند. این به طور پیش فرض در سرورهای SiteGround فعال است (بنابراین لازم نیست کاری برای روشن کردن آن انجام دهید). در حالی که NGINX Direct Delivery به کش کردن محتوای ثابت رسیدگی می کند، کش دینامیک برای بهبود سرعت بارگذاری، کش کردن محتوای پویا را انجام می دهد. در صورتی که افزونه SG Optimizer برای کار همزمان با Dynamic Cache نصب شده باشد، وب سایت های وردپرس بهترین نتایج ممکن را خواهند داشت .
3. Memcached
و در نهایت، تب Memcached برای ذخیره اشیاء است. در حالی که در صورت تمایل میتوانید در اینجا اطلاعات بیشتری در مورد کش کردن شی وردپرس بدانید، اما اساساً ذخیرهسازی محتوای پویا را انجام میدهد که توسط حافظه پنهان پویا قابل ارائه نیست. به گزارش SiteGround،
آزمایشهای ما نشان میدهد که یک وبسایت با استفاده همزمان از NGINX Direct Delivery و Dynamic cache همراه با Memcached میتواند 100 برابر بیشتر از یک وبسایت معمولی بدون هیچ ذخیرهسازی، بازدیدها را مدیریت کند.
بنابراین، ممکن است بخواهید از هر سه به طور همزمان استفاده کنید (فقط بدون فعال بودن افزونه کش WP، به یاد داشته باشید). برای فعال کردن این ویژگی، به Site Tools > Speed > Caching > Memcached (در زیر Caching Levels ) بروید و آن را در سمت راست نام دامنه تغییر دهید.
نحوه استفاده از خدمات رایگان SiteGround CDN
SiteGround CDN ابزار دیگری است که می توانید برای سریعتر کردن وب سایت خود از آن استفاده کنید. اگر ترافیکی از قاره ها و کشورهای مختلف دارید، به ویژه مفید است. روش کار CDN این است که محتوای سایت شما را ذخیره می کند و سپس آن را در مراکز داده مختلف در سراسر جهان توزیع می کند. هر زمان که شخصی از وب سایت شما بازدید می کند، سروری که در نزدیکترین فاصله به آنها قرار دارد برای ارائه محتوا استفاده می شود.
اینکه آیا از یک راه حل چند CDN برای وب سایت وردپرس خود استفاده کنید یا نه، مورد بحث است. از یک طرف ، استفاده از چندین سرویس CDN به این معنی است که شما فقط به یکی از آنها وابسته نیستید، که راه حل کلی CDN شما را در دسترس تر می کند. از سوی دیگر ، برخی از افزونه ها با مشکلات سازگاری مواجه می شوند – به عنوان مثال، SiteGround Optimizer و Jetpack همیشه با هم خوب بازی نمی کنند.
بنابراین این به شما بستگی دارد که کدام راه حل را بهتر می دانید، و سپس نظارت بر عملکرد وب سایت به شما کمک می کند تا ببینید که آیا بعد از تغییر تأثیر مثبت یا منفی دارد.
SiteGround CDN
در حال حاضر، سرویس CDN SiteGround در نسخه بتا است، به این معنی که هنوز به طور رسمی عرضه نشده است. اما در صورت علاقه همچنان می توانید نسخه بتا را به صورت رایگان امتحان کنید. اگر سرویس CDN را در طول دوره بتا فعال نگه دارید، پس از راهاندازی کامل، سه ماه خدمات پرمیوم رایگان دریافت خواهید کرد. هزینه سرویس CDN Premium SiteGround 12.49 دلار در ماه است و کمی بعد در این بخش به بررسی ویژگی های برتر خواهیم پرداخت.
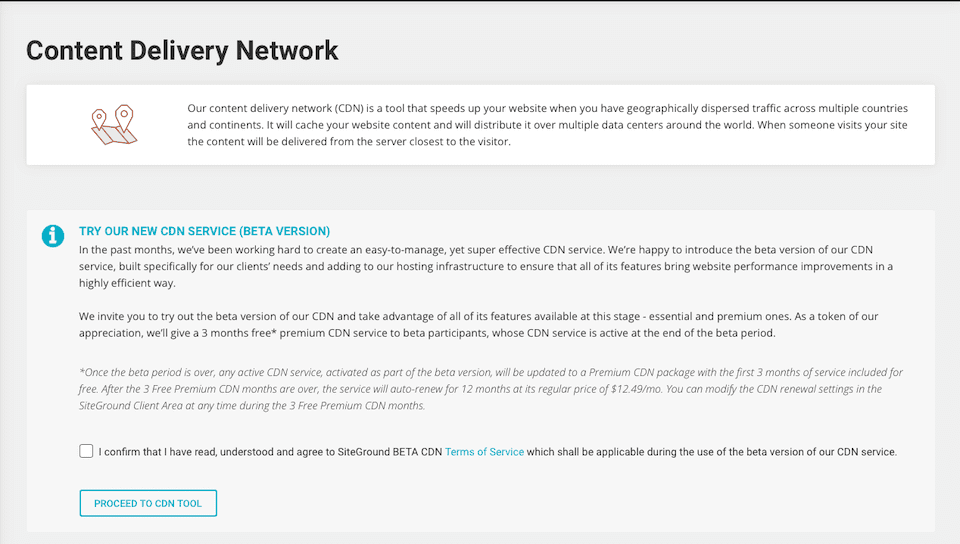
برای دسترسی به ابزار SiteGround CDN، به Site Tools > Speed > CDN بروید . کادر Terms of Service را علامت بزنید و سپس روی Proceed to CDN Tool کلیک کنید .

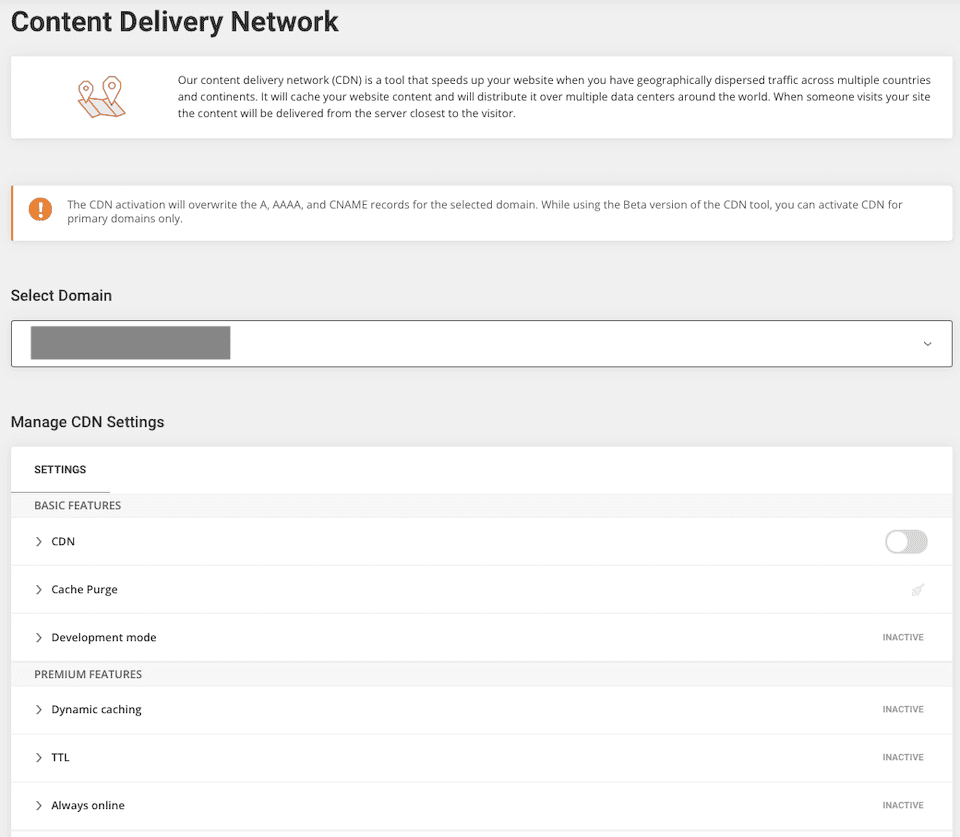
به صفحه ای وارد خواهید شد که در آن می توانید تنظیمات CDN خود را مدیریت کنید:

ابتدا مطمئن شوید که دامنه صحیح انتخاب شده است. سپس به قسمت Manage CDN Settings بروید . تا زمانی که CDN را روشن نکنید ، گزینههای دیگر در دسترس نخواهند بود. پس از فعال شدن CDN ، تنظیمات دیگر موجود است:
ویژگی های اساسی
- پاکسازی کش: این کار نسخههای ذخیرهشده وبسایت شما را حذف میکند – اما انجام این کار به دفعات میتواند سرعت وبسایت شما را کند کند، بنابراین نگهداری روزانه انجام نمیشود.
- حالت توسعه: اگر در محتوای دارای حافظه پنهان (مانند CSS یا تصاویر) تغییراتی ایجاد میکنید، روشن کردن آن ویژگیهای ذخیرهسازی را بهطور موقت به حالت تعلیق در میآورد. به این ترتیب، می توانید بلافاصله تغییرات را مشاهده کنید. این حالت قبل از اینکه به طور خودکار غیرفعال شود به مدت 30 دقیقه روشن می ماند.
ویژگی های برتر
- حافظه پنهان پویا: این ابزار ذخیره تمام صفحه را برای منابع غیر استاتیک فراهم می کند. با جلوگیری از اقداماتی مانند پردازش غیر ضروری صفحه و پرس و جوهای پایگاه داده، سرعت سایت شما را افزایش می دهد.
- TTL: یا Time to Live، این مدت زمانی است که منابع پویا شما در حافظه پنهان ذخیره می شوند - یا مدت زمانی که نسخه کش شده به نسخه زنده باز می گردد. پیش فرض 12 ساعت است، اما می توانید شش یا 24 ساعت را نیز انتخاب کنید.
- همیشه آنلاین: اگر سرور در دسترس نباشد یا سایت شما پیام خطا داشته باشد، کپی های ذخیره شده در حافظه پنهان سایت نشان داده می شود تا در حین مرتب شدن مشکل، آنلاین بماند.
توجه داشته باشید که اگر سایت شما از سرورهای نام SiteGround استفاده نمیکند، نمیتوانید CDN را فعال کنید . در صورت بروز این مشکل به شما اخطار داده می شود، بنابراین مطمئناً بی توجه نخواهد بود. همچنین اگر CDN را فعال کنید و سپس نام سرورها را تغییر دهید، سرویس CDN غیرفعال می شود. فقط باید آن را دوباره روشن کنید.
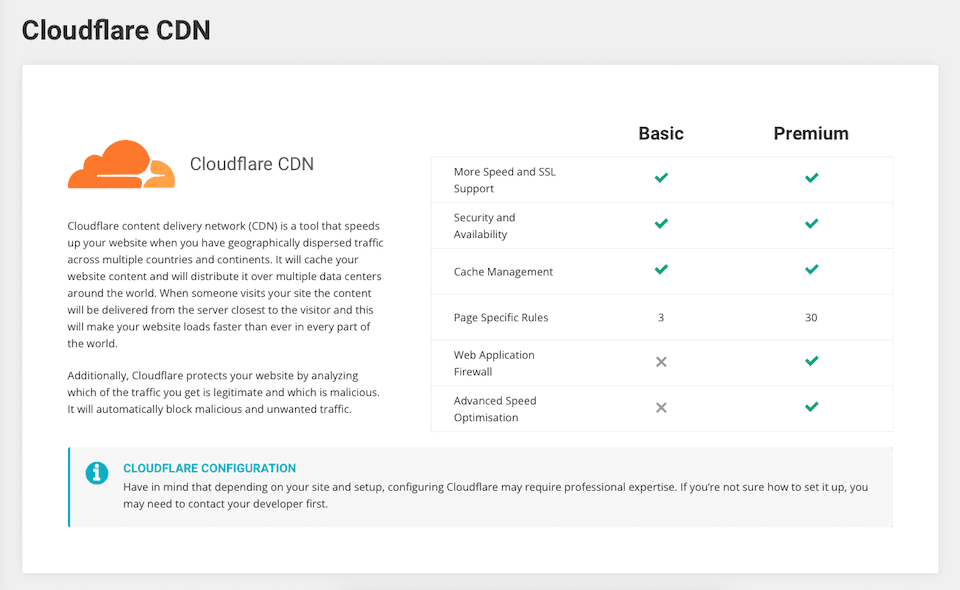
Cloudflare CDN
SiteGround علاوه بر ارائه گزینه CDN خود، با Cloudflare نیز مشارکت دارد. اگر ترجیح می دهید از Cloudflare CDN استفاده کنید، می توانید با رفتن به Site Tools > Speed > Cloudflare شروع کنید. این همان چیزی است که خواهید دید، و این صفحه همچنین تفاوت های بین سرویس های Basic و Premium را به شما نشان می دهد:

راه اندازی و مدیریت Cloudflare کمی پیچیده تر از کار با CDN بومی SiteGround است.

خوشبختانه، در وب سایت SiteGround کمک های زیادی وجود دارد تا شما را در همه این موارد راهنمایی کند.
- دامنه خود را به SiteGround هدایت کنید
- Cloudflare را از طریق Site Tools فعال کنید
- URL های خود را به WWW هدایت کنید (توصیه می شود)
- Cloudflare را برای زیر دامنه ها فعال کنید
- تنظیمات Basic و Premium Cloudflare
- مدیریت IP های مجاز/مسدود شده
نظرات نهایی در مورد SiteGround CDN و سایر تنظیمات سرعت
SiteGround دور زدن ابزارهای زیادی را که برای کنترل سرویس میزبانی و وب سایت در اختیار دارید بسیار آسان می کند. و اگر با هر یک از آن ها مشکل دارید، آنها نیز پایگاه دانش بسیار خوبی دارند. اگر متوجه شدید که سایت شما در عناصر مرتبط با بارگذاری Core Web Vitals امتیاز کمتری می گیرد ، بخش Speed SG Site Tools قطعا به بهبود آن کمک خواهد کرد.
اگر عضو Elegant Themes هستید، میتوانید از طریق Divi Hosting توسط SiteGround نیز بهبود عملکرد بیشتری دریافت کنید . نه تنها از CDN رایگان و گزینه های کش بهره مند خواهید شد، بلکه به محیط های سرور بهینه شده Divi برای هر سایتی در برنامه خود دسترسی خواهید داشت.
- ۰۱/۰۲/۰۷
